Select item
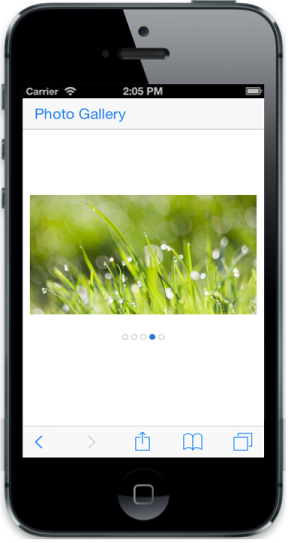
Rotator control takes a numeric value given in data-ej-currentitemindex attribute and displays the corresponding item that matches the given index. Refer to the following code example.
<div id="rotatordefault" data-role="ejmrotator" data-ej-targetid="rotatorcontentdefault" data-ej-currentitemindex="3">
</div>
<div id="rotatorcontentdefault">
<div>
<div class="photo photo1">
</div>
</div>
<div>
<div class="photo photo2">
</div>
</div>
<div>
<div class="photo photo3">
</div>
</div>
<div>
<div class="photo photo4">
</div>
</div>
<div>
<div class="photo photo5">
</div>
</div>
</div>