User Interactions
6 Jun 202324 minutes to read
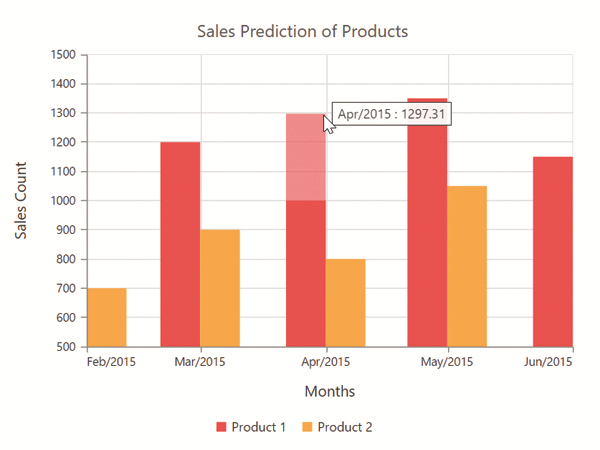
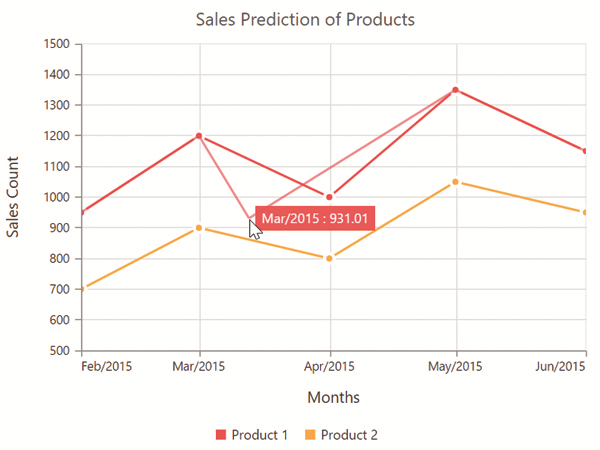
Tooltip
Enable tooltip for data point
Tooltip for the data points can be enabled by using the visible option of the tooltip in the series.
"use strict";
// ...
var series= [{
//...
//Enable tooltip for the series
tooltip: {visible: true}
}];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series={series}
>
</EJ.Chart>,
document.getElementById('chart')
);
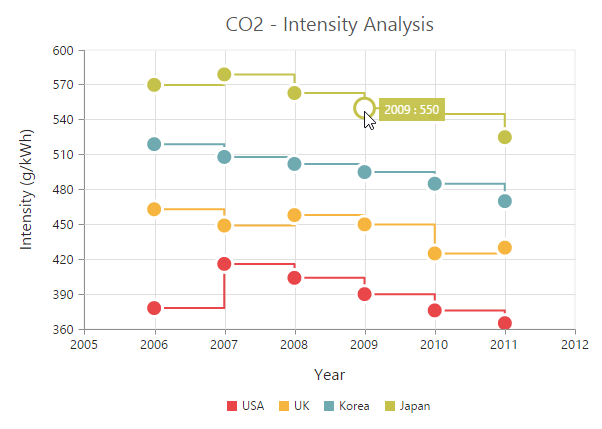
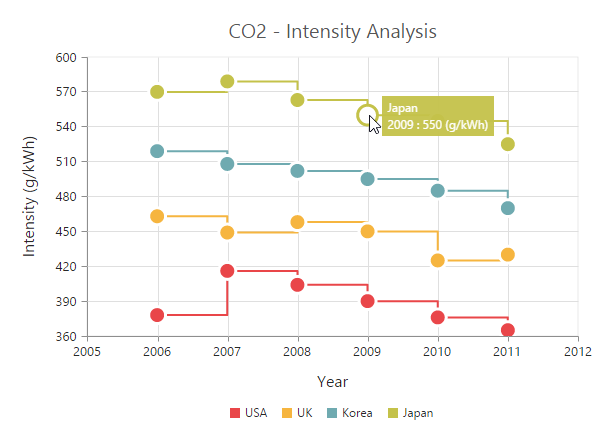
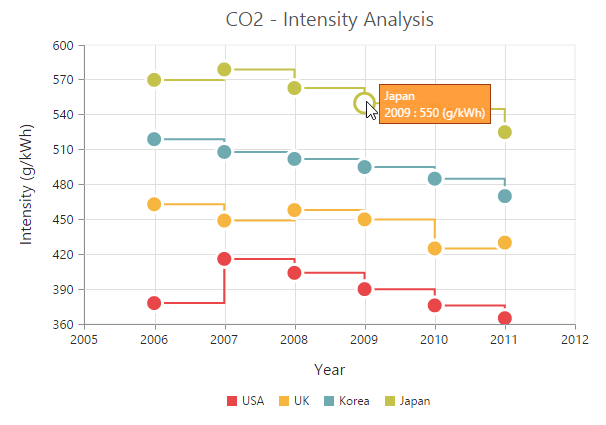
Format the tooltip
Tooltip displays data specified by the format option of the tooltip. The default value of the format option is * #point.x# : #point.y# *. Here, * #point.x# * is the placeholder for x value of the point and * #point.y# * is the placeholder for y value of the point.
You can also use * **#series.
"use strict";
// ...
var series= [{
tooltip: {
//Displaying tooltip in a format
format: "#series.name# <br/> #point.x# : #point.y# (g/kWh)"
// ...
}
}];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series={series}
>
</EJ.Chart>,
document.getElementById('chart')
);
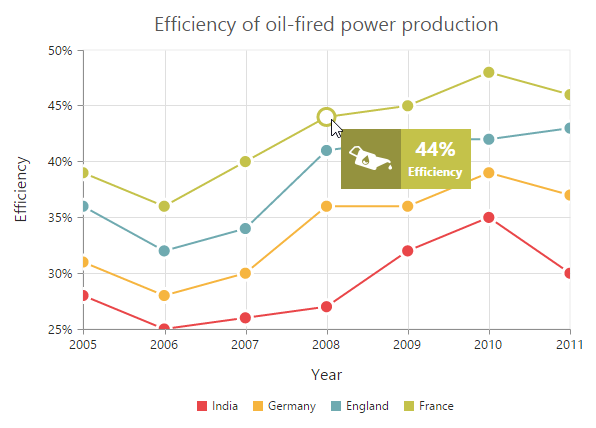
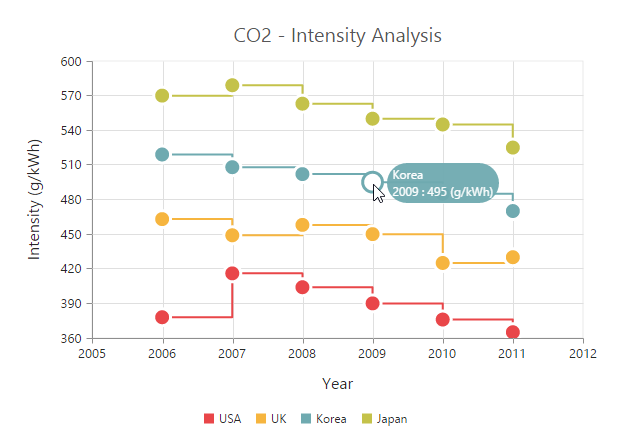
Tooltip Template
HTML elements can be displayed in the tooltip by using the template option of the tooltip. The template option takes the value of the id attribute of the HTML element. You can use the * #point.x# * and * #point.y# * as place holders in the HTML element to display the x and y values of the corresponding data point.
