Dimension
14 Aug 20171 minute to read
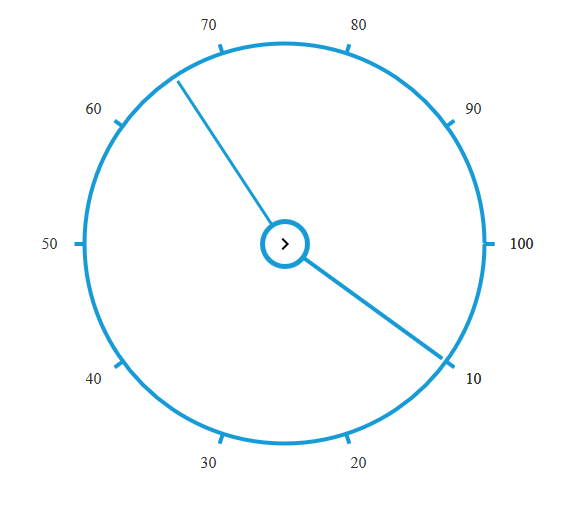
Stroke Width
Radial Slider strokeWidth property specifies the width of the outline . By default, the Radial slider strokeWidth is set as 2. Refer to the following code example.
<div id="radialSlider">
</div>Add the following script in your code.
$(function () {
var radialsliderInstance = new ej.RadialSlider($("#radialSlider"), {
innerCircleImageUrl:"chevron-right.png",
strokeWidth:4
});
});The following screenshot illustrates the output of the above code.

Setting radius
The RadialSlider property radius indicates the radius of the RadialSlider’s circle ant its allow to change radius value. By default, the Radial Slider radius is set to 200. Refer to the following code example.
<div id="radialSlider"> </div>$(function () {
var radialsliderInstance = new ej.RadialSlider($("#radialSlider"), {
innerCircleImageUrl: "chevron-right.png",
radius:250
});
});