Validation
30 Oct 20183 minutes to read
You can validate the RichTextEditor’s value on form submission by applying validationRules and validationMessage to the RichTextEditor.
NOTE
jquery.validate.min script file should be referred for validation, for more details, refer here.Please refer here to know more details on the steps for validation.
jQuery Validation Methods
The following are jQuery validation methods.
List of jQuery validation methods
| Rules | Description |
|---|---|
| required | Requires value for the RichTextEditor control. |
| minWordCount | Requires the value to be of given minimum words count. |
| minlength | Requires the value to be of given minimum characters count. |
| maxlength | Requires the value to be of given maximum characters count. |
Validation Rules
The validation rules help you to verify the content by adding validation attributes to the text area. This can be set by using validationRules property.
Validation Messages
You can set your own custom error message by using validationMessage property. To display the error message, specify the corresponding annotation attribute followed by the message to display.
NOTE
jQuery predefined error messages to that annotation attribute will be shown when this property is not defined. The below given example explain this behavior of ‘maxLength’ attribute,
When you initialize the RichTextEditor widget, it creates a text area hidden element which is used to store the value. Hence, the validation is performed based on the value stored in this hidden element.
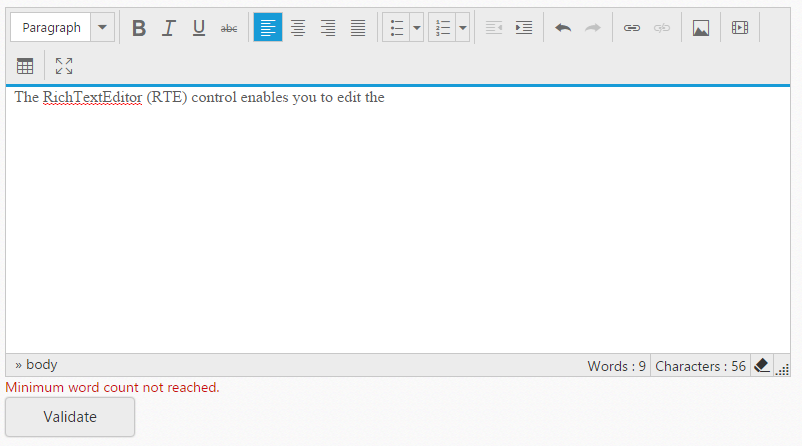
Required field, minlength, maxlength, minWordCount and maxWordCount values validation is demonstrated in the below given example.
<form id="form1">
<textarea id ="editor"></textarea>
<br/>
<button id="save">Validate</button>
</form><script type="text/javascript">
$(function () {
$("#save").ejButton({
size: "large",
showRoundedCorner: true,
type : "submit"
});
$("#editor").ejRTE({
value: "The RichTextEditor (RTE) control enables you to edit the contents with insert table and images," +
" it also provides a toolbar that helps to apply rich text formats to the content entered in the TextArea.",
allowEditing: true,
showFooter : true,
validationRules: {
required: true,
minlength:15,
maxlength: 150,
minWordCount: 10,
maxWordCount:50,
},
validationMessage: {
required: "Required RTE value",
minWordCount: "Minimum word count not reached.",
maxWordCount: "Maximum word count reached."
}});
});
</script>