You can also use * **#series.
<body>
<div id="chartcontainer"></div>
<!-- Create Tooltip template here -->
<div id="Tooltip" style="display: none;">
<div id="icon"> <div id="eficon"> </div> </div>
<div id="value">
<div>
<label id="efpercentage"> #point.y#% </label>
<label id="ef">Efficiency </label>
</div>
</div>
</div>
</body>"use strict";
// ...
var series= [{
tooltip: {
//Set template id to tooltip template
template: 'Tooltip',
// ...
}
}];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series={series}
>
</EJ.Chart>,
document.getElementById('chart')
);
Click here to view the Tooltip template online demo sample.
Tooltip template animation
You can enable animation by setting the enableAnimation to true. Tooltip animates when the mouse moves from one data point to another point. The duration property in tooltip specifies the time taken to animate the tooltip. the duration is set to “500ms”, by default.
NOTE
Tooltip is animated only if the template is specified for tooltip.
"use strict";
// ...
var series= [{
tooltip: {
//Enable tooltip template animation and set duration time
enableAnimation: true, duaration: "1000ms",
// ...
}
}];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series={series}
>
</EJ.Chart>,
document.getElementById('chart')
);Customize the appearance of tooltip
The fill and border options are used to customize the background color and border of the tooltip respectively. The font option in the tooltip is used to customize the font of the tooltip text.
"use strict";
// ...
var series= [{
tooltip: {
//Change tooltip color and border
fill: '#FF9933',
border: { width: 1, color: "#993300" }
// ...
}
}];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series={series}
>
</EJ.Chart>,
document.getElementById('chart')
);
Tooltip with rounded corners
The options rx and ry are used to customize the corner radius of the tooltip rectangle.
"use strict";
// ...
var series= [{
tooltip: {
//Customize the corner radius of the tooltip rectangle.
rx: "50", ry: "50"
// ...
}
}];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series={series}
>
</EJ.Chart>,
document.getElementById('chart')
);
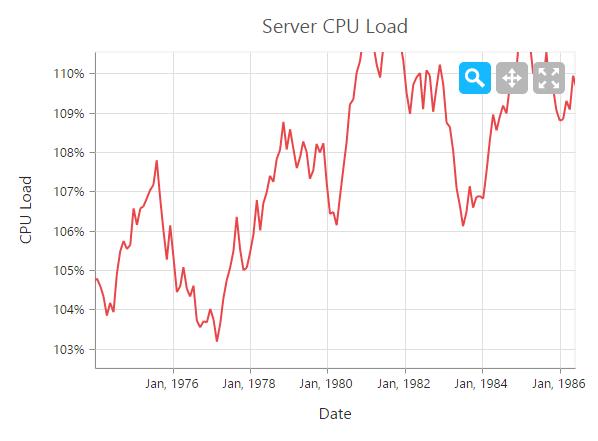
Zooming and Panning
Enable Zooming
There are two ways you can zoom the chart,
-
When the
zooming.enableoption is set to true, you can zoom the chart by using the rubber band selection. -
When the
zooming.enableMouseWheeloption is set to true, you can zoom the chart on mouse wheel scrolling. -
When
zooming.enablePinchingoption is set to true, you can zoom the chart through pinch gesture.
NOTE
Pinch zooming is supported only in browsers that support multi-touch gestures. Currently IE10, IE11, Chrome and Opera browsers support multi-touch in desktop devices.
"use strict";
// ...
//Enable zooming in chart
var zooming= {enable: true};
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
zooming={zooming}
>
</EJ.Chart>,
document.getElementById('chart')
);
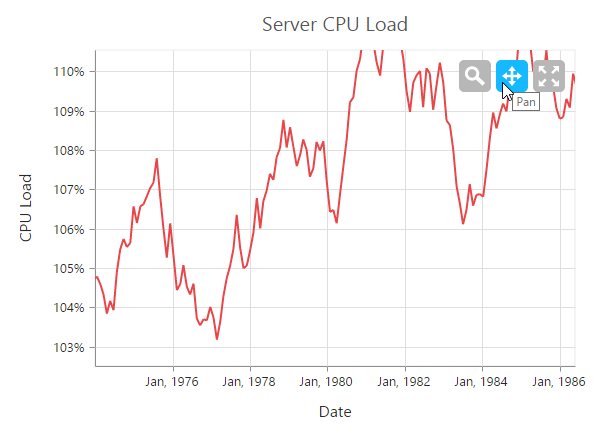
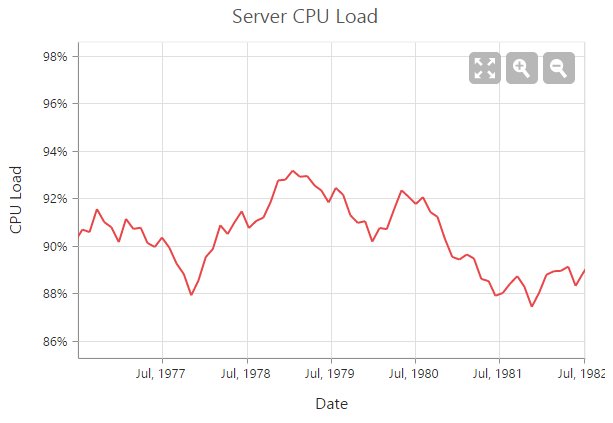
After zooming the chart, a zooming toolbar will appear with options to zoom, pan and reset. Selecting the Pan option will allow to pan the chart and selecting the Reset option will reset the zoomed chart.

Click here to view the Zooming and Panning online demo sample.
Types of zooming
The type option in zooming specifies whether the chart is allowed to scale along the horizontal axis or vertical axis or along both axis. The default value of the type is “xy” (both axis).
