Context Menu
14 Dec 20174 minutes to read
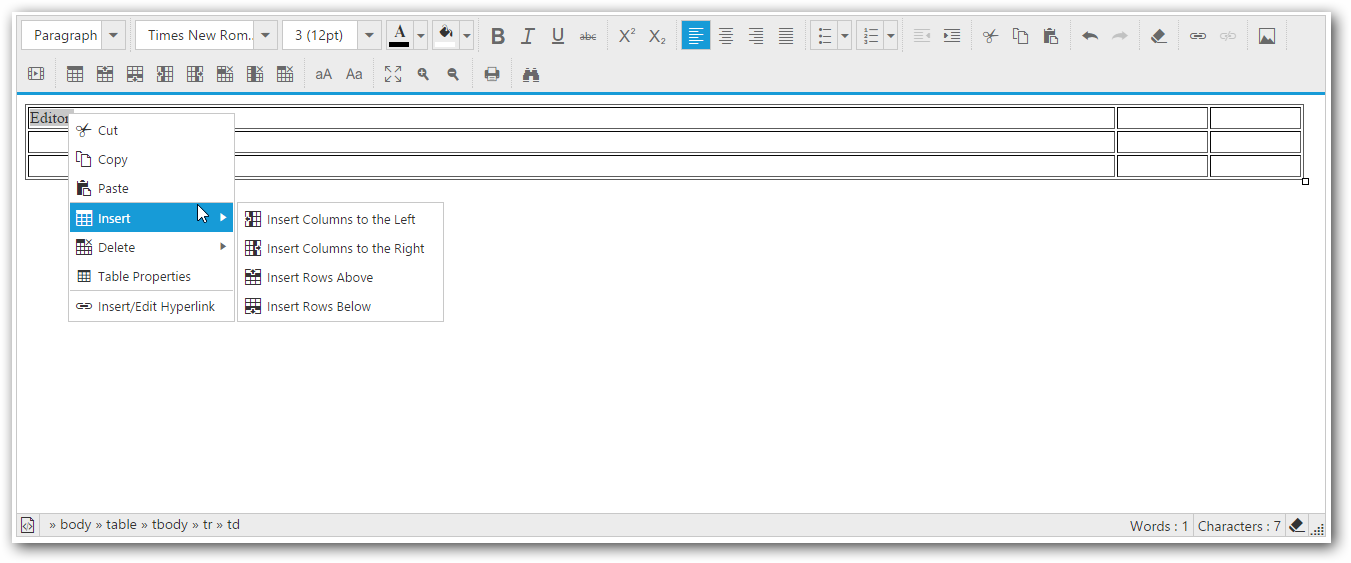
Editor provides custom context menu support, which enables more interaction on the content modification and also it can be enabled dynamically. The showContextMenu property helps to enable custom context menu within editor area.
Based on the target content type context menu provides different actions. Refer the details with below table.
<textarea id="editor">
<p><b>Description:</b></p>
<p>The Rich Text Editor (RTE) control is easy to render in the
client side. Customers can easily edit the contents and get the HTML content for
the displayed content. A rich text editor control provides users with a toolbar
that helps them to apply rich text formats to the text entered in the text
area. </p></textarea>
<script>
$("#editor").ejRTE({showContextMenu: true});
//or
rteObj=$("#editor").data(”ejRTE”);
rteObj.setModel({showContextMenu: true});
</script>- Based on the target content type contextmenu provides different actions- refer the details with below table.
| Content-Type | Supported Actions |
| Text content | cut, copy, paste, add/edit/open/remove hyperlink. |
| Image content | cut, copy, paste, image properties. |
| Table content | cut, copy, paste, insert row/column, remove row/column/table, edit table properties, add/edit/open/remove hyperlink. |
NOTE
We have given support to own context menu by restricting the default browser context menu, which provides you the options for quick access but, with that clipboard action are restricted based on browser behavior.
However we can disable the context menu by using ShowContextMenu API and it needs to be set as false, if you wish to continue with default browser context menu.
Adding an item with the context menu:
To add a new item to the editor contextmenu, you need to use the ‘insertMenuOption’’ client side-event.
<textarea id="editor">
<p><b>Description:</b></p>
<p>The Rich Text Editor (RTE) control is easy to render in the
client side. Customers can easily edit the contents and get the HTML content for
the displayed content. A rich text editor control provides users with a toolbar
that helps them to apply rich text formats to the text entered in the text
area. </p></textarea>
<script>
$("#editor").ejRTE({ contextMenuClick: function(args){//handle menu-item click action.
} });
var rteObj = $("#editor").data("ejRTE");// Inserts new item to the contextmenu
rteObj.insertMenuOption({newItem:"Show Table Details",
targetItem: "Table Properties",
insertType:("insertAfter"),
menuType:{text:false,image:false,hyperlink:false,table:true},
spriteCssClass:"e-rte-toolbar-icon tableProperties"});
</script>Removing an item from the context menu:
To remove a menu-item from the editor contextmenu, you have to use the ‘removeMenuOption’ method from the ejRTE object and find the method and parameter details with the API-document.
<textarea id="editor">
<p><b>Description:</b></p>
<p>The Rich Text Editor (RTE) control is easy to render in the
client side. Customers can easily edit the contents and get the HTML content for
the displayed content. A rich text editor control provides users with a toolbar
that helps them to apply rich text formats to the text entered in the text
area. </p></textarea>
<script>
var rteObj = $("#editor").data("ejRTE");
rteObj.removeMenuOption("Table-Details");
</script>