Getting Started with PHP Gantt
6 May 202213 minutes to read
This section explains briefly about how to create a Gantt chart in your application with PHP.
Create your first Gantt in PHP
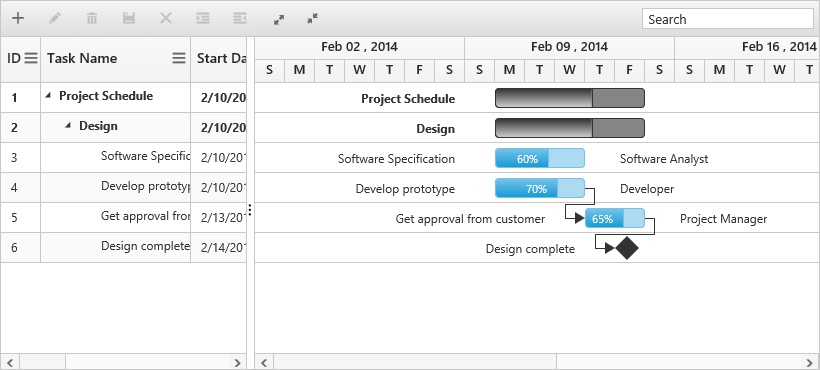
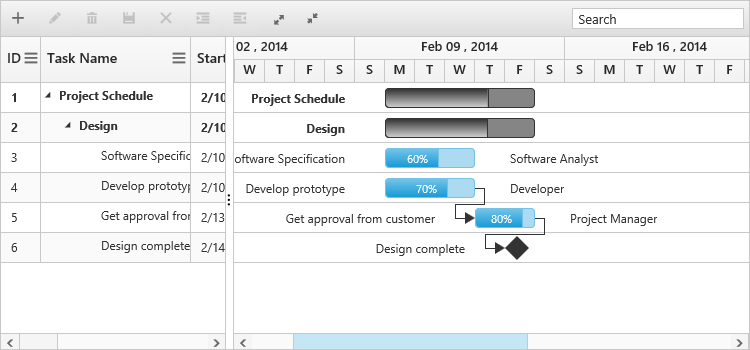
In this tutorial, you can learn how to create a simple Gantt chart, add tasks or subtasks, and set relationship between tasks during the design phase of a software project. The following screenshot displays the desired output after completing this tutorial,

Adding script references
Create an HTML file and add the following necessary script and CSS files to the HTML file.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Getting Started with Gantt Control for PHP</title>
<!-- style sheet for default theme(flat azure) -->
<link href="http://cdn.syncfusion.com/32.1.19/js/web/flat-azure/ej.web.all.min.css" rel="stylesheet" />
<!--scripts-->
<script src="http://cdn.syncfusion.com/js/assets/external/jquery-1.10.2.min.js"></script>
<script src="http://cdn.syncfusion.com/js/assets/external/jsrender.min.js"></script>
<script src="http://cdn.syncfusion.com/js/assets/external/jquery.globalize.min.js"></script>
<script src="http://cdn.syncfusion.com/js/assets/external/jquery.easing.1.3.min.js"></script>
<script src="http://cdn.syncfusion.com/32.1.19/js/web/ej.web.all.min.js "></script>
</head>
<body>
<!--Add Gantt control here-->
</body>
</html>Initialize Gantt with local data
<body style="width:100%;height:100%;position:static;">
<?php
$gantt=new EJ\Gantt("GanttDefault");
$Json = [{
taskID: 1,
taskName: "Design",
startDate: "02/10/2014",
endDate: "02/14/2014",
duration: 6,
subtasks: [
{
taskID: 2,
taskName: "Software Specification",
startDate: "02/10/2014",
endDate: "02/12/2014",
duration: 4,
progress: "60",
resourceId: [2]
},
{
taskID: 3,
taskName: "Develop prototype",
startDate: "02/10/2014",
endDate: "02/12/2014",
duration: 4,
progress: "70",
resourceId: [3]
},
]
}];
echo $gantt -> taskIdMapping("taskID")
->taskNameMapping("taskName")
->startDateMapping("startDate")
->endDateMapping("endDate")
->durationMapping("duration")
->isResponsive(true)
->progressMapping("progress")
->childMapping("subtasks")
->treeColumnIndex(1)
->dataSource($Json)->render();
?>
</body>Initialize the Gantt with JSON data from external file.
<body style="width:100%;height:100%;position:static;">
<?php
$gantt=new EJ\Gantt("GanttDefault");
$Json = json_decode(file_get_contents("Data.json"), true);
$size=new EJ\Gantt\SizeSetting();
echo $gantt -> taskIdMapping("taskID")
->taskNameMapping("taskName")
->startDateMapping("startDate")
->endDateMapping("endDate")
->durationMapping("duration")
->isResponsive(true)
->progressMapping("progress")
->childMapping("subtasks")
->treeColumnIndex(1)
->dataSource($Json)->render();
?>
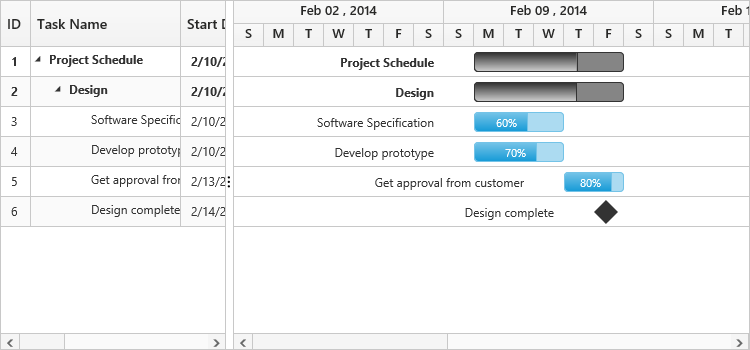
</body>A Gantt chart is created as shown in the following screen shot.