"use strict";
// ...
var zooming= {
enable: true,
//Enable horizontal zooming
type: 'x'
};
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
zooming={zooming}
>
</EJ.Chart>,
document.getElementById('chart')
);Customizing zooming toolbar
You can choose the items displayed in the zooming toolbar by specifying the property toolBarItems.
"use strict";
// ...
//Customizing zooming toolbar
var zooming={
enable: true,
toolbarItems: ["reset", "zoomIn", "zoomOut"]
};
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
zooming={zooming}
>
</EJ.Chart>,
document.getElementById('chart')
);
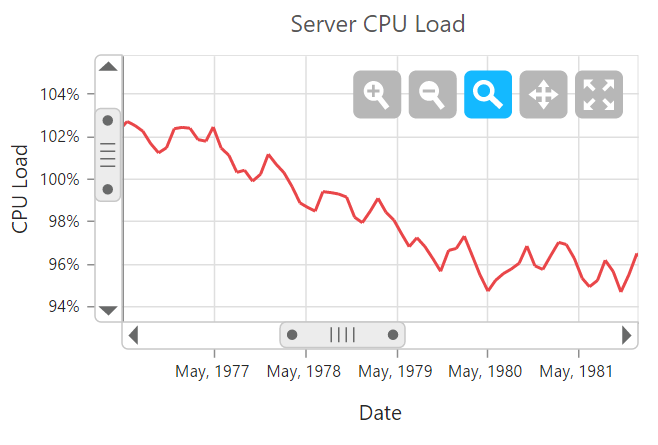
Enable ScrollBar
EjChart provides scrollbar support to view the other portions of chart area which is not shown in the view port when zoomed, by setting true to enableScrollbar option in zooming.
"use strict";
// ...
//Enable zooming scrollbar in chart
var zooming= {enable:true, enableScrollbar: true};
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
zooming={zooming}
>
</EJ.Chart>,
document.getElementById('chart')
);
Crosshair
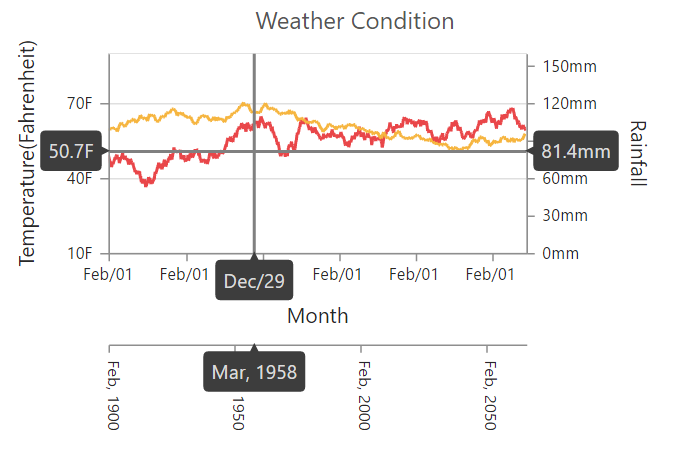
Crosshair is used to view the value of an axis at mouse position or touch contact point.
Enable crosshair and crosshair label
Crosshair can be enabled by using the visible option in the crosshair. Crosshair label for an axis can be enabled by using the visible option of crosshairLabel in the corresponding axis.
"use strict";
var primaryXAxis={
//Enable crosshairLabel to X-Axis
crosshairLabel: { visible: true },
};
var primaryYAxis={
//Enable crosshairLabel to Y-Axis
crosshairLabel: { visible: true },
};
//Initializing Crosshair
var crosshair={
visible: true
};
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
primaryXAxis={primaryXAxis} primaryYAxis={primaryYAxis} crosshair={crosshair}
>
</EJ.Chart>,
document.getElementById('chart')
);
Click here to view the Crosshair online demo sample.
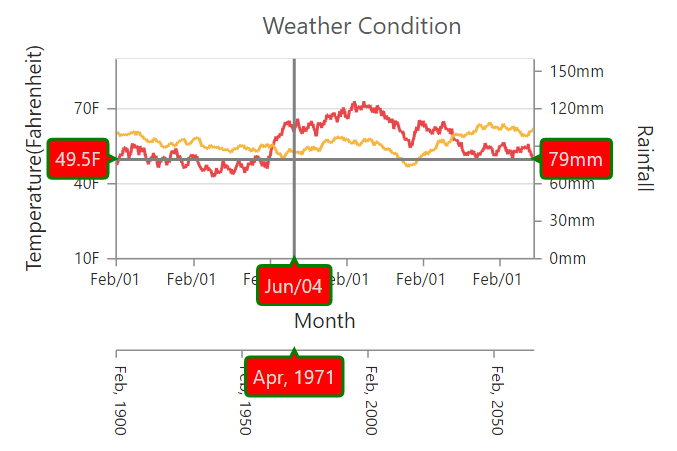
Customize the crosshair line and crosshair label
The fill and border options of the crosshairLabel is used to customize the background color and border of the crosshair label respectively. Color and width of the crosshair line can be customized by using the line option in the crosshair.
"use strict";
// ...
var primaryXAxis= {
//...
crosshairLabel: {
visible: true,
//Customizing the crosshair label background color and border
fill: "red",
border: { color: "green", width: 2 }
}
};
var crosshair= {
visible: true,
//Customizing the crosshair line
line: { color: 'gray', width: 2 },
};
/ ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
primaryXAxis={primaryXAxis}
crosshair={crosshair}
>
</EJ.Chart>,
document.getElementById('chart')
);
Click here to view the Crosshair online demo sample.
