Zooming
6 Jun 20231 minute to read
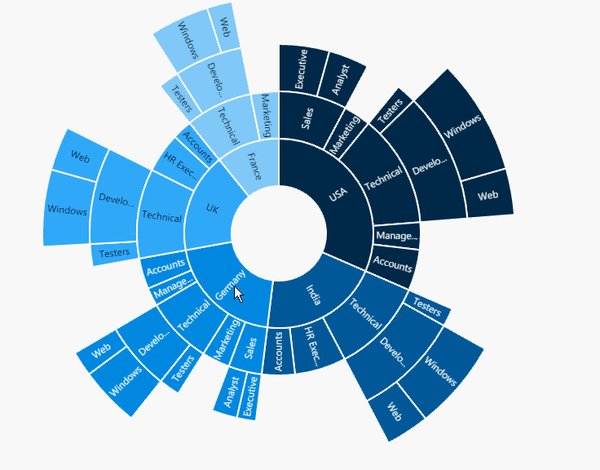
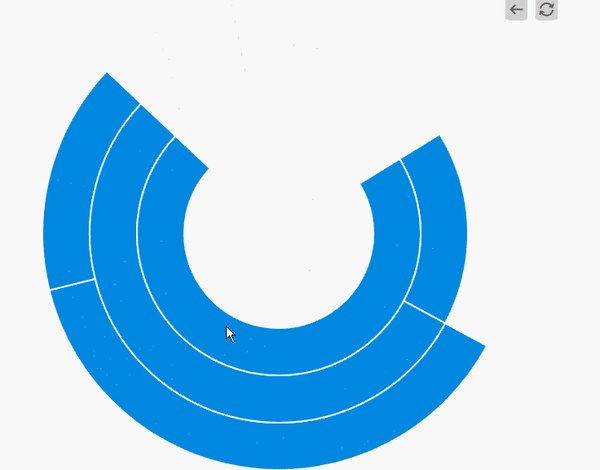
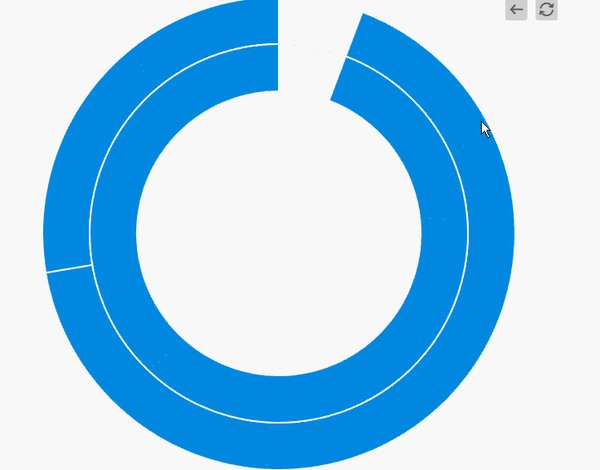
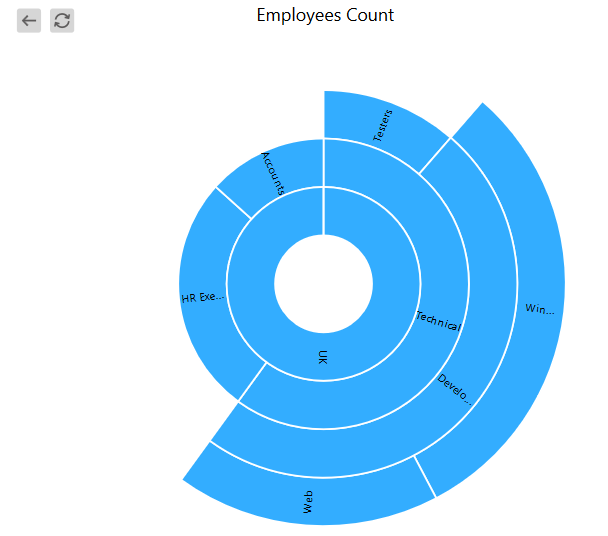
Sunburst chart provides zooming (drill down) experience with animation for both mouse and touch enabled devices. It allows you to virtualizing large sets of data into minimum data view.The zooming is achieved by using the property of zoomSettings
The following code shows how to initialize the zooming.
"use strict";
var zoomSettings = { enable: true };
ReactDOM.render(
<EJ.SunburstChart id = "sunburst1"
zoomSettings ={zoomSettings}
>
</EJ.SunburstChart>,
document.getElementById('sunburst')
);
Zooming toolbar
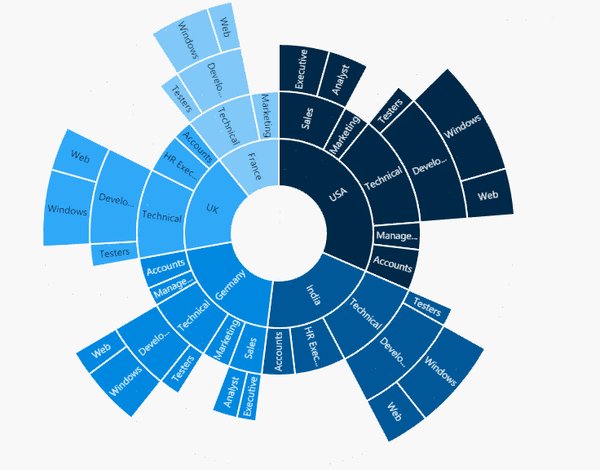
By default, zooming toolbar will be enabled while zooming the segment.It contains both back and reset option.
You can align the zooming toolbar position by using toolbarHorizontalAlignment and toolbarVerticalAlignment property.
"use strict";
var zoomSettings = { enable: true,toolbarHorizontalAlignment: "left" };
ReactDOM.render(
<EJ.SunburstChart id = "sunburst1"
zoomSettings ={zoomSettings}
>
</EJ.SunburstChart>,
document.getElementById('sunburst')
);
Click here to view the online demo sample of Zooming in the Sunburst Chart