Needle Pointer in .NET MAUI Radial Gauge
6 Oct 202116 minutes to read
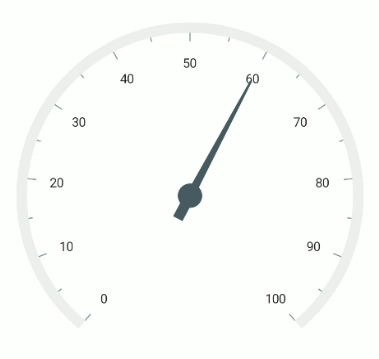
Needle Pointer contains three parts, namely needle, knob, and tail and that can be placed on a gauge to mark the values.
<gauge:SfRadialGauge>
<gauge:SfRadialGauge.Axes>
<gauge:RadialAxis>
<gauge:RadialAxis.Pointers>
<gauge:NeedlePointer Value="60" />
</gauge:RadialAxis.Pointers>
</gauge:RadialAxis>
</gauge:SfRadialGauge.Axes>
</gauge:SfRadialGauge>SfRadialGauge sfRadialGauge = new SfRadialGauge();
RadialAxis radialAxis = new RadialAxis();
sfRadialGauge.Axes.Add(radialAxis);
NeedlePointer needlePointer = new NeedlePointer();
needlePointer.Value = 60;
radialAxis.Pointers.Add(needlePointer);
this.Content = sfRadialGauge;
Needle customization
The needle can be customized using the following properties:
-
NeedleLength– Customizes the length of the needle. The length of the pointer can be set either in pixel or factor. -
NeedleLengthUnit– Specifies whether to set the length in pixel or factor. -
NeedleStartWidth– Specifies the start width of the needle. -
NeedleEndWidth– Specifies the end width of the needle. -
NeedleFill– Specifies the needle color.
Needle length customization
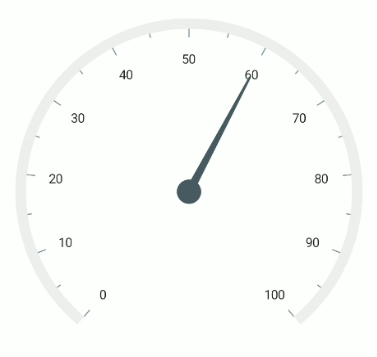
The needle length can be controlled using the NeedleLength and NeedleLengthUnit properties. The length can be set either in pixels or factor using NeedleLengthUnit.
If the NeedleLengthUnit is set to pixel, the pixel value will be set to the NeedleLength to calculate the needle length.
If the NeedleLengthUnit is set to factor, then the factor value will be set to the NeedleLength. The factor value ranges from 0 to 1. For example, if the needle length is set to 0.5, the half of the radius value is set to the needle length. The default value of NeedleLengthUnit is factor.
<gauge:SfRadialGauge>
<gauge:SfRadialGauge.Axes>
<gauge:RadialAxis>
<gauge:RadialAxis.Pointers>
<gauge:NeedlePointer Value="60"
NeedleLengthUnit="Pixel"
NeedleLength="130" />
</gauge:RadialAxis.Pointers>
</gauge:RadialAxis>
</gauge:SfRadialGauge.Axes>
</gauge:SfRadialGauge>SfRadialGauge sfRadialGauge = new SfRadialGauge();
RadialAxis radialAxis = new RadialAxis();
sfRadialGauge.Axes.Add(radialAxis);
NeedlePointer needlePointer = new NeedlePointer();
needlePointer.Value = 60;
needlePointer.NeedleLengthUnit = SizeUnit.Pixel;
needlePointer.NeedleLength = 130;
radialAxis.Pointers.Add(needlePointer);
this.Content = sfRadialGauge;
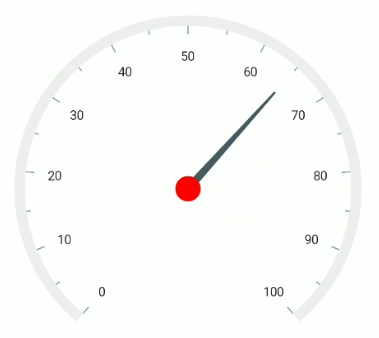
Needle width customization
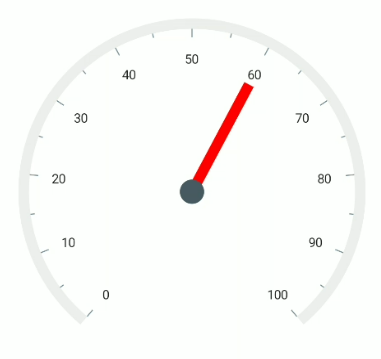
The width of the needle pointer can be customized using the NeedleStartWidth and NeedleEndWidth properties.