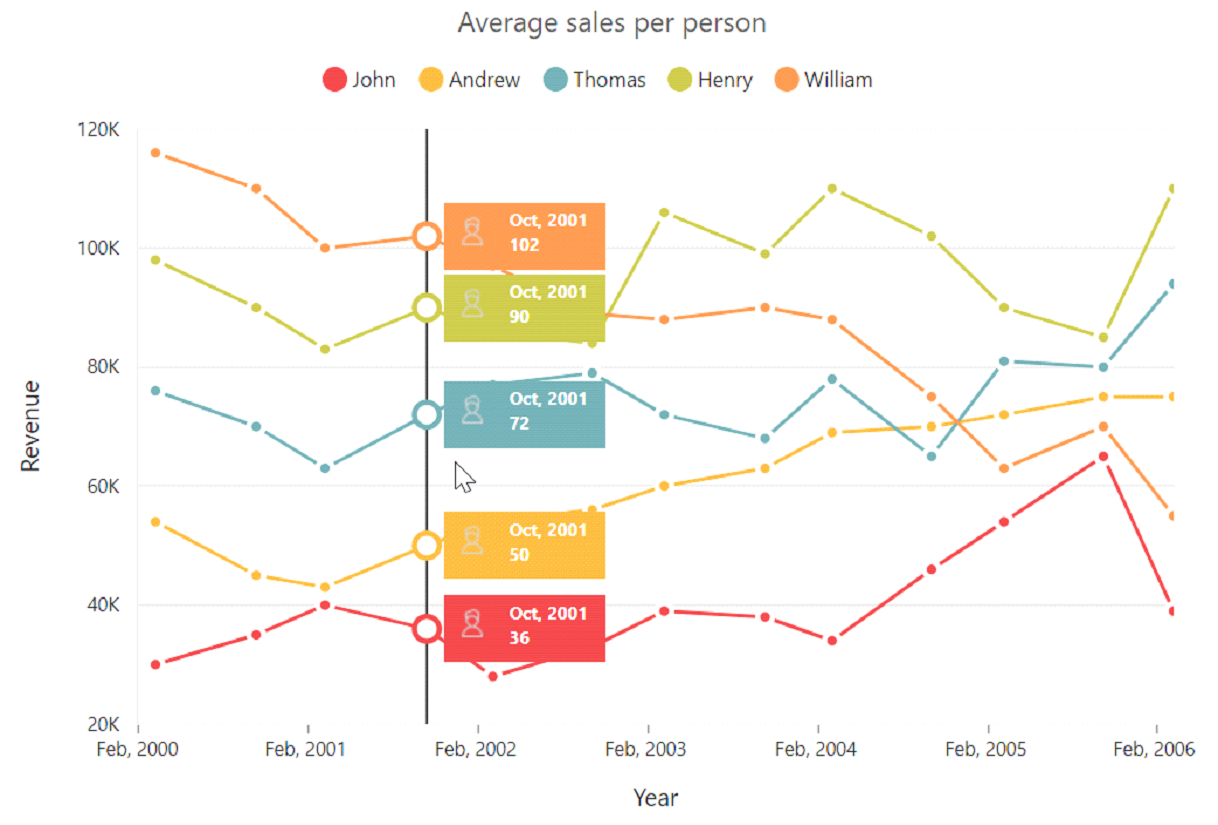
Trackball
Trackball is used to track a data point close to the mouse position or touch contact point. Trackball marker indicates the closest point and trackball tooltip displays the information about the point.
Enable Trackball
Trackball can be enabled by setting the visible option of the crosshair to true and then set the type as “trackball”. The default value of type is “crosshair”.
"use strict";
var crosshair= {
visible: true,
//Change crosshair type to trackball
type: 'trackball',
};
//......
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
crosshair={crosshair}
>
</EJ.Chart>,
document.getElementById('chart')
);
Click here to view the Trackball online demo sample.
Customize trackball marker and trackball line
Shape and size of the trackball marker can be customized by using the shape and size options of the crosshair marker. Color and width of the trackball line can be customized by using the line option in the crosshair.
"use strict";
// ...
var crosshair= {
visible: true,
//Customize the trackball line color and width
line: { color: '#800000', width: 2 },
//Customize the trackball marker shape size and visibility
marker: {
shape: 'pentagon',
size: {
height: 9, width: 9
},
//Enable/disable trackball marker
visible: true
}
};
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
crosshair={crosshair}
>
</EJ.Chart>,
document.getElementById('chart')
);
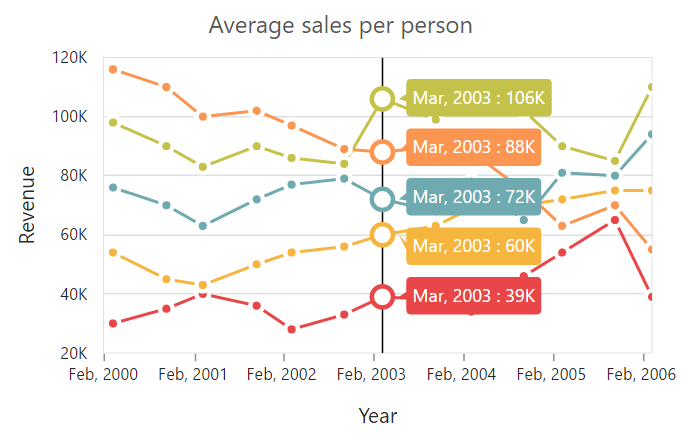
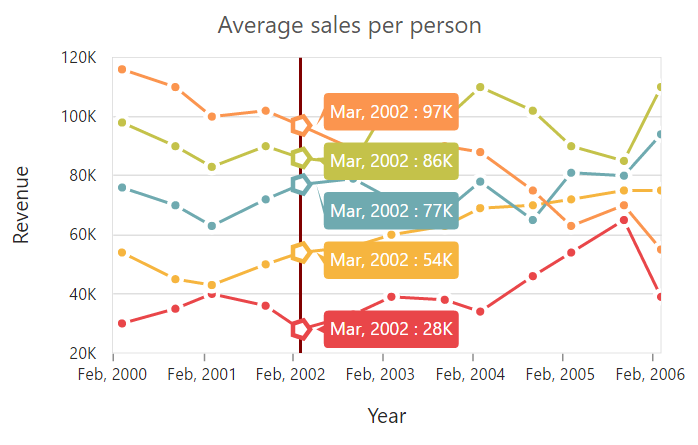
Format Trackball tooltip
X and Y values displayed in the trackball tooltip are formatted based on its axis labelFormat.
"use strict";
// ...
var primaryXAxis= {
labelFormat: 'MMM, yyyy',
//...
};
var primaryYAxis= {
labelFormat: '{value}K',
//...
