Getting Started with the .NET MAUI Segmented Control
7 Jan 202612 minutes to read
This section provides a quick overview of how to get started with the .NET MAUI Segmented control (SfSegmentedControl) for .NET MAUI and a walk-through to configure the .NET MAUI Segmented control in a real-time scenario. Follow the steps below to add .NET MAUI Segmented control to your project.
Prerequisites
Before proceeding, ensure the following are setup:
- Install .NET 8 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio 2022 (v17.8 or later).
Step 1: Create a New .NET MAUI Project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Then click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® .NET MAUI Toolkit Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Toolkit and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
In the MauiProgram.cs file, register the handler for Syncfusion® Toolkit.
using Syncfusion.Maui.Toolkit.Hosting;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.ConfigureSyncfusionToolkit()
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
return builder.Build();
}
}Step 4: Add .NET MAUI Segmented Control
- To initialize the control, import the
Syncfusion.Maui.Toolkit.SegmentedControlnamespace into your code. - Initialize SfSegmentedControl class.
<ContentPage
xmlns:segmentedControl="clr-namespace:Syncfusion.Maui.Toolkit.SegmentedControl;assembly=Syncfusion.Maui.Toolkit">
<segmentedControl:SfSegmentedControl />
</ContentPage>using Syncfusion.Maui.Toolkit.SegmentedControl;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfSegmentedControl segmentedControl = new SfSegmentedControl();
this.Content = segmentedControl;
}
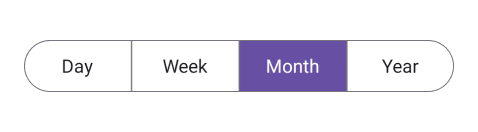
}Step 5: Populating segmented items
You can use ItemsSource property of SfSegmentedControl to populate the segmented items.
<ContentPage
xmlns:segmentedControl="clr-namespace:Syncfusion.Maui.Toolkit.SegmentedControl;assembly=Syncfusion.Maui.Toolkit">
<segmentedControl:SfSegmentedControl>
<segmentedControl:SfSegmentedControl.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Day</x:String>
<x:String>Week</x:String>
<x:String>Month</x:String>
<x:String>Year</x:String>
</x:Array>
</segmentedControl:SfSegmentedControl.ItemsSource>
</segmentedControl:SfSegmentedControl>
</ContentPage>using Syncfusion.Maui.Toolkit.SegmentedControl;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfSegmentedControl segmentedControl = new SfSegmentedControl();
segmentedControl.ItemsSource = new List<SfSegmentItem>
{
new SfSegmentItem { Text = "Day" },
new SfSegmentItem { Text = "Week" },
new SfSegmentItem { Text = "Month" },
new SfSegmentItem { Text = "Year" }
};
this.Content = segmentedControl;
}
}Prerequisites
Before proceeding, ensure the following are setup:
- Install .NET 8 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a New .NET MAUI Project
- Open the command palette by pressing
Ctrl+Shift+Pand type .NET:New Project and enter. - Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project.
Step 2: Install the Syncfusion® .NET MAUI Toolkit Package
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.Maui.Toolkitto install the Syncfusion® .NET MAUI Toolkit NuGet package. - To ensure all dependencies are installed, run
dotnet restore.
Step 3: Register the handler
In the MauiProgram.cs file, register the handler for Syncfusion® Toolkit.
using Syncfusion.Maui.Toolkit.Hosting;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.ConfigureSyncfusionToolkit()
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
return builder.Build();
}
}Step 4: Add .NET MAUI Segmented Control
- To initialize the control, import the
Syncfusion.Maui.Toolkit.SegmentedControlnamespace into your code. - Initialize SfSegmentedControl class.
<ContentPage
xmlns:segmentedControl="clr-namespace:Syncfusion.Maui.Toolkit.SegmentedControl;assembly=Syncfusion.Maui.Toolkit">
<segmentedControl:SfSegmentedControl />
</ContentPage>using Syncfusion.Maui.Toolkit.SegmentedControl;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfSegmentedControl segmentedControl = new SfSegmentedControl();
this.Content = segmentedControl;
}
}Step 5: Populating segmented items
You can use ItemsSource property of SfSegmentedControl to populate the segmented items.
<ContentPage
xmlns:segmentedControl="clr-namespace:Syncfusion.Maui.Toolkit.SegmentedControl;assembly=Syncfusion.Maui.Toolkit">
<segmentedControl:SfSegmentedControl>
<segmentedControl:SfSegmentedControl.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Day</x:String>
<x:String>Week</x:String>
<x:String>Month</x:String>
<x:String>Year</x:String>
</x:Array>
</segmentedControl:SfSegmentedControl.ItemsSource>
</segmentedControl:SfSegmentedControl>
</ContentPage>using Syncfusion.Maui.Toolkit.SegmentedControl;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfSegmentedControl segmentedControl = new SfSegmentedControl();
segmentedControl.ItemsSource = new List<SfSegmentItem>
{
new SfSegmentItem { Text = "Day" },
new SfSegmentItem { Text = "Week" },
new SfSegmentItem { Text = "Month" },
new SfSegmentItem { Text = "Year" }
};
this.Content = segmentedControl;
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Ensure you have the latest version of JetBrains Rider.
- Install .NET 8 SDK or later is installed.
- Make sure the MAUI workloads are installed and configured as described here.
Step 1: Create a new .NET MAUI Project
- Go to File > New Solution, Select .NET (C#) and choose the .NET MAUI App template.
- Enter the Project Name, Solution Name, and Location.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Toolkit NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Toolkit and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored. If not, Open the Terminal in Rider and manually run:
dotnet restore
Step 3: Register the handler
In the MauiProgram.cs file, register the handler for Syncfusion® Toolkit.
using Syncfusion.Maui.Toolkit.Hosting;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.ConfigureSyncfusionToolkit()
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
return builder.Build();
}
}Step 4: Add .NET MAUI Segmented Control
- To initialize the control, import the
Syncfusion.Maui.Toolkit.SegmentedControlnamespace into your code. - Initialize SfSegmentedControl class.
<ContentPage
xmlns:segmentedControl="clr-namespace:Syncfusion.Maui.Toolkit.SegmentedControl;assembly=Syncfusion.Maui.Toolkit">
<segmentedControl:SfSegmentedControl />
</ContentPage>using Syncfusion.Maui.Toolkit.SegmentedControl;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfSegmentedControl segmentedControl = new SfSegmentedControl();
this.Content = segmentedControl;
}
}