Sparkline Customization
20 Mar 20184 minutes to read
This section explains you the customization options available to make changes in the Sparkline for getting better appearance.
Sparkline background
You can specify the background color for the Sparkline using background property. When you don’t specify the background, it takes “transparent” as background color.
$("#container").ejSparkline({
// ...
//Specifies background color for sparkline
background : "gray"
// ...
});
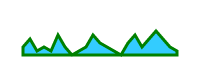
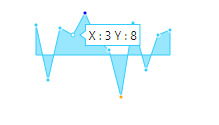
Stroke color and width
You can customize the series border color and width using stroke and width. This is applicable for Sparkline types line and area.
$("#container").ejSparkline({
// ...
//Specifies border color and width for line and area series
stroke: "green",
width: 3
// ...
});
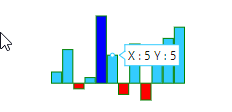
Sparkline border
You can customize the border width and height of the Sparkline using border width and border height properties. This is applicable for column, win-loss and pie series.
$("#container").ejSparkline({
// ...
//Specifies border width and color for column, winLoss and pie series
border: { color: "green", width: 2 },
// ...
});
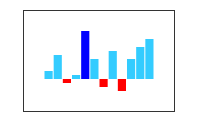
Opacity
By default opacity of the Sparkline is 1. You can specify the opacity value from 0 to 1. This is applicable for all types of series.
$("#container").ejSparkline({
// ...
//Specifies the opacity of the sparkline
opacity: 0.5
// ...
});
Localization
Sparkline is having support for localization as well. Default culture is “en-US”. You can modify the culture using the property locale.
Enable Group Separator is used to Convert the date object to string while using the locale settings, you can set enableGroupSeparator property as true.
$("#container").ejSparkline({
// ...
//Culture for the sparkline
locale: "fr-FR",
enableGroupSeparator: true
// ...
});Padding for Sparkline
Padding is used to specify the padding value between the container and Sparkline. By default padding value of the Sparkline is 5.
$("#container").ejSparkline({
// ...
//Padding for the sparkline
padding: 20,
// ...
});
Canvas support
You can control whether Sparkline has to be rendered as SVG or Canvas. Canvas rendering supports all the functionalities supported in SVG rendering.
$("#container").ejSparkline({
// ...
//enables canvas rendering
enableCanvasRendering : true
// ...
});Themes
You can specify different themes for Sparkline control.
$("#container").ejSparkline({
// ...
//theme for sparkline
theme:"flatdark",
// ...
});