Action Buttons
18 Aug 20172 minutes to read
The Dialog widget provides the following action buttons.
-
Close
-
Maximize
-
Minimize
-
Pin/Unpin
-
Collapse/Expand
You can display only the necessary buttons in the Dialog widget by configuring the actionButtons property.
/// <reference path="tsfiles/jquery.d.ts" />
/// <reference path="tsfiles/ej.web.all.d.ts" />
module DialogComponent {
$(function () {
var dialogInstance = new ej.Dialog($("#dialog"), {
showOnInit: false,
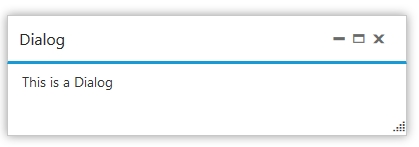
actionButtons: ["close", "maximize", "minimize"]
});
});
}
Customizing Action Buttons
We can customize the action buttons in dialog widget.
You can add new action button in the dialog widget by configuring the actionButtonClick event.
//create dialog widget
var dialogInstance = new ej.Dialog($("#dialog"), {
showOnInit: false,
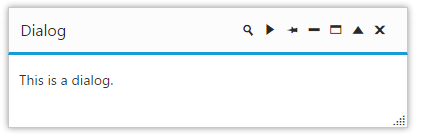
actionButtons: ["close", "collapsible", "maximize", "minimize", "pin", "mediaplay", "search"],
actionButtonClick: "playMedia"
});
function playMedia(args)
{
console.log(args.buttonID);
}