Appearance
6 Jun 202315 minutes to read
Custom Color Palette
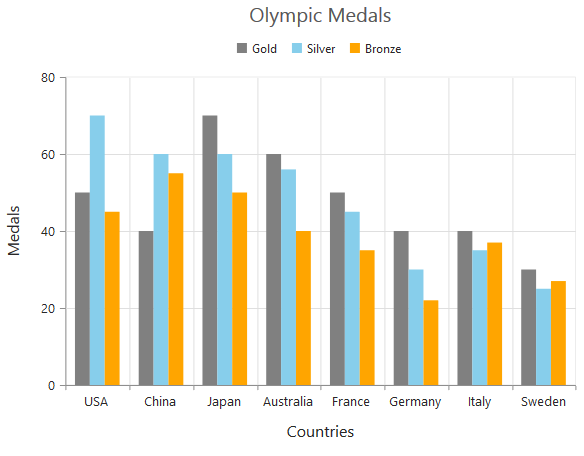
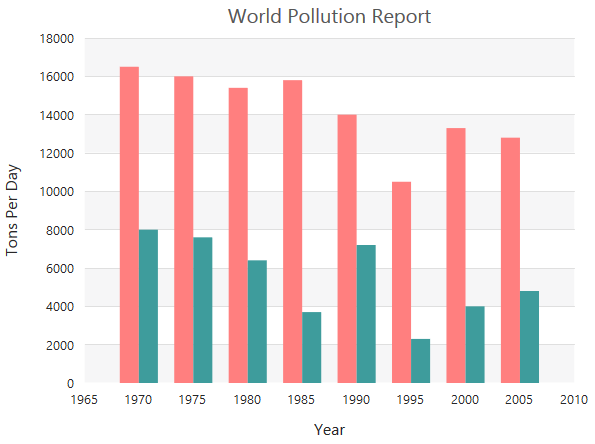
The Chart displays different series in different colors by default. You can customize the color of each series by providing a custom color palette of your choice by using the palette property.
"use strict";
//Providing a custom palette
var palette= [ "grey", "skyblue", "orange", ];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
palette={palette}
>
</EJ.Chart>,
document.getElementById('chart')
);
NOTE
The Color palette is applied to the points in accumulation type series
Built-in Themes
Following are the built-in themes available in the Chart
- flatlight
- flatdark
- gradientlight
- gradientdark
- azure
- azuredark
- lime
- limedark
- saffron
- saffrondark
- gradient-azure
- gradient-azuredark
- gradient-lime
- gradient-limedark
- gradient-saffron
- gradient-saffrondark
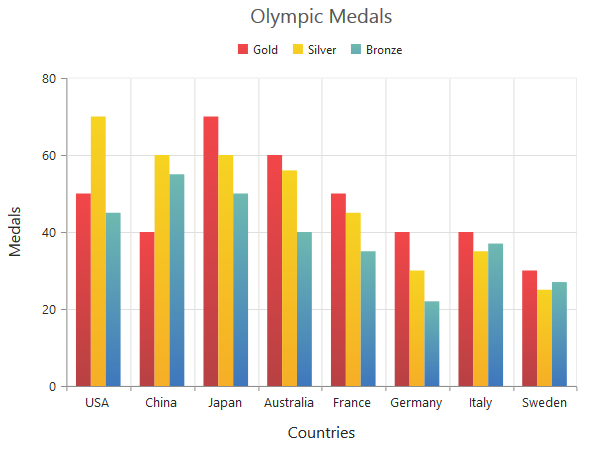
You can set your desired theme by using the theme property. Flat light is the default theme used in the Chart.
"use strict";
//Using gradient theme
var theme= "gradientlight";
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
theme={theme}
>
</EJ.Chart>,
document.getElementById('chart')
);
Point level customization
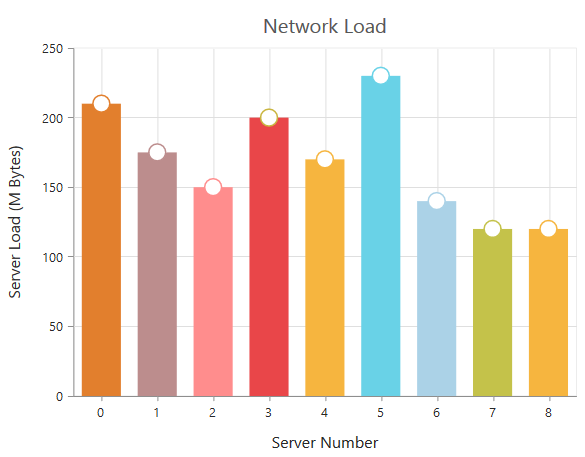
Marker, data label and fill color of each point in a series can be customized individually by using the points collection.