};
var crosshair= {
visible: true,
type: 'trackball',
};
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
primaryXAxis={primaryXAxis}
primaryYAxis={primaryYAxis}
crosshair={crosshair}
>
</EJ.Chart>,
document.getElementById('chart')
);
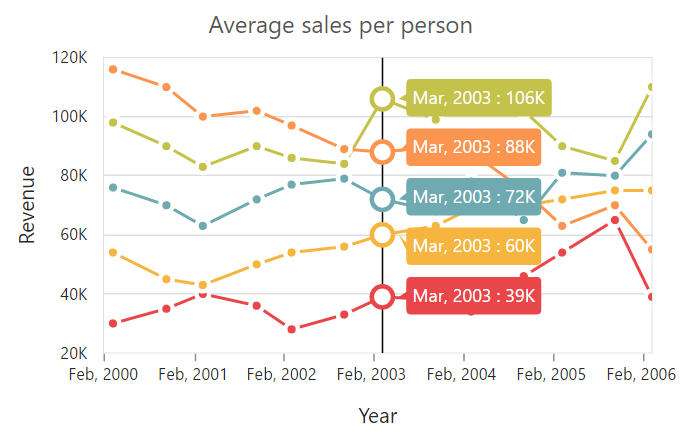
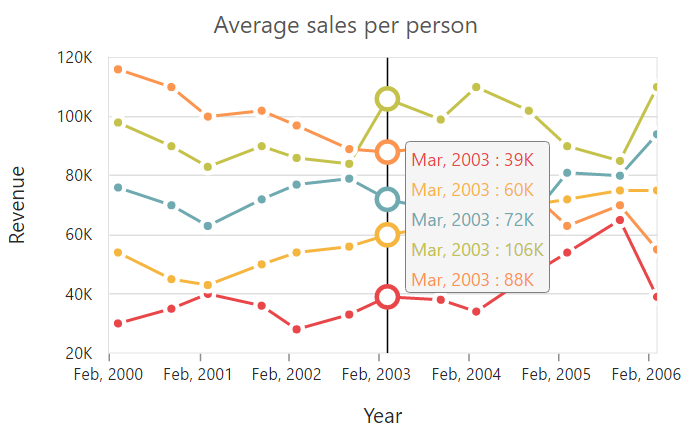
You can able to show the trackball tooltip in two modes, using trackballTooltipSettings.
1. Grouping.
2. Float.
"use strict";
// ...
var crosshair= {
visible: true,
type: 'trackball',
//Customize the trackball tooltip
trackballTooltipSettings: {
//Trackball mode
mode: 'grouping',
//Customize the trackball border, fill, rx and ry
border:{
width:1,
color: 'grey'
},
rx: 3,
ry: 3,
fill: 'whitesmoke'
}
};
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
crosshair={crosshair}
>
</EJ.Chart>,
document.getElementById('chart')
);
Trackball tooltip template:
Trackball tooltip template is used to display the tooltip in customized template format. You can define the desired template in css style. You can enable the toolTipTemplate by using the following code snippet.
"use strict";
// ...
var crosshair= {
visible: true,
type: 'trackball',
//Customize the trackball tooltip
trackballTooltipSettings: {
//Trackball mode
mode: 'float',
tooltipTemplate: 'tooltip'
}
};
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
crosshair={crosshair}
>
</EJ.Chart>,
document.getElementById('chart')
);
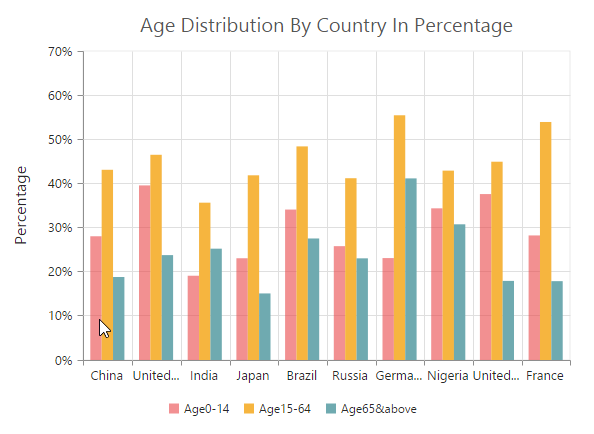
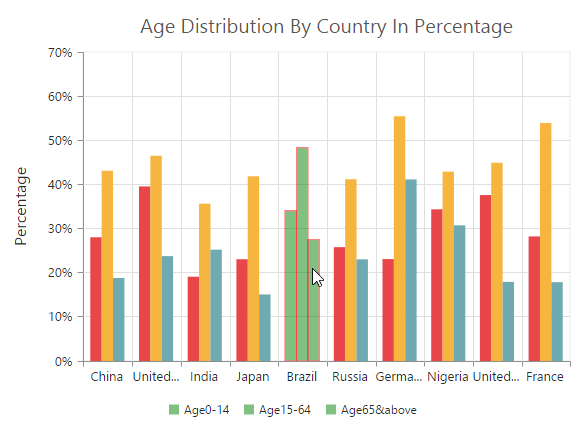
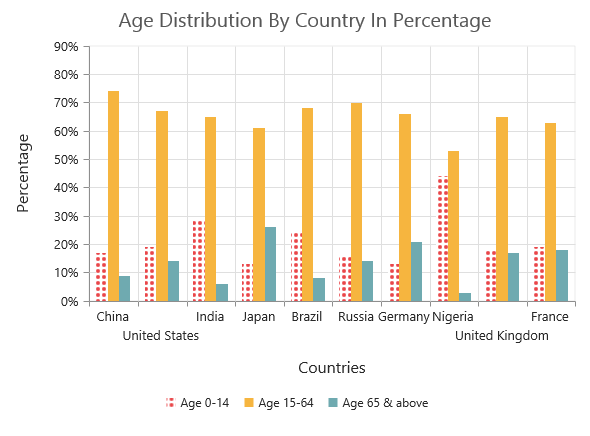
Highlight
EjChart provides highlighting support for the series and data points on mouse hover. To enable the highlighting option, set the enable property to true in the highlightsettings of the series.
NOTE
When hovering mouse on the data points, the corresponding series legend also will be highlighted.
"use strict";
// ...
var series=[{
highlightSettings: {
// enable the highlight settings
enable: true,
},
// ...
}];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series= {series}
>
</EJ.Chart>,
document.getElementById('chart')
);Click here to view the highlight and selections online demo sample.
Highlight Mode
You can set three different highlight mode for the highlighting data point and series by using the mode property of the highlightsettings.
- Series
- Points
- Cluster
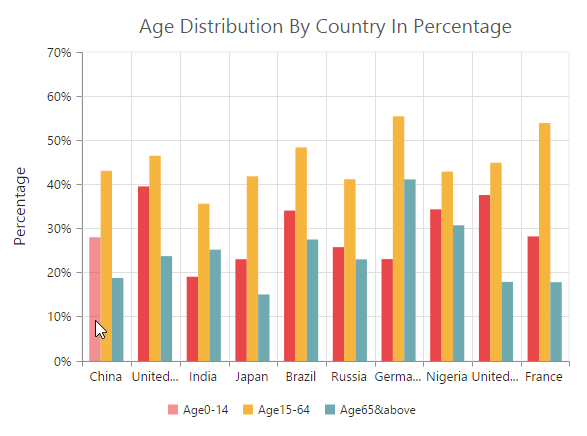
Series mode
To highlight all the data points of the specified series, you can set the “series” value to the mode option in the highlightSettings.
