ImageField
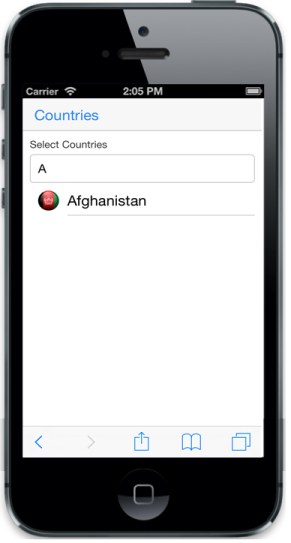
The data-ej-fields-image attribute is used to map the specific field name of the given DataSource to render the icons/images for each suggestion list. The mapped field should contain the icon/image URL for each suggestion list.
<input id="ac_multivalue" data-role="ejmautocomplete" data-ej-enablemultiselect="true" data-ej-datasource="window.datasrc"
data-ej-watermarktext="Select countries" data-ej-fields-text="country" data-ej-fields-image="flag" />Add the following script.
window.datasrc = [
{
"country": "Afghanistan",
"flag": "themes/sampleimages/countries/afghanistan.png"
},
{
"country": "Bangladesh",
"flag": "themes/sampleimages/countries/bangladesh.png"
},
{
"country": "Canada",
"flag": "themes/sampleimages/countries/Canada.png"
}
];