"use strict";
var series= [{
//Customizing marker and fill color of a point
points: [
{
x : 0,
y: 210,
fill: "#E27F2D",
marker: {
visible: true,
// ...
}
},
// ...
],
// ...
}];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series={series}
>
</EJ.Chart>,
document.getElementById('chart')
);
Series border customization
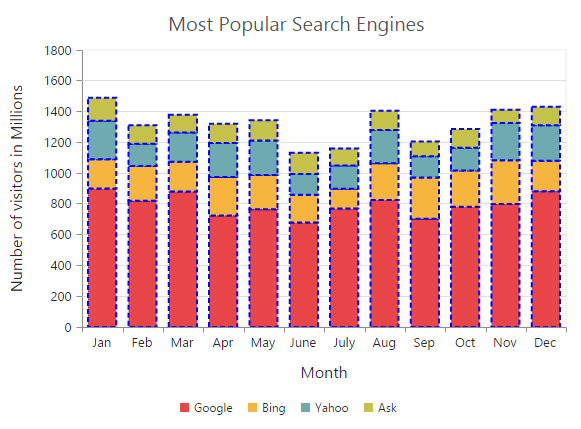
To customize the series border color, width and dashArray, you can use series.border option.
NOTE
Series border can be applied to all the series (except Line, Spline, HiLo, HiLoOpenClose and StepLine series).
"use strict";
//...
var series= [{
//Change the color, width and dashArray to customize the border of series
border: { color: "blue", width: 2, dashArray: "5,3" }
//...
}];
//...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series={series}
>
</EJ.Chart>,
document.getElementById('chart')
);
Chart area customization
Customize chart background
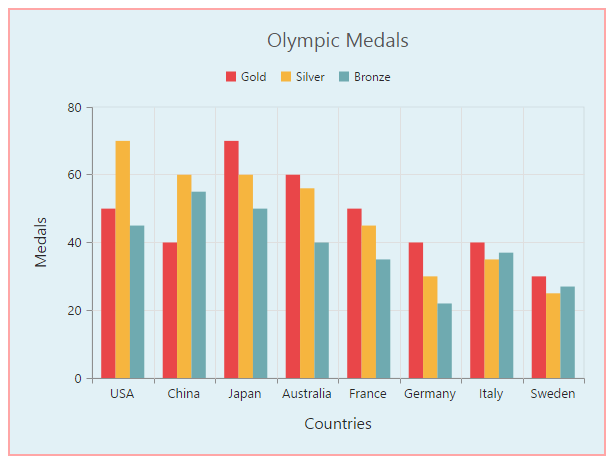
The Chart background can be customized by using the background property of the Chart. To customize the chart border, use border option of the chart.
"use strict";
// ...
//Customizing Chart background
var background= "skyblue";
//Customize the chart border and opacity
var border= {color: "#FF0000", width: 2, opacity: 0.35};
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
background={background}
border={border}
>
</EJ.Chart>,
document.getElementById('chart')
);
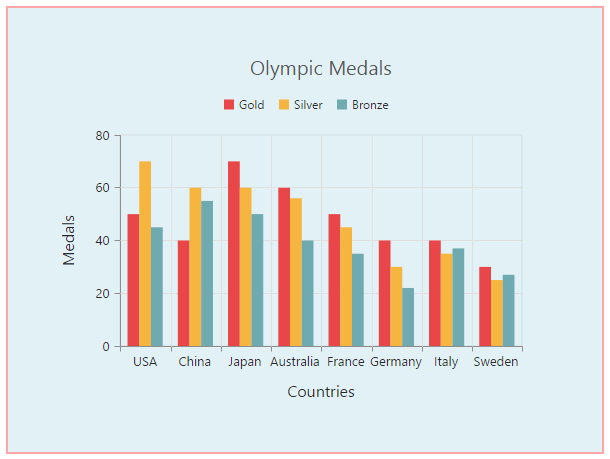
Chart Margin
The Chart margin property is used to add the margin to the chart area at the left, right, top and bottom position.
"use strict";
// ...
