- Horizontal Stripline
- Vertical Stripline
- Customize the Text
- Customize the Stripline
- Change the Z-order of the stripline
Contact Support
Striplines
6 Jun 202310 minutes to read
EjChart supports horizontal and vertical striplines.
Horizontal Stripline
You can create horizontal stripline by adding the stripline in the vertical axis and set visible option to true. Striplines are rendered in the specified start to end range and you can add more than one stripline for an axis.
"use strict";
//Initializing Primary Y Axis
var primaryYAxis= {
// ...
stripLine: [
//Create horizontal Stripline using vertical Axis
{
//Enable Stripline
visible: true,
start: 30,
end: 40,
},
// ...
],
};
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
primaryYAxis={primaryYAxis}
>
</EJ.Chart>,
document.getElementById('chart')
);
Click here to view the Striplines online demo sample.
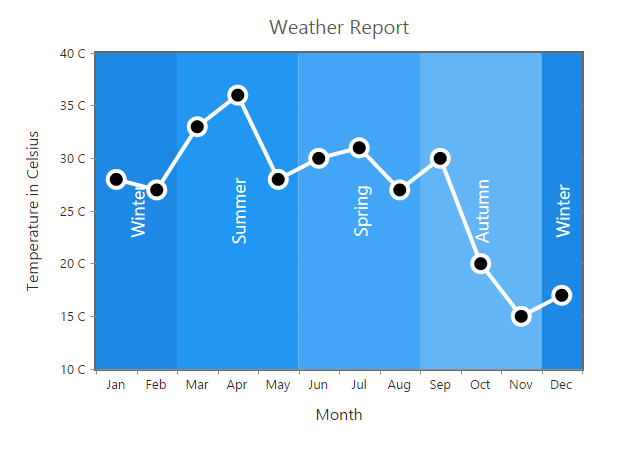
Vertical Stripline
You can create vertical stripline by adding the stripline in the horizontal axis and set visible option to true.
"use strict";
// ...
//Initializing Primary X Axis
var primaryXAxis: {
// ...
stripLine: [
//Create vertical Stripline using horizontal Axis
{
//Enable Stripline
visible: true,
start: 3,
end: 7,
},
// ...
],
};
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
primaryXAxis={primaryXAxis}
>
</EJ.Chart>,
document.getElementById('chart')
);
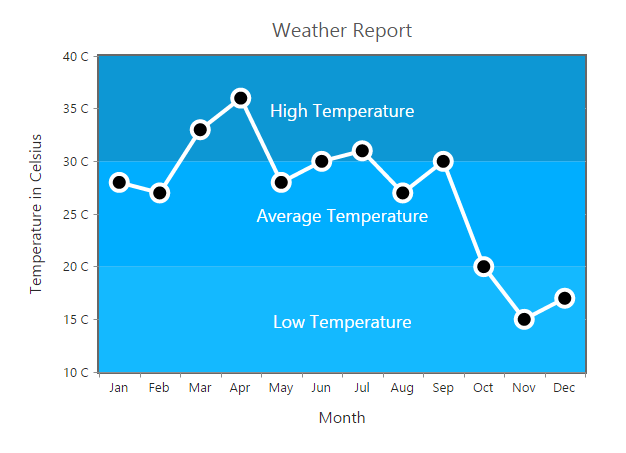
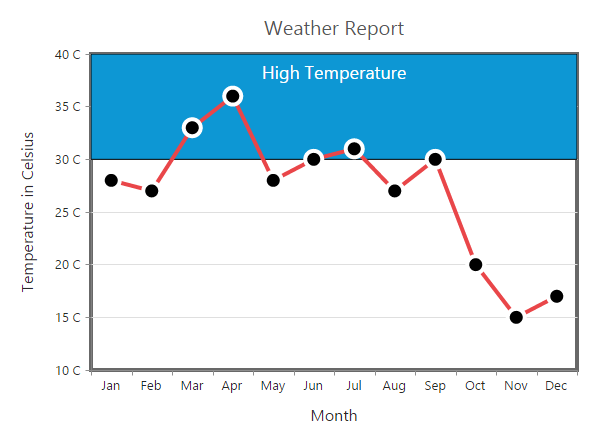
Customize the Text
To customize the stripLine text, use the text and font options.
"use strict";
// ...
