Display Angle Support
14 Aug 20171 minute to read
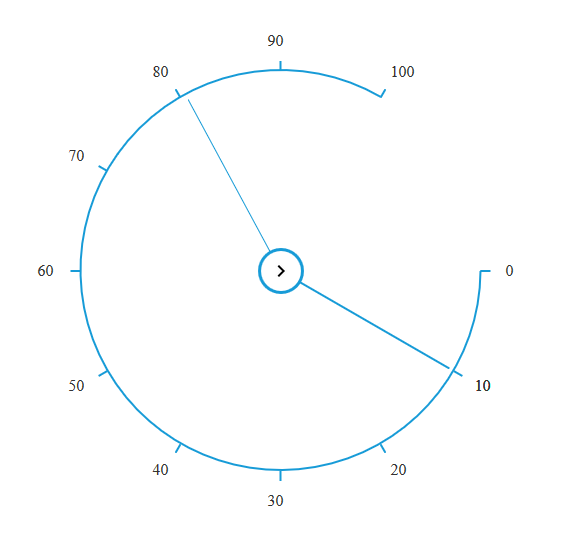
Start Angle
The RadialSlider property startAngle allows you to change the startAngle level of the RadialSlider. By default, the Radial Slider startAngle is set as 0. Refer to the following code example.
<div id="radialSlider">
</div>$(function () {
var radialsliderInstance = new ej.RadialSlider($("#radialSlider"), {
innerCircleImageUrl:"chevron-right.png",
startAngle: 20
});
});The following screenshot illustrates the output of the above code.

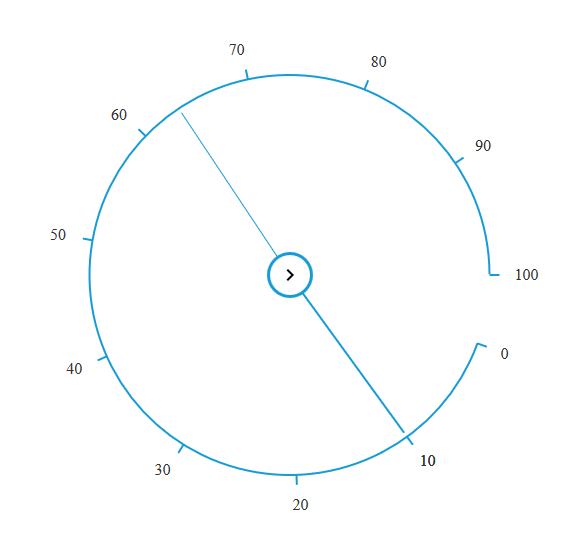
End Angle
The RadialSlider property endAngle allows you to change the endAngle level of the RadialSlider. By default, the Radial Slider endAngle is set as 360. Refer to the following code example.
<div id="radialSlider"></div>$(function () {
var radialsliderInstance = new ej.RadialSlider($("#radialSlider"), {
innerCircleImageUrl:"chevron-right.png",
endAngle: 300
});
});The following screenshot illustrates the output of the above code.