Multiple panes
6 Jun 20238 minutes to read
Chart area can be divided into multiple panes using the rowDefinitions and columnDefinitions properties.
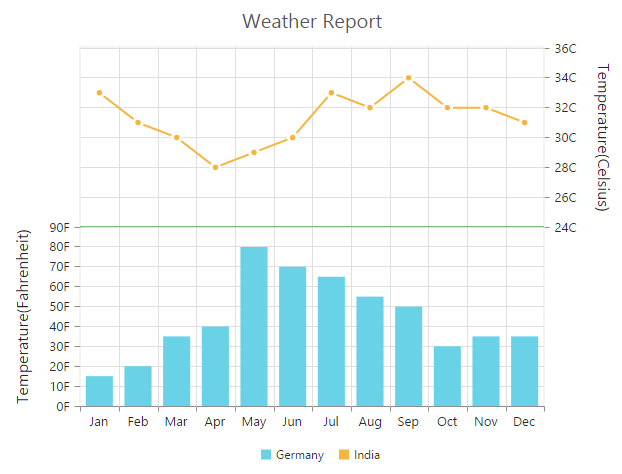
Row Definitions
To split the chart area vertically into a number of rows, use rowDefinitions of the chart.
-
You can allocate space for each row by using the
unitoption that determines whether the chart area should be split by percentage or pixels for the givenrowHeightvalue of the rowDefinitions. -
To associate a vertical axis to a row, specify the rowDefinitions index value to the
rowIndexproperty of the chart axis. -
To customize each row’s horizontal line, use
lineColorandlineWidthproperty.
"use strict";
var rowDefinitions=[{
// Split first row of the chart area
unit : 'percentage',
lineColor : 'Gray',
rowHeight : 50,
linewidth : 0
}, {
// Split second row of the chart area
unit : 'percentage',
lineColor : 'green',
rowHeight : 50,
linewidth : 0
}]
var axes=[{
//Create secondary axis and bind it to second row of chart area
name: "yAxis1",
rowIndex: 1
}]
var series=[{
//Binding vertical axis name
yAxisName: "yAxis1",
// ...
}]
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
rowDefinitions={rowDefinitions}
axes={axes}
series={series}
>
</EJ.Chart>,
document.getElementById('chart')
);
Click here to view the online demo sample for multiple panes.
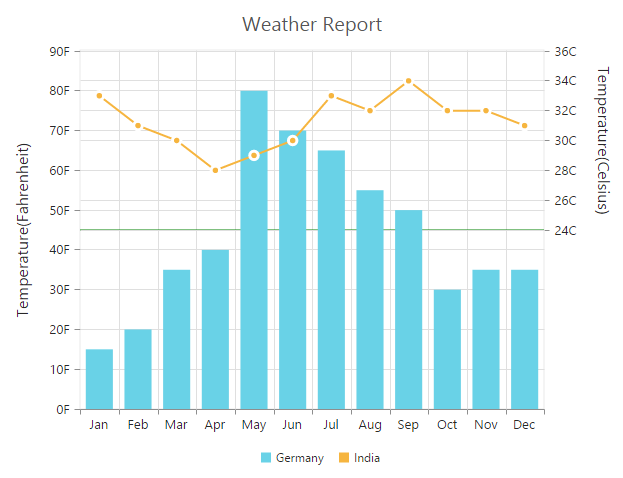
Row Span
For spanning the vertical axis along multiple panes vertically, you can use rowSpan property of axis.
"use strict";
var rowDefinitions=[{
// ...
},{
// ...
}]
var axes=[{
// ...
}]
var primaryYAxis={
// Span the PrimaryYAxis
rowSpan : 2,
}
var series=[{
// ...
}]
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
rowDefinitions={rowDefinitions}
axes={axes}
series={series}
primaryYAxis={primaryYAxis}
>
</EJ.Chart>,
document.getElementById('chart')
);
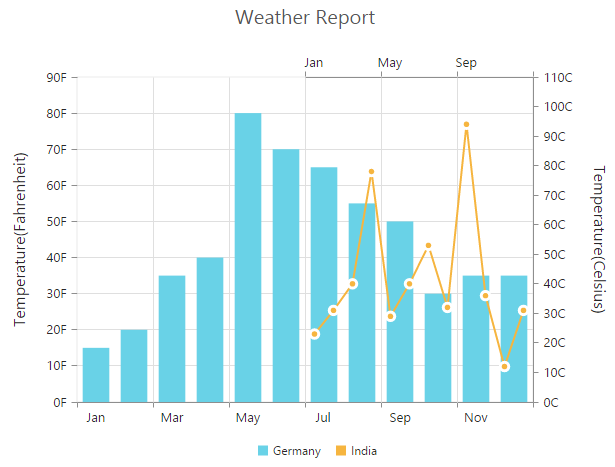
Column Definitions
To split the chart area horizontally into a number of columns, use columnDefinitions of the chart.
-
You can allocate space for each column by using the
unitoption that determines whether the chart area should be split by percentage or pixels for the givencolumnWidthvalue of the columnDefinitions. -
To associate a horizontal axis to a column, specify the columnDefinitions index value to the
columnIndexproperty of the chart axis.
"use strict";
var columnDefinitions= [{
// Split first column of the chart area
unit : 'percentage',
columnWidth : 50,
}, {
// Split second column of the chart area
unit : 'percentage',
columnWidth : 50,
}]
var axes=[{
//Create secondary axis and bind it to second column of chart area
name: "xAxis1",
columnIndex: 1
// ...
}]
var series=[{
//Binding horizontal axis name
xAxisName: "xAxis1",
// ...
}]
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
columnDefinitions={columnDefinitions}
axes={axes}
series={series}
>
</EJ.Chart>,
document.getElementById('chart')
);
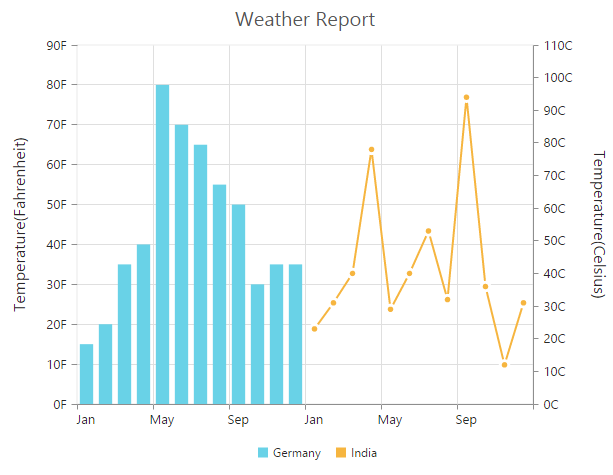
Column Span
For spanning the horizontal axis along multiple panes horizontally, you can use columnSpan property of axis.
"use strict";
var columnDefinitions= [{
// ...
},{
// ...
}]
var axes=[{
// ...
}]
var series=[{
// ...
}]
var primaryXAxis= {
// Span the PrimaryXAxis
columnSpan : 2,
}
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
primaryXAxis={primaryXAxis}
columnDefinitions={columnDefinitions}
axes={axes}
series={series}
>
</EJ.Chart>,
document.getElementById('chart')
);