Caption Configuration
21 Feb 20171 minute to read
The data-ej-caption-enabled attribute is used to show or hide the Tile caption. The data-ej-caption-text attribute is used to set the caption of a Tile. The data-ej-caption-alignment attribute is used to align the Tile text based on the requirement. The possible position values for alignment are as follows.
-
normal
-
left
-
right
-
center
The data-ej-caption-position attribute wraps the text inside or outside of a Tile. The possible position values of data-ej-caption-position are innertop, innerbottom and outer.
NOTE
Caption position is not supported in small Tiles except ios and android outer position.
<div id="header" data-role="ejmnavigationbar" data-ej-mode="header" data-ej-title="Tile" data-ej-titlealignment="center" data-ej-position="top" data-ej-touchend="tileSelection">
</div>
<div class="tiles" style="top: 45px; position: relative;">
<div id="tileview1" data-role="ejmtile" data-ej-showroundedcorner="true" data-ej-imageposition="fill" data-ej-caption-position="outer" data-ej-caption-alignment="center" data-ej-tilesize="small" data-ej-caption-text="Weather" data-ej-imageurl="../themes/sampleimages/tileview/ios7/weather.png">
</div>
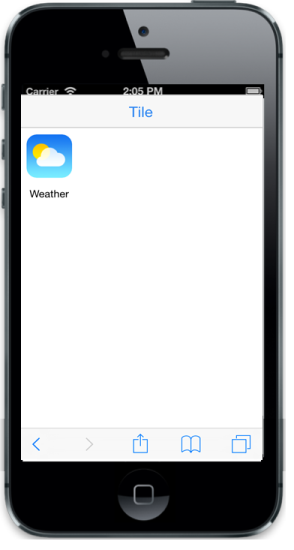
</div>The following screenshot illustrates the output of the above code.