Getting Started with WPF Application
This section describes how to embed the Report Server report with WPF application using ReportViewer.
Project Creation
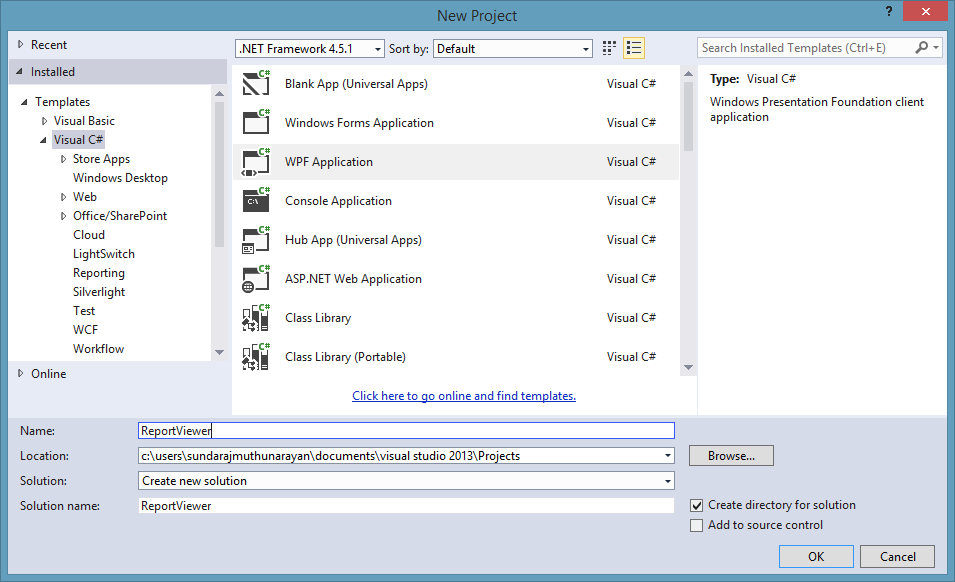
Create a new WPF Application Project using Microsoft Visual Studio IDE.

Adding References.
-
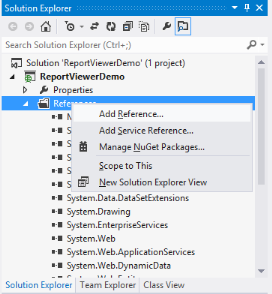
In the Solution Explorer, right-click on the References folder and then click Add Reference.

-
Add the following assemblies and click OK.
- Syncfusion.Chart.Wpf
- Syncfusion.Compression.Base
- Syncfusion.DocIO.Base
- Syncfusion.Gauge.Wpf
- Syncfusion.Grid.Wpf
- Syncfusion.Linq.Base
- Syncfusion.Pdf.Base
- Syncfusion.PropertyGrid.Wpf
- Syncfusion.ReportControls.Wpf
- Syncfusion.ReportViewer.Wpf
- Syncfusion.SfMaps.Wpf
- Syncfusion.SfSkinManager.Wpf
- Syncfusion.Shared.Wpf
- Syncfusion.Tools.Wpf
- Syncfusion.XlsIO.Base
NOTE
Refer the above assemblies from the installed location %localappdata%\Syncfusion\ReportsSDK\Samples\Common\Assemblies
Control Initialization
Initialize ReportViewer control by using the following code in the XAML page.
<Window x:Class="Samples.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sync="http://schemas.syncfusion.com/wpf"
xmlns:syncfusion="clr-namespace:Syncfusion.Windows.Reports.Viewer;assembly=Syncfusion.ReportViewer.WPF">
<Grid >
<!-- Adding ReportViewer control-->
<syncfusion:ReportViewer Name="reportViewerControl"/>
</Grid>
</Window>Load RDL Report
ReportViewer supports to load local RDL files. The following steps help you to load reports from local path.
-
Set the
ReportPath,ProcessingModeandReportServiceURLto ReportViewer in XAML page.<syncfusion:ReportViewer Name="reportViewerControl" ReportPath="..\ReportTemplate\Sales Dashboard.rdl" ProcessingMode="Remote"/> -
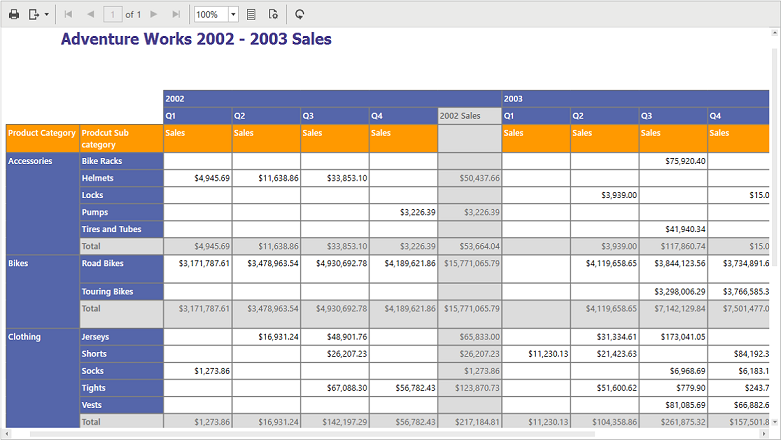
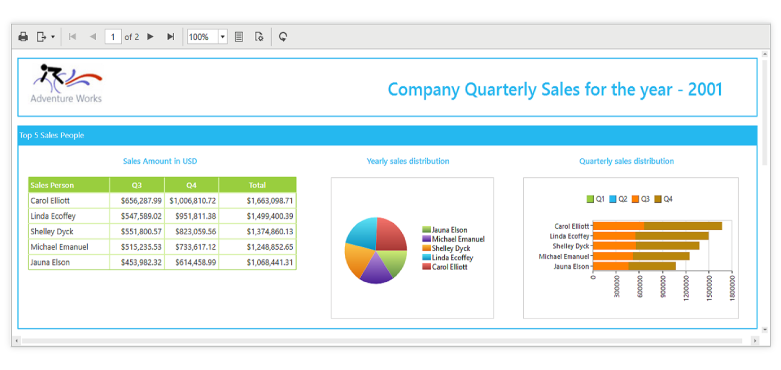
Run the sample application and you can see the ReportViewer as displayed in the following screenshot.

Load Report Server Reports
ReportViewer supports to load RDL files from Report Server. The following steps help you to load reports from Report Server.
Set the ProcessingMode and ReportServerUrl in the ReportViewer properties.
reportViewerControl.ProcessingMode = ProcessingMode.Remote;
reportViewerControl.ReportServerUrl = @"http://reportserver.syncfusion.com:80/";
reportViewerControl.ReportServer = new ReportingServerExt();
reportViewerControl.ReportServerCredential = new System.Net.NetworkCredential("guest", "demo");
reportViewerControl.ReportPath = @"/Sample Reports/Company Sales";
reportViewerControl.RefreshReport();NOTE
In case, if we have to load the reportPath using guid instead of report location then we have a support to set guid of the report in
ReportPathas like as ‘reportViewerControl.ReportPath = @”91f24bf1-e537-4488-b19f-b37f77481d00”’.
Run the application and you can see the ReportViewer on the page as displayed in the following screenshot.