Customize Direction in TypeScript Navigation Drawer
29 Mar 20232 minutes to read
By using this property you can set the drawer to be open from right to left direction or left to right direction. The possible direction values are Right, Left and the default value is Left. Refer to the following code example.
<div id="main" style="height:700px;">
<div id="navpane">
<ul>
<li>Settings</li>
<li>Read</li>
<li>Help</li>
<li>About</li>
</ul>
</div>
</div>Add the following code in the script tag.
/// <reference path="tsfiles/jquery.d.ts" />
/// <reference path="tsfiles/ej.web.all.d.ts" />
module NavigationDrawerComponent {
$(function () {
var navigationdrawerInstance = new ej.NavigationDrawer($("#navpane"), {
direction: "right",
position: "fixed",
enableListView: true,
listViewSettings: { width: 300 }
});
});
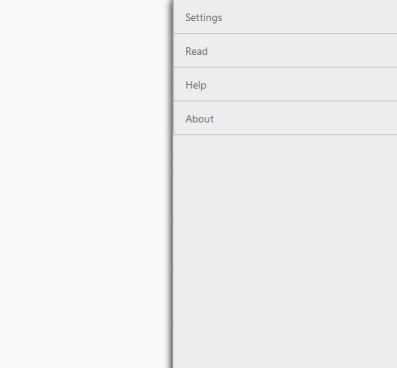
}The following screenshot displays the output by swiping from right to left at the right side end of the screen.