Print in ReactJS Kanban
9 Aug 20221 minute to read
Set ‘allowPrinting’ as true, to enable Print icon in the Kanban toolbar. You can use ‘print()’ method from Kanban instance to print the Kanban.
The following code example describes the above behavior.
var data = ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(20));
ReactDOM.render(
<EJ.Kanban dataSource={data} keyField="Status" fields-content="Summary" fields-primaryKey="Id" allowPrinting={true}>
<columns>
<column headerText="Backlog" key="Open"></column>
<column headerText="In Progress" key="InProgress"></column>
<column headerText="Done" key="Close"></column>
</columns>
</EJ.Kanban>,
document.getElementById('kanbanboard-default')
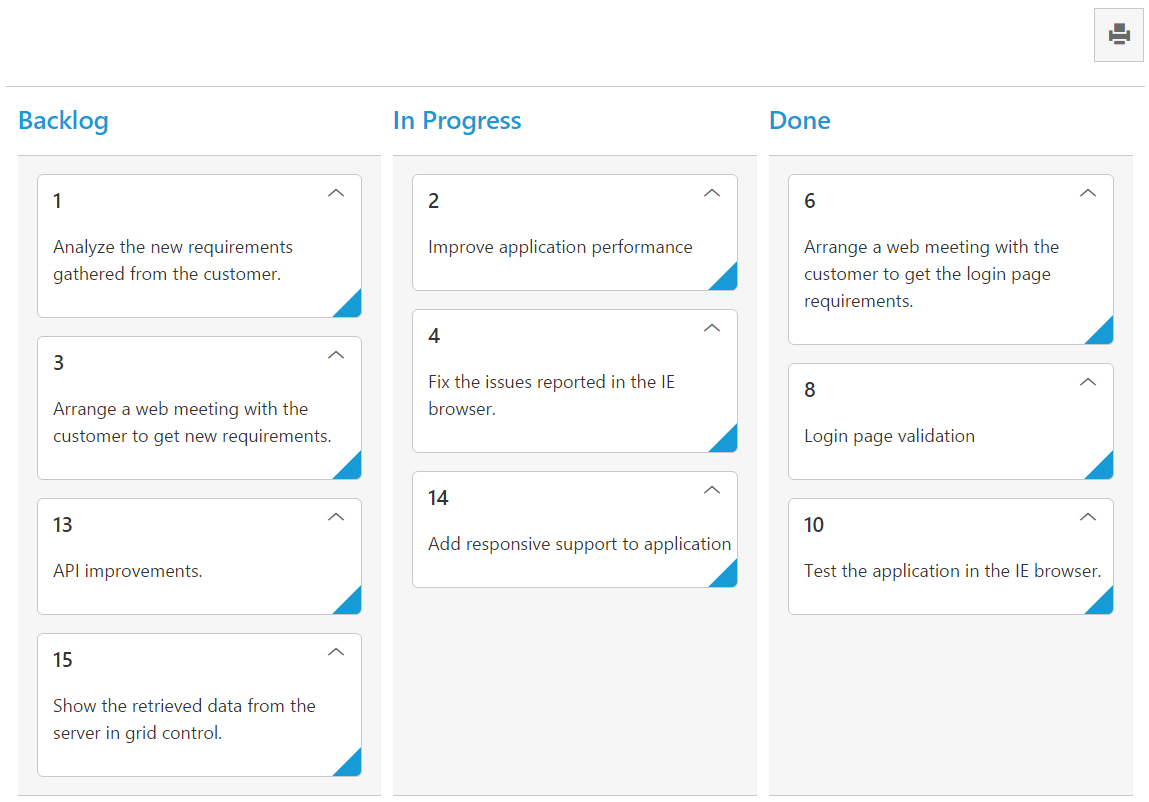
);The following output is displayed as a result of the above code example.