Working with Lists
10 Aug 20176 minutes to read
The editor provides tools to makes your content as list such as an ordered and unordered list.
Create a Lists
By default, Insert Lists tool is enabled in the editor’s toolbar.The editor’s have ordered and unordered list types.
<textarea id="editor"></textarea>
<script type="text/javascript">
$(function () {
$("#editor").ejRTE({
value: "The RichTextEditor (RTE) control enables you to edit the contents with insert table and images," +
" it also provides a toolbar that helps to apply rich text formats to the content entered in the TextArea.",
toolsList: ["lists"],
tools: {
lists: ["unorderedList", "orderedList"]
}
});
});
</script>Custom Lists
You can use custom lists tools to insert lists with custom behaviors.You can create a list with related attributes (such as listImage, listStyle, title, name, and text) using the custom list tool.Ordered and Unordered list having own customize ways to insert a list into the editor’s content.
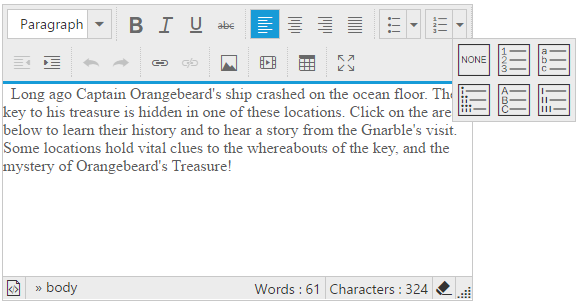
Insert a customOrderedList
you need to enable customOrderedList tool on the editor’s toolbar.
The customOrderedList having below options for an ordered list customization.
|
Option |
Summary |
|---|---|
| Specifies the name for customOrderedList item. | |
| Specifies the title for customOrderedList item. | |
| Specifies the styles for customOrderedList item. | |
| Specifies the text for customOrderedList item. | |
| Specifies the list style for customOrderedList item. | |
| Specifies the image for customOrderedList item. |
<textarea id="editor"></textarea>
<script type="text/javascript">
$(function () {
$("#editor").ejRTE({
value: "The RichTextEditor (RTE) control enables you to edit the contents with insert table and images," +
" it also provides a toolbar that helps to apply rich text formats to the content entered in the TextArea.",
toolsList: ["lists"],
tools: {
lists: ["orderedList"],
customOrderedList: [{
name: "orderedInsert",
tooltip: "Custom OrderedList",
css: "e-rte-toolbar-icon e-rte-listitems customOrdered",
text: "Lower-Greek",
listStyle:"lower-greek"
}]
}
});
});
</script>
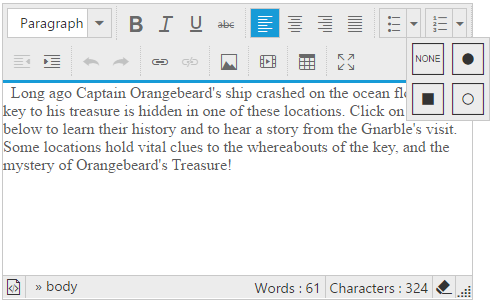
Insert a customUnorderedList
you need to enable customUnorderedList tool on the editor’s toolbar.
The customUnorderedList having below options for an unordered list customization.
|
Option |
Summary |
|---|---|
| Specifies the name for customUnorderedList item. | |
| Specifies the title for customUnorderedList item. | |
| Specifies the styles for customUnorderedList item. | |
| Specifies the text for customUnorderedList item. | |
| Specifies the list style for customUnorderedList item. | |
| Specifies the image for customUnorderedList item. |
<textarea id="editor"></textarea>
<script type="text/javascript">
$(function () {
$("#editor").ejRTE({
value: "The RichTextEditor (RTE) control enables you to edit the contents with insert table and images," +
" it also provides a toolbar that helps to apply rich text formats to the content entered in the TextArea.",
toolsList: ["lists"],
tools: {
lists: ["unorderedList"],
customUnorderedList: [{
name: "UnorderedInsert",
tooltip: "Custom UnorderedList",
css: "e-rte-toolbar-icon e-rte-unlistitems customUnOrdered",
text: "Smiley",
listImage:"url('../content/images/rte/Smiley-GIF.gif')"
}]
}
});
});
</script>