Mode
The mode property specifies the different types of dialog modes. The possible values are,
-
alert
-
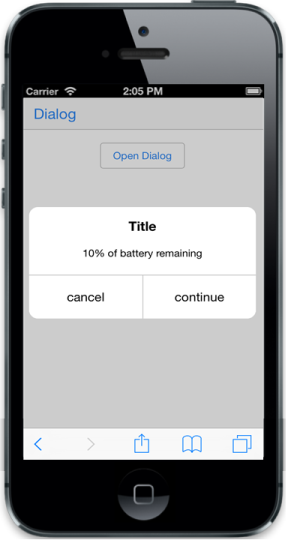
confirm.
-
custom.
<div style="text-align: center;">
<input data-role="ejmbutton" type="button" data-ej-text="Open Dialog" data-ej-touchend="openAlertDialog" />
</div>
<div id="alertdialog" data-role="ejmdialog" data-ej-mode="confirm">
<div>
10% of battery remaining
</div>
</div>function openAlertDialog(args) {
$("#alertdialog").ejmDialog("open");
}