//Change chart margin to left, right, top and bottom
var margin= { left: 40, right: 40, top: 40, bottom: 40 };
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
margin={margin}
>
</EJ.Chart>,
document.getElementById('chart')
);
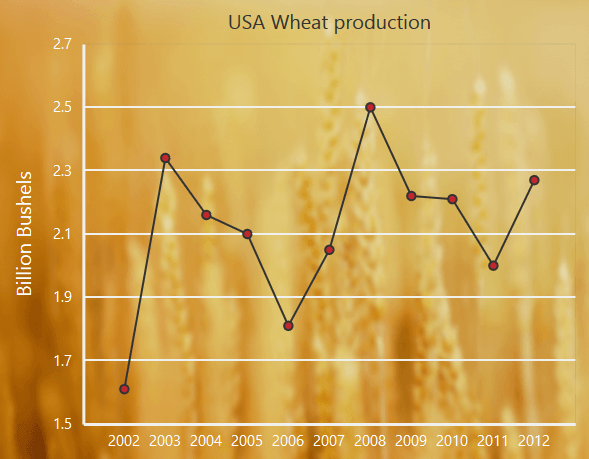
Setting background image
Background image can be added to the chart by using the backGroundImageUrl property.
"use strict";
// ...
//Setting an image as Chart background
var backGroundImage= "images/chart/wheat.png";
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
backGroundImageUrl={backGroundImage}
>
</EJ.Chart>,
document.getElementById('chart')
);
Click here to view our online demo sample for setting Chart background image.
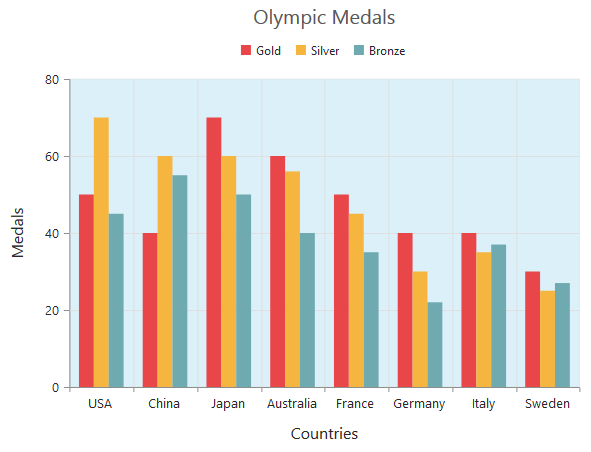
Chart area background
The Chart area background can be customized by using the background property in the chart area.
"use strict";
var chartArea= {
//Setting background for Chart area
background: "skyblue"
};
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
chartArea={chartArea}
>
</EJ.Chart>,
document.getElementById('chart')
);
Customize chart area grid bands
You can provide different color for alternate grid rows and columns formed by the grid lines in the chart area by using the alternateGridBand property of the axis. The properties odd and even are used to customize the grid bands at odd and even positions respectively.
"use strict";
// ...
//Creating horizontal grid bands in chart area
var primaryYAxis= {
//Customizing horizontal grid bands at even position
alternateGridBand: {
even: {
fill: "#A7A9AB",
opacity: 0.1,
} }
// ...
};
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
primaryYAxis={primaryYAxis}
>
</EJ.Chart>,
document.getElementById('chart')
);
Click here to view the alternate grid band online demo sample.
Animation
You can enable animation by using the enableAnimation property of the series. This animates the chart series on two occasions – when the chart is loaded for the first time or whenever you change the series type by using the type property.
"use strict";
// ...
var series = [{
//Enabling animation of series
enableAnimation: true,
// ...
}];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series={series}
>
</EJ.Chart>,
document.getElementById('chart')
);However, you can force the chart to animate series by calling the animate method as illustrated in the following code example,
"use strict";
// ...
var series = [{
//Enabling animation of series
enableAnimation: true,
// ...
}];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series={series}
>
</EJ.Chart>,
document.getElementById('chart')
);
//Dynamically animating Chart
function animateChart(){
//Calling the animate method for dynamic animation
$("#chartcontainer").ejChart("animate");
}Control the Speed of animation
To control the speed of animation, you can use the animationDuration property in the series.
"use strict";
// ...
var series = [{
//Enabling animation of series
enableAnimation: true,
animationDuration:"2000"
// ...
}];
// ...
ReactDOM.render(
<EJ.Chart id="default_chart_sample_0"
series={series}
>
</EJ.Chart>,
document.getElementById('chart')
);