<gauge:SfRadialGauge>
<gauge:SfRadialGauge.Axes>
<gauge:RadialAxis>
<gauge:RadialAxis.Pointers>
<gauge:NeedlePointer Value="60"
NeedleLengthUnit="Factor"
NeedleLength="0.7"
NeedleStartWidth="10"
NeedleEndWidth="10"
NeedleFill="Red"/>
</gauge:RadialAxis.Pointers>
</gauge:RadialAxis>
</gauge:SfRadialGauge.Axes>
</gauge:SfRadialGauge>SfRadialGauge sfRadialGauge = new SfRadialGauge();
RadialAxis radialAxis = new RadialAxis();
sfRadialGauge.Axes.Add(radialAxis);
NeedlePointer needlePointer = new NeedlePointer();
needlePointer.Value = 60;
needlePointer.NeedleLengthUnit = SizeUnit.Factor;
needlePointer.NeedleLength = 0.7;
needlePointer.NeedleFill = new SolidColorBrush(Colors.Red);
needlePointer.NeedleStartWidth = 10;
needlePointer.NeedleEndWidth = 10;
radialAxis.Pointers.Add(needlePointer);
this.Content = sfRadialGauge;
Knob customization
The knob can be customized using the following properties:
-
KnobRadius– Specifies the knob radius either in pixels or factor. -
KnobFill– Specifies the knob color. -
KnobStrokeThickness– Specifies the width of the knob stroke outline of knob either in pixels or factor. -
KnobStroke– Specifies the knob border color. -
KnobSizeUnit– Allows you to specify whether the value of knob radius and border width is in pixels or in factor.
Knob radius customization
The radius of the knob can be customized using the KnobRadius and KnobSizeUnit. If KnobSizeUnit is pixel, the pixel value can be set to the KnobRadius.
<gauge:SfRadialGauge>
<gauge:SfRadialGauge.Axes>
<gauge:RadialAxis>
<gauge:RadialAxis.Pointers>
<gauge:NeedlePointer Value="65"
KnobSizeUnit="Pixel"
KnobRadius="15"
KnobFill="Red" />
</gauge:RadialAxis.Pointers>
</gauge:RadialAxis>
</gauge:SfRadialGauge.Axes>
</gauge:SfRadialGauge>SfRadialGauge sfRadialGauge = new SfRadialGauge();
RadialAxis radialAxis = new RadialAxis();
sfRadialGauge.Axes.Add(radialAxis);
NeedlePointer needlePointer = new NeedlePointer();
needlePointer.Value = 65;
needlePointer.KnobRadius = 15;
needlePointer.KnobSizeUnit = SizeUnit.Pixel;
needlePointer.KnobFill = new SolidColorBrush(Colors.Red);
radialAxis.Pointers.Add(needlePointer);
this.Content = sfRadialGauge;
If the KnobSizeUnit is set to factor, the factor value will be set to knob radius. The factor value ranges from 0 to 1. For example, if the needle length is set to 0.1, 10% of the radius value of axis will be set to knob radius. By default, the value of KnobSizeUnit is factor
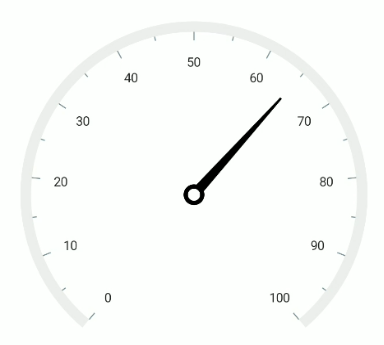
Knob stroke customization
Like knob radius, the KnobStrokeThickness can be specified either in pixel or factor. The KnobSizeUnit property is common for both KnobRadius and KnobStrokeThickness properties.
<gauge:SfRadialGauge>
<gauge:SfRadialGauge.Axes>
<gauge:RadialAxis>
<gauge:RadialAxis.Pointers>
<gauge:NeedlePointer Value="65"
NeedleEndWidth="10"
NeedleFill="Black"
KnobRadius="0.06"
KnobStrokeThickness="0.02"
KnobStroke="Black"
KnobFill="White" />
</gauge:RadialAxis.Pointers>
</gauge:RadialAxis>
</gauge:SfRadialGauge.Axes>
</gauge:SfRadialGauge>SfRadialGauge sfRadialGauge = new SfRadialGauge();
RadialAxis radialAxis = new RadialAxis();
sfRadialGauge.Axes.Add(radialAxis);
NeedlePointer needlePointer = new NeedlePointer();
needlePointer.Value = 65;
needlePointer.NeedleEndWidth = 10;
needlePointer.NeedleFill = new SolidColorBrush(Colors.Black);
needlePointer.KnobRadius = 0.06;
needlePointer.KnobStrokeThickness = 0.02;
needlePointer.KnobFill = new SolidColorBrush(Colors.White);
needlePointer.KnobStroke = new SolidColorBrush(Colors.Black);
radialAxis.Pointers.Add(needlePointer);
this.Content = sfRadialGauge;
Tail customization
The tail of the needle can be customized using the following properties:
-
TailLength– Specifies the length of tail either in pixels or factor. -
TailLengthUnit– Specifies whether the tail length value is defined in pixels or factor. -
TailWidth– Specifies the width for the tail. -
TailFill- Specifies the tail color.
Tail length customization
The tail length can be controlled using the TailLength and TailLengthUnit properties. The length can be set either in pixels or factor using TailLengthUnit. The default value of TailLengthUnit is factor.
Tail length in pixel
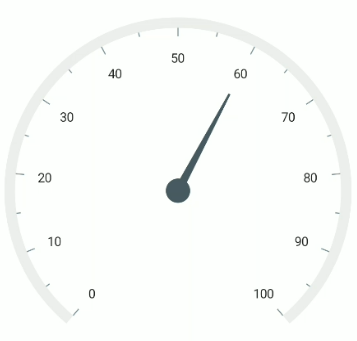
If the TailLengthUnit is set as a pixel, the tail will be rendered based on the pixel value given in TailLength.
<gauge:SfRadialGauge>
<gauge:SfRadialGauge.Axes>
<gauge:RadialAxis>
<gauge:RadialAxis.Pointers>
<gauge:NeedlePointer Value="60"
TailLengthUnit="Pixel"
TailLength="40" />
</gauge:RadialAxis.Pointers>
</gauge:RadialAxis>
</gauge:SfRadialGauge.Axes>
</gauge:SfRadialGauge>SfRadialGauge sfRadialGauge = new SfRadialGauge();
RadialAxis radialAxis = new RadialAxis();
sfRadialGauge.Axes.Add(radialAxis);
NeedlePointer needlePointer = new NeedlePointer();
needlePointer.Value = 60;
needlePointer.TailLengthUnit = SizeUnit.Pixel;
needlePointer.TailLength = 40;
radialAxis.Pointers.Add(needlePointer);
this.Content = sfRadialGauge;![]()
Tail length in factor
If the TailLengthUnit is set as a factor, the provided factor value in the tail length will be multiplied by the axis radius. The factor value ranges from 0 to 1. For example, if the tail length is set to 0.5, the half of the radius value of axis to tail length.
<gauge:SfRadialGauge>
<gauge:SfRadialGauge.Axes>
<gauge:RadialAxis>
<gauge:RadialAxis.Pointers>
<gauge:NeedlePointer Value="60"
TailLengthUnit="Factor"
TailLength="0.2" />
</gauge:RadialAxis.Pointers>
</gauge:RadialAxis>
</gauge:SfRadialGauge.Axes>
</gauge:SfRadialGauge>SfRadialGauge sfRadialGauge = new SfRadialGauge();
RadialAxis radialAxis = new RadialAxis();
sfRadialGauge.Axes.Add(radialAxis);
NeedlePointer needlePointer = new NeedlePointer();
needlePointer.Value = 60;
needlePointer.TailLengthUnit = SizeUnit.Factor;
needlePointer.TailLength = 0.2;
radialAxis.Pointers.Add(needlePointer);
this.Content = sfRadialGauge;
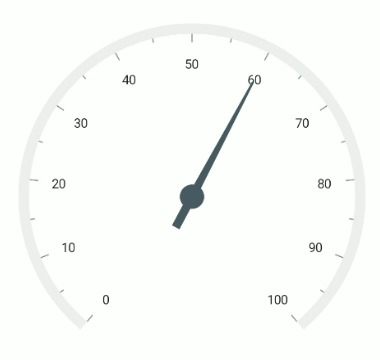
Tail width customization
The width of the tail can be customized using the TailWidth property of needle pointer.
<gauge:SfRadialGauge>
<gauge:SfRadialGauge.Axes>
<gauge:RadialAxis>
<gauge:RadialAxis.Pointers>
<gauge:NeedlePointer Value="60"
TailLength="0.15"
TailWidth="10" />
</gauge:RadialAxis.Pointers>
</gauge:RadialAxis>
</gauge:SfRadialGauge.Axes>
</gauge:SfRadialGauge>SfRadialGauge sfRadialGauge = new SfRadialGauge();
RadialAxis radialAxis = new RadialAxis();
sfRadialGauge.Axes.Add(radialAxis);
NeedlePointer needlePointer = new NeedlePointer();
needlePointer.Value = 60;
needlePointer.TailLength = 0.15;
needlePointer.TailWidth = 10;
radialAxis.Pointers.Add(needlePointer);
this.Content = sfRadialGauge;