Enable Toolbar
Gantt control contains toolbar options to edit, search, expand or collapse all records, indent, outdent, delete, and add a task. You can enable toolbar using the toolbarSettings property.
<body style="width:100%;height:100%;position:static;">
<?php
$gantt=new EJ\Gantt("GanttDefault");
$Json = json_decode(file_get_contents("Data.json"), true);
$toolbar=new EJ\Gantt\ToolbarSetting();
$toolbarItems = array("add","edit","delete","update","cancel","indent","outdent","expandAll","collapseAll","search");
$toolbar->showToolbar(true)->toolbarItems($toolbarItems);
echo $gantt
->toolbarSettings($toolbar)
//...
->dataSource($Json)->render();
?>
</body>The following screen shot displays a Tool bar in Gantt chart control:

NOTE
Add, edit, delete, indent and outdent options are enabled when enabling the allowEditing, allowAdding, allowDelete, allowIndent and allowOutdent properties in the edit Options.
Enable Sorting
The Gantt control has sorting functionality to arrange the tasks in ascending or descending order based on a particular column.
Multicolumn Sorting
Enable the multicolumn sorting in Gantt by setting allowMultiSorting as true. You can sort multiple columns in Gantt, by selecting the desired column header while holding the CTRL key.
<body style="width:100%;height:100%;position:static;">
<?php
$gantt=new EJ\Gantt("GanttDefault");
$Json = json_decode(file_get_contents("Data.json"), true);
echo $gantt
->allowSorting(true)
->allowMultiSorting(true)
//...
->dataSource($Json)->render();
?>
</body>Enable Editing
You can enable editing using editSettings and allowGanttChartEditing options.
Cell Editing
Modify the task details through the grid cell editing by setting the editMode as cellEditing.
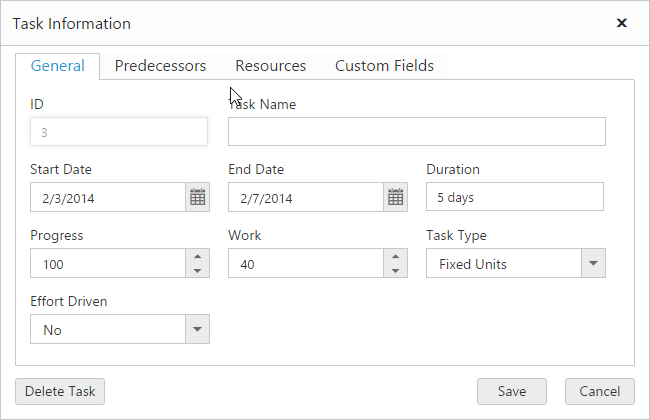
Normal Editing
Modify the task details through the edit dialog by setting the editMode as normal.
Taskbar Editing
Modify the task details through user interaction such as resizing and dragging the taskbar.
Predecessor Editing
Modify the predecessor details of a task using mouse interactions by setting allowGanttChartEditing as true and setting the value for predecessorMapping property.
<body style="width:100%;height:100%;position:static;">
<?php
$gantt=new EJ\Gantt("GanttDefault");
$Json = json_decode(file_get_contents("Data.json"), true);
$edit=new EJ\Gantt\EditSetting();
$edit->allowAdding(true)->allowDeleting(true)->allowEditing(true)->allowIndent(true);
echo $gantt
->allowGanttChartEditing(true)
->predecessorMapping("predecessor")
->editSettings($edit)
//...
->dataSource($Json)->render();
?>
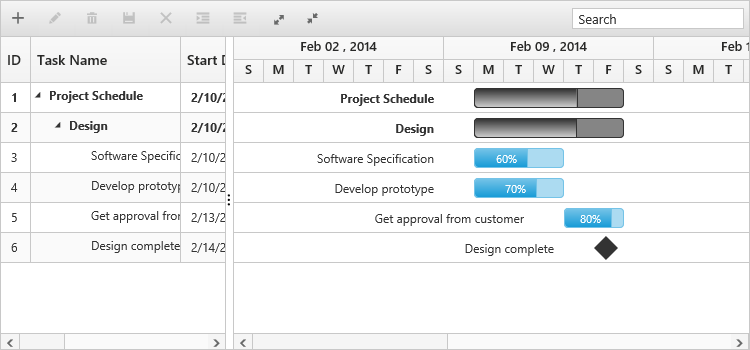
</body>The following screen shot displays a Gantt chart control with Enable Editing options.