"use strict";
// ...
var series=[{
highlightSettings: {
// enable the highlight settings
enable: true,
//Change highlight mode
mode: 'series'
},
// ...
}];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series= {series}
>
</EJ.Chart>,
document.getElementById('chart')
);
Point mode
To highlight a single point, you can set the “point” value to the mode option.
"use strict";
// ...
var series=[{
highlightSettings: {
enable: true,
//Change highlight mode
mode: 'point'
},
// ...
}];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series= {series}
>
</EJ.Chart>,
document.getElementById('chart')
);
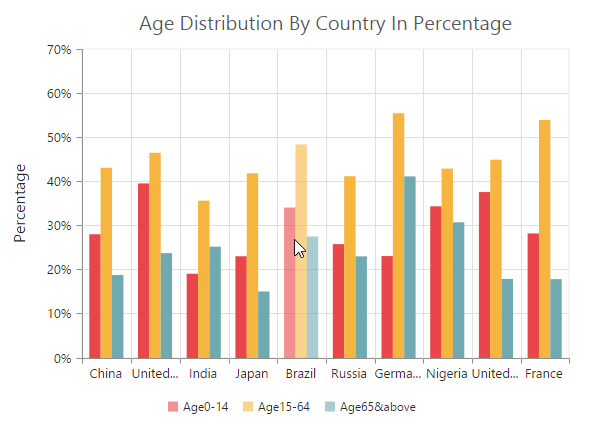
Cluster mode
To highlight the points that corresponds to the same index in all the series, set the “cluster” value to the mode option.
"use strict";
// ...
var series=[{
highlightSettings: {
enable: true,
//Change highlight mode
mode: 'cluster'
},
// ...
}];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series= {series}
>
</EJ.Chart>,
document.getElementById('chart')
);
Customize the highlight styles
To customize the highlighted series, use the color, border and opacity options in the highlightSettings.
"use strict";
// ...
var series=[{
highlightSettings: {
enable: true,
//Customizing
border: { width: '1.5', color: "red" },
opacity: 0.5, color: "green"
},
// ...
}];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series= {series}
>
</EJ.Chart>,
document.getElementById('chart')
);
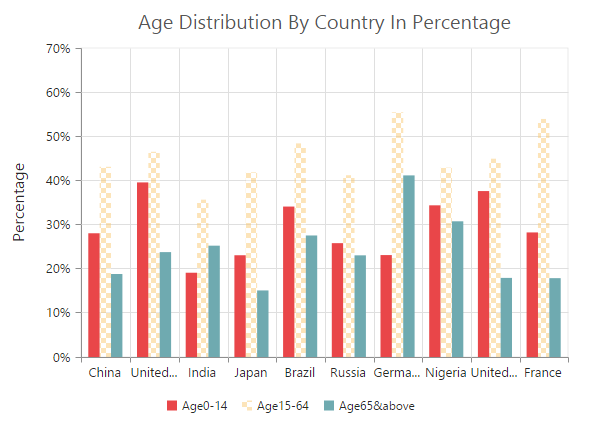
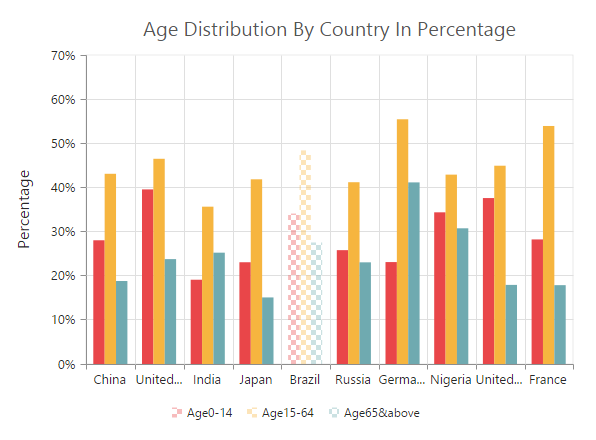
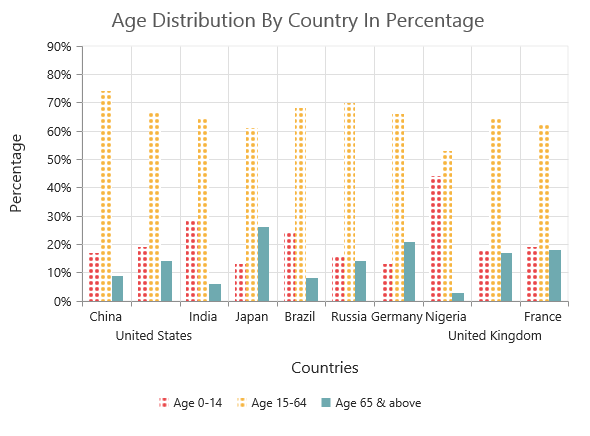
Patterns to highlight
EjChart provides pattern support for highlighting the data by setting the value to the pattern property of the highlightSettings. The different types of highlight patterns are as follows.
- chessboard
- crosshatch
- dots
- pacman
- grid
- turquoise
- star
- triangle
- circle
- tile
- horizontalDash
- verticalDash
- rectangle
- box
- verticalStripe
- horizontalStripe
- bubble
- diagonalBackward
- diagonalForward
"use strict";
// ...
var series=[{
highlightSettings: {
enable: true,
//Change highlighting pattern
pattern: "chessboard",
},
// ...
}];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series= {series}
>
</EJ.Chart>,
document.getElementById('chart')
);
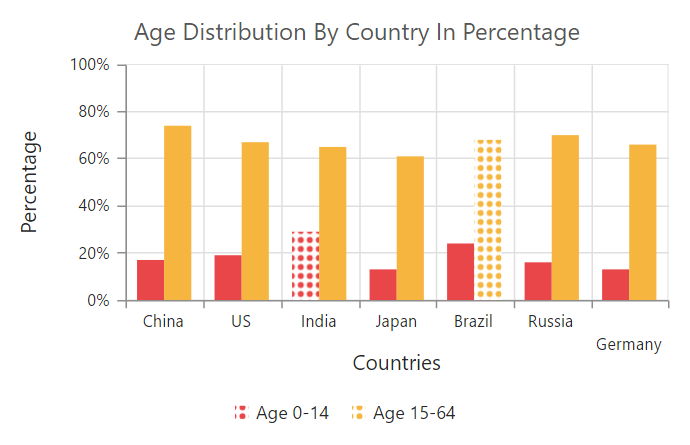
Custom pattern
To create a custom pattern for the highlighting data points, set the pattern type as “custom” and add the custom pattern id in the customPattern option of the highlightSettings.
<body>
<div id="container"></div>
<svg>
<pattern id="dots_a" patternUnits="userSpaceOnUse" width="6" height="6">
<rect x="0" y="0" width="6" height="6" transform="translate(0,0)" fill="black" opacity="1"></rect>
<path d='M 3 -3 L -3 3 M 0 6 L 6 0 M 9 3 L 3 9'stroke-width="1" stroke="white"></path>
</pattern>
</svg>
</body>"use strict";
// ...
var series=[{
highlightSettings: {
enable: true,
//Add custom pattern for highlighting data
pattern: "custom",
customPattern: 'dots_a',
// ...
},
// ...
}];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series= {series}
>
</EJ.Chart>,
document.getElementById('chart')
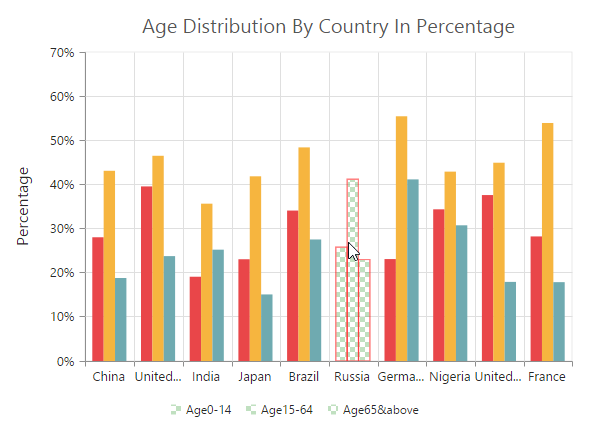
);Selection
EjChart provides selection support for the series and data points on mouse click. To enable the selection option, set the enable property to true in the selectionSettings of the series.
NOTE
When mouse is clicked on the data points, the corresponding series legend also will be selected.
"use strict";
// ...
var series=[{
selectionSettings: {
// enable the selection settings
enable: true,
},
// ...
}];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series= {series}
>
</EJ.Chart>,
document.getElementById('chart')
);Click here to view the highlight and selections online demo sample.
Selection Mode
You can set four different selection mode for highlighting the data point and series by using the mode property of the selectionSettings.
- Series
- Points
- Cluster
- Range
Series mode
To select all the data points of the specified series, you can set the “series” value to the mode option in the selectionSettings.
"use strict";
// ...
var series=[{
selectionSettings: {
enable: true,
//Change selection mode
mode: 'series',
pattern: 'chessboard'
},
// ...
}];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series= {series}
>
</EJ.Chart>,
document.getElementById('chart')
);
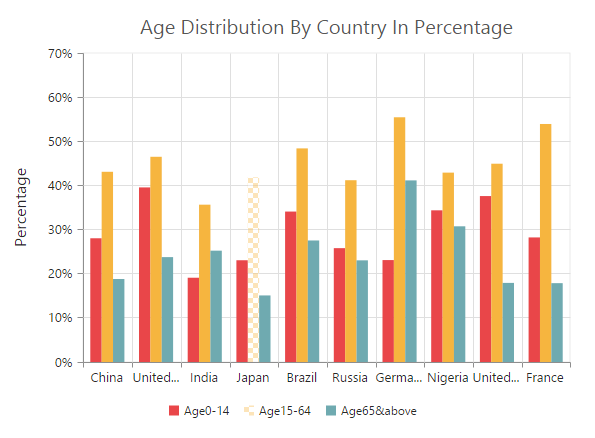
Point mode
To highlight a single point, you can set the “point” value to the mode option.
"use strict";
// ...
var series=[{
selectionSettings: {
enable: true,
//Change selection mode
mode: 'point',
// ...
},
// ...
}];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series= {series}
>
</EJ.Chart>,
document.getElementById('chart')
);
Cluster mode
To select the points that corresponds to the same index in all the series, set the “cluster” value to the mode option.
"use strict";
// ...
var series=[{
selectionSettings: {
enable: true,
//Change selection mode
mode: 'cluster',
// ...
},
// ...
}];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series= {series}
>
</EJ.Chart>,
document.getElementById('chart')
);
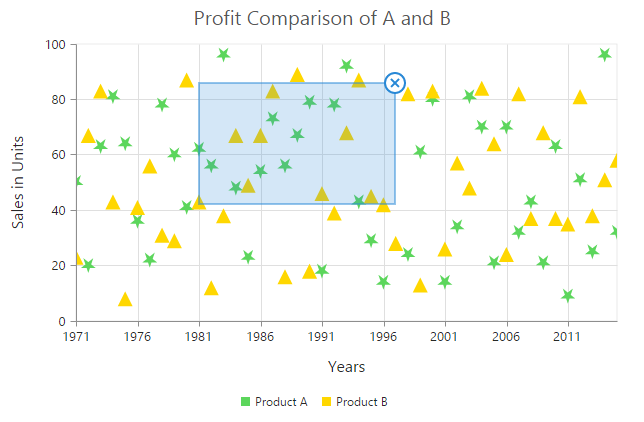
Range mode
To fetch the selected area data points value, you can set the selectionSettings mode as range in the chart series. The selection rectangle can be drawn as horizontally, vertically or in both direction by using rangeType property and the selected data’s are returned as an array collection in the rangeSelected event.
"use strict";
// ...
var series=[{
selectionSettings: {
enable: true,
//Change selection mode
mode: 'range',
//Enable both axis selection
rangeType:'xy'
// ...
},
// ...
}];
//event to fetch the selected data point values
function rangeSelection (sender){
var selectedData = sender.data.selectedDataCollection;
//...
}
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series= {series}
rangeSelected= {rangeSelection}
>
</EJ.Chart>,
document.getElementById('chart')
);
Click here to view the Multiple data selection online demo sample.
Selection Type
You can set two different selection type for selecting the data point and series on mouse click by using the type property of the selectionSettings.
- Single
- Multiple
Single Type
To select a data point or a series on mouse click based on the selectionSettings.mode, set selectionSettings.type as “single” in the series.
"use strict";
// ...
var commonSeriesOptions={
selectionSettings: {
enable: true,
//Selection mode is series or point ,cluster
mode: 'series',
//Selection type is single
type: 'single'
},
};
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
commonSeriesOptions= {commonSeriesOptions}
>
</EJ.Chart>,
document.getElementById('chart')
);
Multiple Type
For selecting multiple data points or series on mouse click, set selectionSettings.type as “multiple” in the series.
