Dimensions
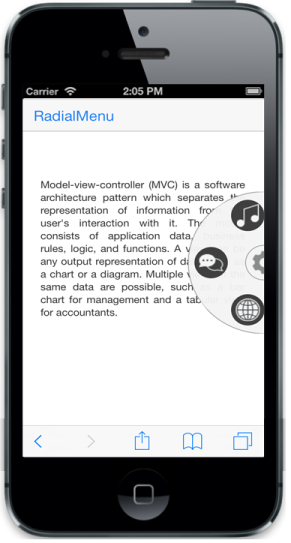
You can customize Radial Menu width (radius) by using data-ej-radius attribute and its position by using data-ej-position attribute.
The Possible values for Position property are
-
leftcenter
-
lefttop
-
leftbottom
-
rightcenter
-
righttop
-
rightbottom
<div id="radialmenu_sample" data-role="ejmradialmenu" data-ej-imageclass="imageclass" data-ej-radius="100" data-ej-position="rightcenter">
<ul>
<li data-ej-imageurl="http://js.syncfusion.com/UG/Mobile/Content/radial/ios7/light/social.png">
</li>
<li data-ej-imageurl="http://js.syncfusion.com/UG/Mobile/Content/radial/ios7/light/music.png">
</li>
<li data-ej-imageurl="http://js.syncfusion.com/UG/Mobile/Content/radial/ios7/light/direction.png">
</li>
<li data-ej-imageurl="http://js.syncfusion.com/UG/Mobile/Content/radial/ios7/light/message.png">
</li>
<li data-ej-imageurl="http://js.syncfusion.com/UG/Mobile/Content/radial/ios7/light/browser.png">
</li>
</ul>
</div>Refer the below code snippets for css class
.imageclass {
background: url("http://js.syncfusion.com/UG/Mobile/Content/radial/radialSettings.png");
background-position: center;
background-repeat: no-repeat;
}