Localization and Globalization in ReactJS Kanban
9 Aug 20221 minute to read
Localization
All text in Kanban can be localized using ej.Kanban.Locale object. Please find the table with list of properties and its value in locale object.
| Locale key words | Text |
|---|---|
| EmptyCard | No cards to display |
| SaveButton | Save |
| CancelButton | Cancel |
| EditFormTitle | Details of |
| AddFormTitle | Add New Card |
| SwimlaneCaptionFormat | "- 8 item items " |
| FilterSettings | Filters: |
| Min | Min |
| Max | Max |
| FilterOfText | Of |
| Cards | Cards |
| ItemsCount | Items Count : |
| Unassigned | Unassigned |
| AddCard | Add Card |
| EditCard | Edit Card |
| DeleteCard | Delete Card |
| TopofRow | Top of Row |
| BottomofRow | Bottom of Row |
| MoveUp | Move Up |
| MoveDown | Move Down |
| MoveLeft | Move Left |
| MoveRight | Move Right |
| MovetoSwimlane | Move to Swimlane |
| HideColumn | Hide Column |
| VisibleColumns | Visible Columns |
| PrintCard | Print Card |
| Search | Search |
The following code example describes the above behavior.
var data = ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(20));
ej.Kanban.Locale["de-DE"] = {
EmptyCard: "Keine Karten angezeigt werden",
SaveButton: "Speichern",
CancelButton: "stornieren",
EditFormTitle: "Details von ",
AddFormTitle: "Neue Karte hinzufügen",
SwimlaneCaptionFormat: "- 8 Artikel Artikel ",
FilterSettings: "Filter:",
FilterOfText: "Von",
Max: "Max.",
Min: "Min.",
Cards: " Karten",
ItemsCount:"Artikel Graf :",
Unassigned: "Nicht zugewiesen",
};
ReactDOM.render(
<EJ.Kanban dataSource={data} locale="de-DE" keyField="Status" fields-content="Summary" fields-primaryKey="Id" fields-tag="Tags" fields-swimlaneKey="Assignee" enableTotalCount={true}>
<columns>
<column headerText="Backlog" key="Open"></column>
<column headerText="In Progress" key="InProgress" constraints-max="2"></column>
<column headerText="Done" key="Close"></column>
</columns>
</EJ.Kanban>,
document.getElementById('kanbanboard-default')
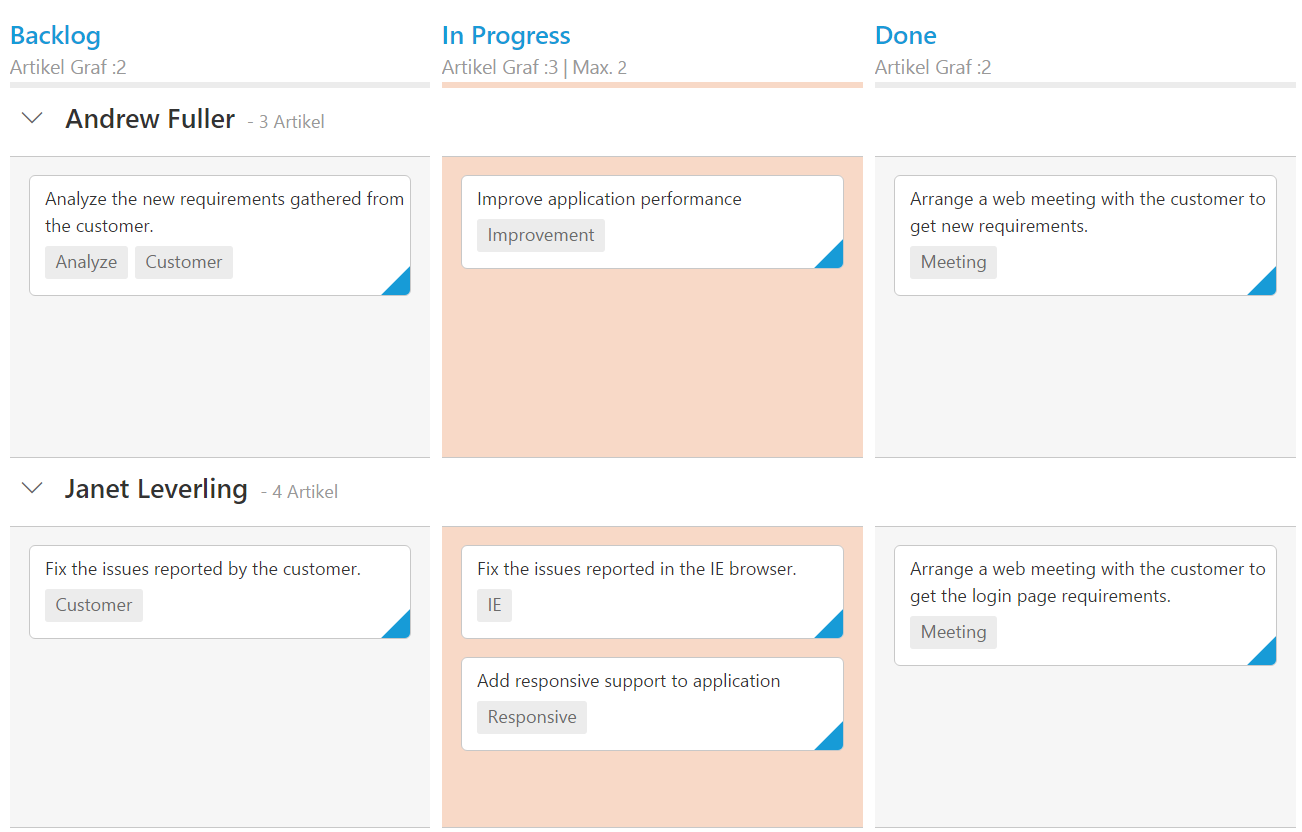
);The following output is displayed as a result of the above code example.