//Initializing Primary Y Axis
var primaryYAxis= {
// ...
stripLine: [{
//Customize the stripLine text and font styles
text: 'High Temperature',
font: { size: '18px', color: 'white' }
// ...
}],
};
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
primaryYAxis={primaryYAxis}
>
</EJ.Chart>,
document.getElementById('chart')
);
Text Alignment
Stripline text can be aligned by using the textAlignment property.
"use strict";
// ...
//Initializing Primary Y Axis
var primaryYAxis= {
// ...
stripLine: [{
//Set stripLine text alignment to top position
textAlignment: 'middletop',
// ...
}]
};
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
primaryYAxis={primaryYAxis}
>
</EJ.Chart>,
document.getElementById('chart')
);
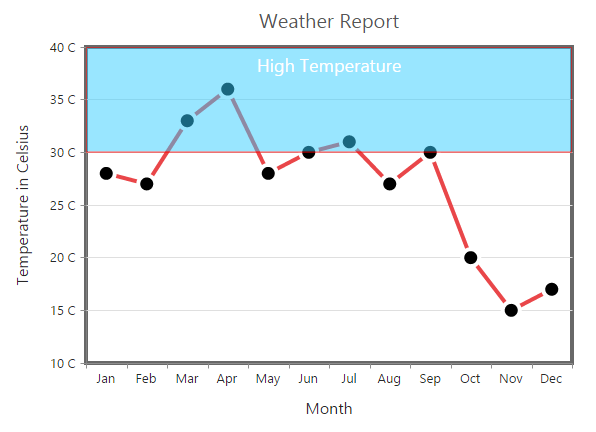
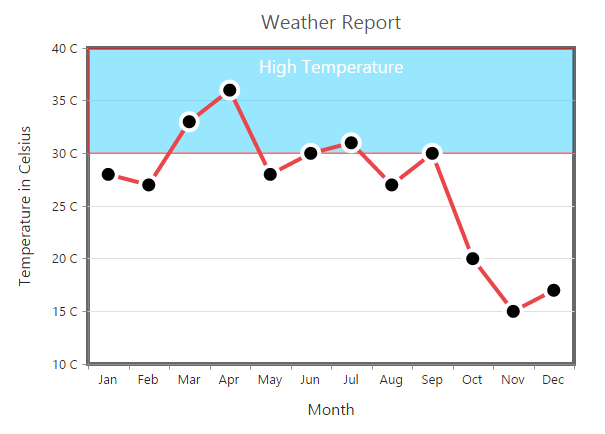
Customize the Stripline
To customize the stripLine styles, use the color, opacity, borderWidth and borderColor properties.
"use strict";
//Initializing Primary Y Axis
var primaryYAxis= {
// ...
stripLine: [{
//Customize the StripLine rectangle
color: '#33CCFF',
borderWidth: 2,
opacity: 0.5,
borderColor: 'red',
// ...
}],
};
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
primaryYAxis={primaryYAxis}
>
</EJ.Chart>,
document.getElementById('chart')
)
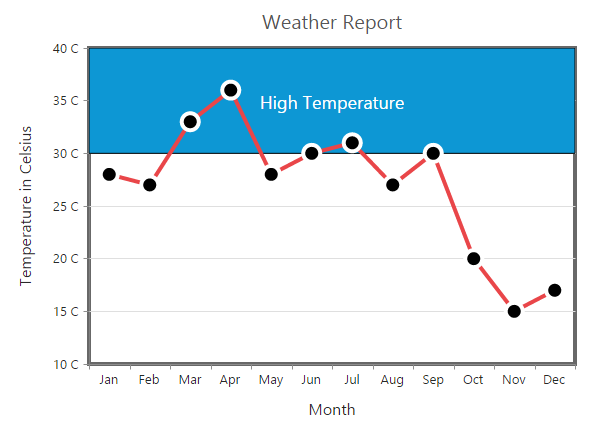
Change the Z-order of the stripline
Stripline zIndex property is used to display the stripLine either behind or over the series.
"use strict";
// ...
//Initializing Primary Y Axis
var primaryYAxis= {
// ...
stripLine: [{
//Change stripLine zIndex
zindex: 'over',
// ...
}],
};
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
primaryYAxis={primaryYAxis}
>
</EJ.Chart>,
document.getElementById('chart')
);