NOTE
Both cellEditing and normal editing operations are performed through double-click action.
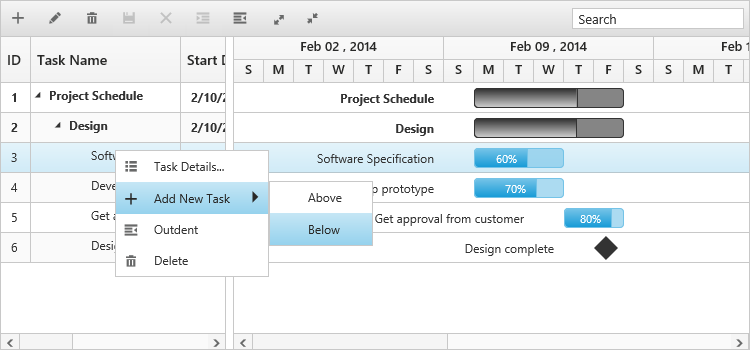
Enable Context Menu
You can enable the context menu in Gantt, by setting the enableContextMenu as true.
<body style="width:100%;height:100%;position:static;">
<?php
$gantt=new EJ\Gantt("GanttDefault");
$Json = json_decode(file_get_contents("Data.json"), true);
echo $gantt
->enableContextMenu(true)
//...
->dataSource($Json)->render();
?>
</body>The following screen shot displays Gantt chart in which Context menu option is enabled:

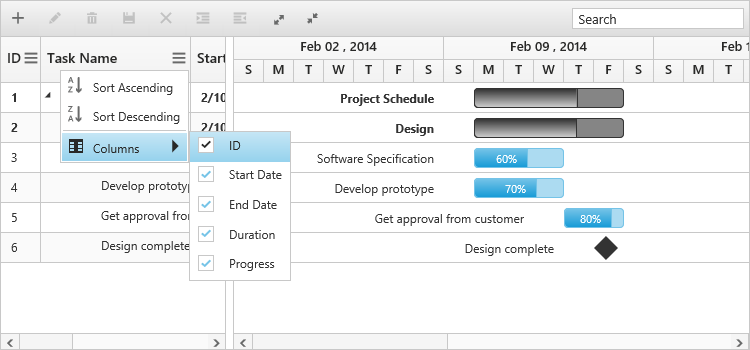
Enable Column Menu
You can enable the column menu in Gantt, by setting the showColumnChooser as true.
<body style="width:100%;height:100%;position:static;">
<?php
$gantt=new EJ\Gantt("GanttDefault");
$Json = json_decode(file_get_contents("Data.json"), true);
echo $gantt
->showColumnChooser(true)
//...
->dataSource($Json)->render();
?>
</body>The following screen shot displays Gantt chart in which column chooser option is enabled:

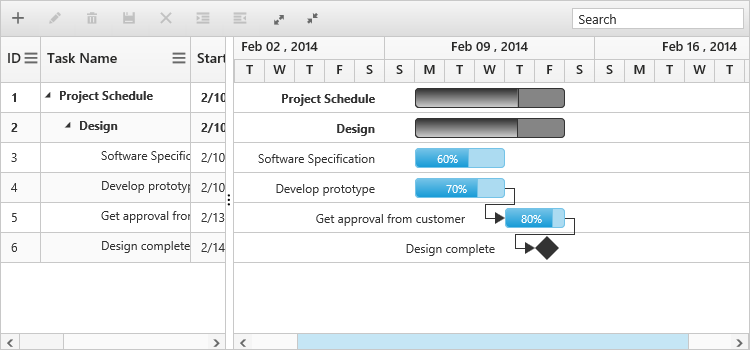
Provide tasks relationship
In Gantt, you have the predecessor support to show the relationship between two different tasks.
- Start to Start (SS) - You cannot start a task until the other task also starts.
- Start to Finish (SF) - You cannot finish a task until the other task finishes.
- Finish to Start (FS) - You cannot start a task until the other task completes.
- Finish to Finish (FF) - You cannot finish a task until the other task completes.
You can show the relationship in tasks, by using the predecessorsMapping
, as shown in the following code example.
<body style="width:100%;height:100%;position:static;">
<?php
$gantt=new EJ\Gantt("GanttDefault");
$Json = json_decode(file_get_contents("Data.json"), true);
echo $gantt
->predecessorMapping("predecessor")
//...
->dataSource($Json)->render();
?>
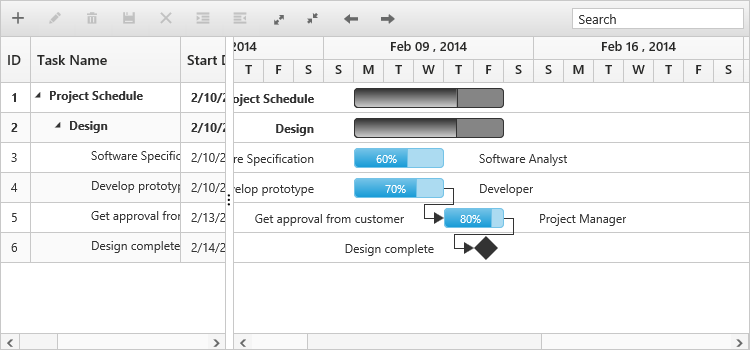
</body>The following screenshot displays the relationship between tasks.

Provide Resources
In Gantt control, you can display and assign the resource for each task. Create a collection of JSON object, which contains id and name of the resource and assign it to resources property. Then, specify the field name for id and name of the resource in the resource collection to resourceIdMapping and resourceNameMapping options. The name of the field, which contains the actual resources assigned for a particular task in the dataSource is specified using resourceInfoMapping.
1.Initialize the Gantt with resources
<body style="width:100%;height:100%;position:static;">
<?php
$gantt=new EJ\Gantt("GanttDefault");
$resource=[{
resourceId: 1,
resourceName: "Project Manager"
},{
resourceId: 2,
resourceName: "Software Analyst"
},{
resourceId: 3,
resourceName: "Developer"
},{
resourceId: 4,
resourceName: "Testing Engineer"
}];
echo $gantt
->resourceInfoMapping("resourceId") //Field name which contains resource details for the task
->resourceNameMapping("resourceName") //resource Name mapping
->resourceIdMapping("resourceId") //resource Id Mapping
->resources($resource) //resource collection dataSource
->render();
?>
</body>The following screenshot displays resource allocation for tasks in Gantt chart.

By following these steps, you have learned how to provide data source to Gantt chart, how to configure Gantt to set task relationships, assign resources for each task, and add toolbar with necessary buttons.
Highlight Weekend
In Gantt, you can on or off weekends high lighting by setting the highlightWeekEnds
as true or false.
<body style="width:100%;height:100%;position:static;">
<?php
$gantt=new EJ\Gantt("GanttDefault");
$Json = json_decode(file_get_contents("Data.json"), true);
echo $gantt
->highlightWeekEnds(false)
//...
->dataSource($Json)->render();
?>
</body>The following screen shot displays Gantt chart in which highlight weekends is disabled: