Behavior Settings
23 Nov 20176 minutes to read
Close Button
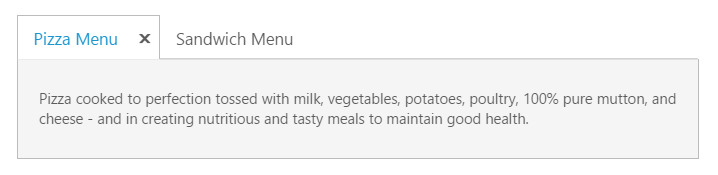
By default, Tab contents are rendered without Close Button. You can add the Close Button by setting the showCloseButton property to ‘true’. When you move cursor over the Tab headers, the Close Button is displayed.
The following code example is used to render the Tab widget with Close Button.
Add the following HTML for simple Tab creation with Close Button.
<div id="dish" style="width: 650px">
<ul>
<li><a href="#pizza">Pizza Menu</a></li>
<li><a href="#sandwich">Sandwich Menu</a></li>
</ul>
<div id="pizza" style="background-color: #F5F5F5">
<!--Food item description-->
<p>Pizza cooked to perfection tossed with milk, vegetables, potatoes, poultry, 100% pure mutton, and cheese - and in creating nutritious and tasty meals to maintain good health.</p>
</div>
<div id="sandwich" style="background-color: #F5F5F5">
<!--dish description-->
<p>Sandwich cooked to perfection tossed with bread, milk, vegetables, potatoes, poultry, 100% pure mutton, and cheese - and in creating nutritious and tasty meals to maintain good health.</p>
</div>
</div>$(function () {
$("#dish").ejTab({ showCloseButton: true });
});The following screenshot illustrates the Tab with Close Button.

Orientation
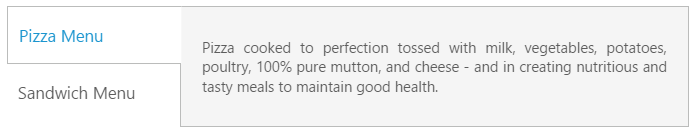
By default, Tab control renders in horizontal orientation. You can change the Orientation to vertical using the headerPosition property. Using this property, you can customize the header by ” top”,” bottom”, “left”, and “right”.
The following code example is used to render the sub Tab widget in the vertical orientation.
Add the following HTML for Tab orientation.
<div id="dish" style="width: 650px">
<ul>
<li><a href="#pizza">Pizza Menu</a></li>
<li><a href="#sandwich">Sandwich Menu</a></li>
</ul>
<div id="pizza" style="background-color: #F5F5F5">
<!--Food item description-->
<p>Pizza cooked to perfection tossed with milk, vegetables, potatoes, poultry, 100% pure mutton, and cheese - and in creating nutritious and tasty meals to maintain good health.</p>
</div>
<div id="sandwich" style="background-color: #F5F5F5">
<!--dish description-->
<p>Sandwich cooked to perfection tossed with bread, milk, vegetables, potatoes, poultry, 100% pure mutton, and cheese - and in creating nutritious and tasty meals to maintain good health.</p>
</div>
</div>// Add the following script for Tab render with customized orientation.
$(function () {
$("#dish").ejTab({ headerPosition: "left", height: "220px" });
});The following screenshot illustrates the sub Tab with vertical orientation.

State Maintenance
When the page gets refreshed or reloaded, the Tab state is changed (i.e.) the focus is moved to start Tab. You can maintain the state of the Tab by using enablePersistence property. When this property is set to ‘true’, it retains the state.
The following code example is used to render the Tab widget with state maintenance.
Add the following HTML for Tab state maintenance.
<div id="dish" style="width: 650px">
<ul>
<li><a href="#pizza">Pizza Menu</a></li>
<li><a href="#sandwich">Sandwich Menu</a></li>
</ul>
<div id="pizza" style="background-color: #F5F5F5">
<!--Food item description-->
<p>Pizza cooked to perfection tossed with milk, vegetables, potatoes, poultry, 100% pure mutton, and cheese - and in creating nutritious and tasty meals to maintain good health.</p>
</div>
<div id="sandwich" style="background-color: #F5F5F5">
<!--dish description-->
<p>Sandwich cooked to perfection tossed with bread, milk, vegetables, potatoes, poultry, 100% pure mutton, and cheese - and in creating nutritious and tasty meals to maintain good health.</p>
</div>
</div>// Add the following script for Tab state maintenance.
$(function () {
$("#dish").ejTab({ enablePersistence: true });
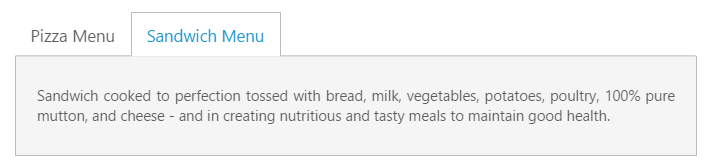
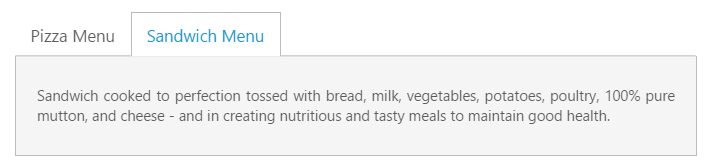
});The following screenshot illustrates the Tab with State maintenance.

State before page refresh

State after page refresh