TargetId
This property is used to define the target Id for Navigation Drawer. The drawer opens while you click on the specified target element.
<button id="drawerTarget" style="top:200px;left:600px;position:absolute"></button>
<div id="navpane">
<ul>
<li>Settings</li>
<li>Read</li>
<li>Help</li>
<li>About</li>
</ul>
</div>Add the following code in the script tag.
/// <reference path="tsfiles/jquery.d.ts" />
/// <reference path="tsfiles/ej.web.all.d.ts" />
module NavigationDrawerComponent {
$(function () {
var navigationdrawerInstance = new ej.NavigationDrawer($("#navpane"), {
position: "fixed",
targetId: "drawerTarget",
enableListView: true,
listViewSettings: { width: 300 }
});
var buttonInstance = new ej.ejButton($("#drawerTarget),{
text:"Open Drawer"
}) ;
});
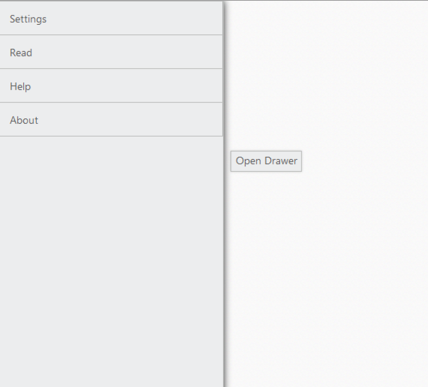
}The following screenshots illustrates the output.

Before target click

After target click