Drag and Drop
14 Nov 20172 minutes to read
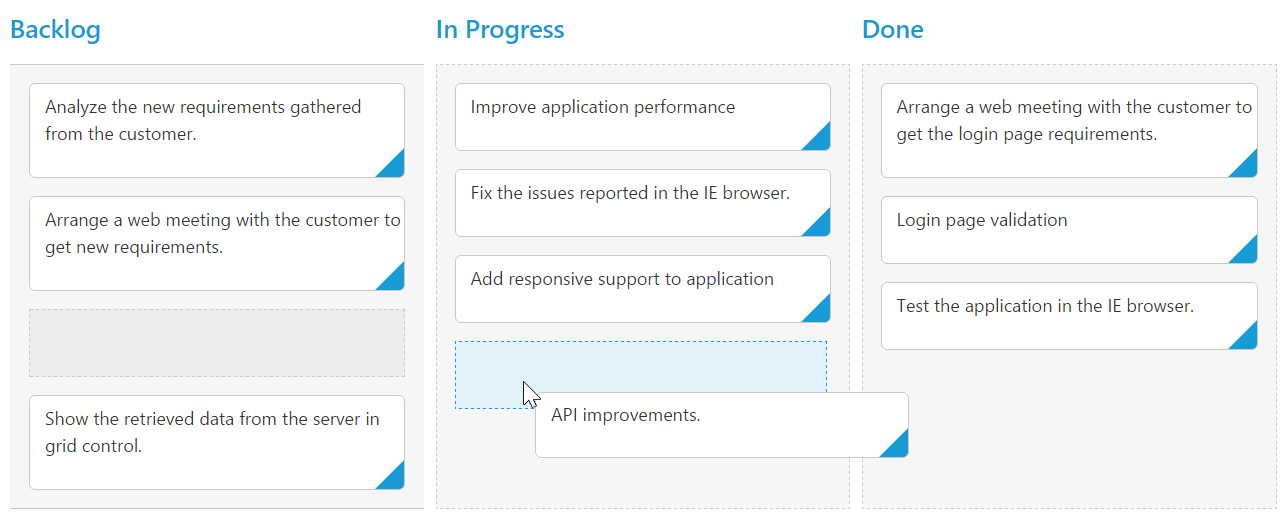
By default allowDragAndDrop is true.Cards can be transited from one column to another column, by dragging and dropping. And it has drop position indicator which enables easier positioning of cards
NOTE
To transit cards to other swim lanes through Drag and Drop, please refer here.
Prioritization of cards
Prioritizing cards is easy with drag-and-drop re-ordering that helps you to categorize most important work at the top.Cards can be categorized with priority by mapping specific database field into priority property.
RankId defined in the dataSource which is consist priority of cards. The RankId will be changed while card ordering changes through Drag and Drop and Editing.
The following code example describes the above behavior.
<div id='Kanban'></div>/// <reference path="tsfiles/jquery.d.ts" />
/// <reference path="tsfiles/ej.web.all.d.ts" />
module KanbanComponent {
$(function () {
var data = new ej.DataManager(window.kanbanData).executeLocal(new ej.Query().take(20));
var sample = new ej.Kanban($("#Kanban"), {
dataSource: data,
columns: [
{ headerText: "Backlog", key: "Open" },
{ headerText: "In Progress", key: "InProgress" },
{ headerText: "Done", key: "Close" }
],
keyField: "Status",
fields: {
content: "Summary",
primaryKey: "Id",
priority: "RankId"
}
});
});
}The following output is displayed as a result of the above code example.

NOTE
For Drag and Drop event handling , please refer this API.