"use strict";
// ...
var commonSeriesOptions={
selectionSettings: {
enable: true,
//Selection mode is series or point ,cluster
mode: 'series',
//Selection type is single
type: 'multiple'
},
};
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
commonSeriesOptions= {commonSeriesOptions}
>
</EJ.Chart>,
document.getElementById('chart')
);
Customizing selection styles
To customize the selection styles, use the color, border and opacity options in the selectionSettings.
"use strict";
// ...
var series=[{
selectionSettings: {
enable: true,
//Customizing selection rectangle styles
border: { width: '1.5', color: "red" },
opacity: 0.5, color: "red"
// ...
},
// ...
}];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series= {series}
>
</EJ.Chart>,
document.getElementById('chart')
);
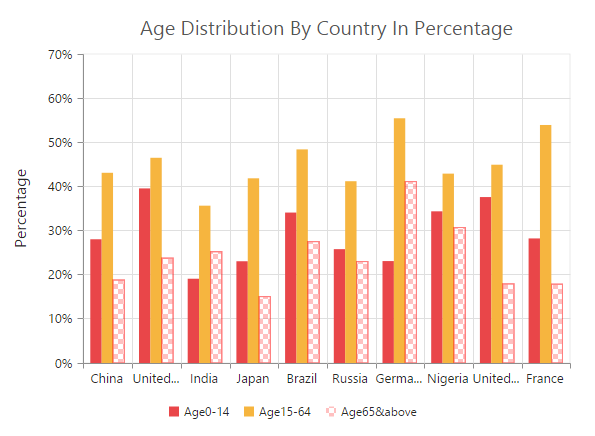
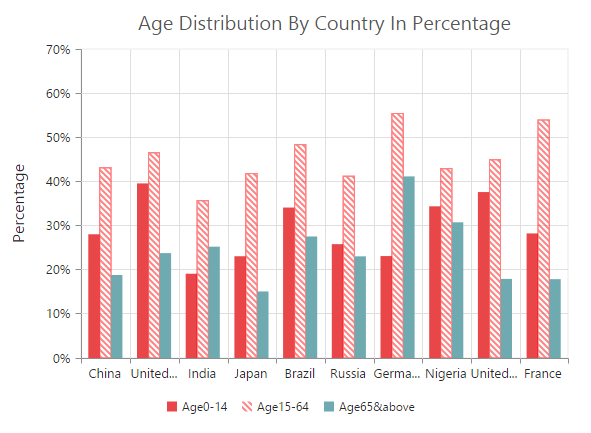
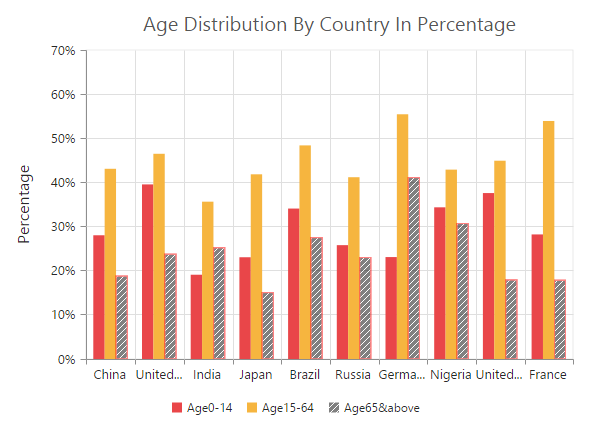
Patterns for selection
EjChart provides pattern support for the data selection by setting the value to the pattern property of the selectionSettings. The different types of selection patterns are as follows.
- chessboard
- crosshatch
- dots
- pacman
- grid
- turquoise
- star
- triangle
- circle
- tile
- horizontalDash
- verticalDash
- rectangle
- box
- verticalStripe
- horizontalStripe
- bubble
- diagonalBackward
- diagonalForward
"use strict";
// ...
var series=[{
selectionSettings: {
enable: true,
//Change selection pattern
pattern: "diagonalForward",
// ...
},
// ...
}];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series= {series}
>
</EJ.Chart>,
document.getElementById('chart')
);
Custom pattern
To create a custom pattern for selecting the data points, set the pattern type as “custom” and add the custom pattern id in the customPattern option of the selectionSettings.
<body>
<div id="container"></div>
<svg>
<pattern id="dots_a" patternUnits="userSpaceOnUse" width="6" height="6">
<rect x="0" y="0" width="6" height="6" transform="translate(0,0)" fill="black" opacity="1"></rect>
<path d='M 3 -3 L -3 3 M 0 6 L 6 0 M 9 3 L 3 9'stroke-width="1" stroke="white"></path>
</pattern>
</svg>
</body>"use strict";
// ...
var series=[{
selectionSettings: {
enable: true,
//Add custom pattern for selection data
pattern: "custom",
customPattern: 'dots_a',
// ...
},
// ...
}];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series= {series}
>
</EJ.Chart>,
document.getElementById('chart')
);
Handling Series Selection
To get the series information when selecting the specific series, subscribe to the seriesRegionClick event and set the selectionSettings.mode as “series”.
"use strict";
// ...
var series=[{
selectionSettings: {
enable: true,
//Change selection mode
mode: "series",
// ...
}
}];
// ...
function seriesSelection(sender) {
//Get Series information on series selection
var seriesData = sender.series;
}
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series= {series}
seriesRegionClick={seriesSelection}
>
</EJ.Chart>,
document.getElementById('chart')
);Selection on Load
We can able to select the point/series programmatically on chart load, by setting series and point index in the selectedDataPointIndexes property.
"use strict";
// ...
//Added selected data point indexes
var selectedpointIndex= [
{ seriesIndex:0 , pointIndex:2 },
{ seriesIndex:1 , pointIndex:4 }
];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
selectedDataPointIndexes={selectedpointIndex}
>
</EJ.Chart>,
document.getElementById('chart')
);
Data Editing
EjChart provides support to change the location of the rendered points. This can be done by dragging the point and dropping it on another location in chart. To enable the data editing, set the [enable] (../api/ejchart#members:series-dragSettings-enable) property to true in the dragSettings of the series.
"use strict";
//Initializing Series
var series=[{
dragSettings:{
enable: true
}
}];
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series={series}
>
</EJ.Chart>,
document.getElementById('chart')
);
Click here to view the data editing online demo sample.
Customize Dragging direction
To drag the point along x and y axes, you can specify [type] (../api/ejchart#members:series-dragSettings-type) as xy in dragSettings. And to drag along x axis alone, specify the type as x and to drag along y axis, specify type as y.
"use strict";
//Initializing Series
var series=[{
dragSettings:{
type: 'y'
}
}];
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series={series}
>
</EJ.Chart>,
document.getElementById('chart')
);