Create ASP.NET Core Web API Service
20 Feb 20198 minutes to read
In this section, you will learn how to create a ASP.NET Core Web API for Report Viewer using the new ASP.NET Core Web Application template.
1.Open Visual Studio 2017, from the File menu, select New Project.
2.Select the ASP.NET Core Web Application template. Name the project and click OK.
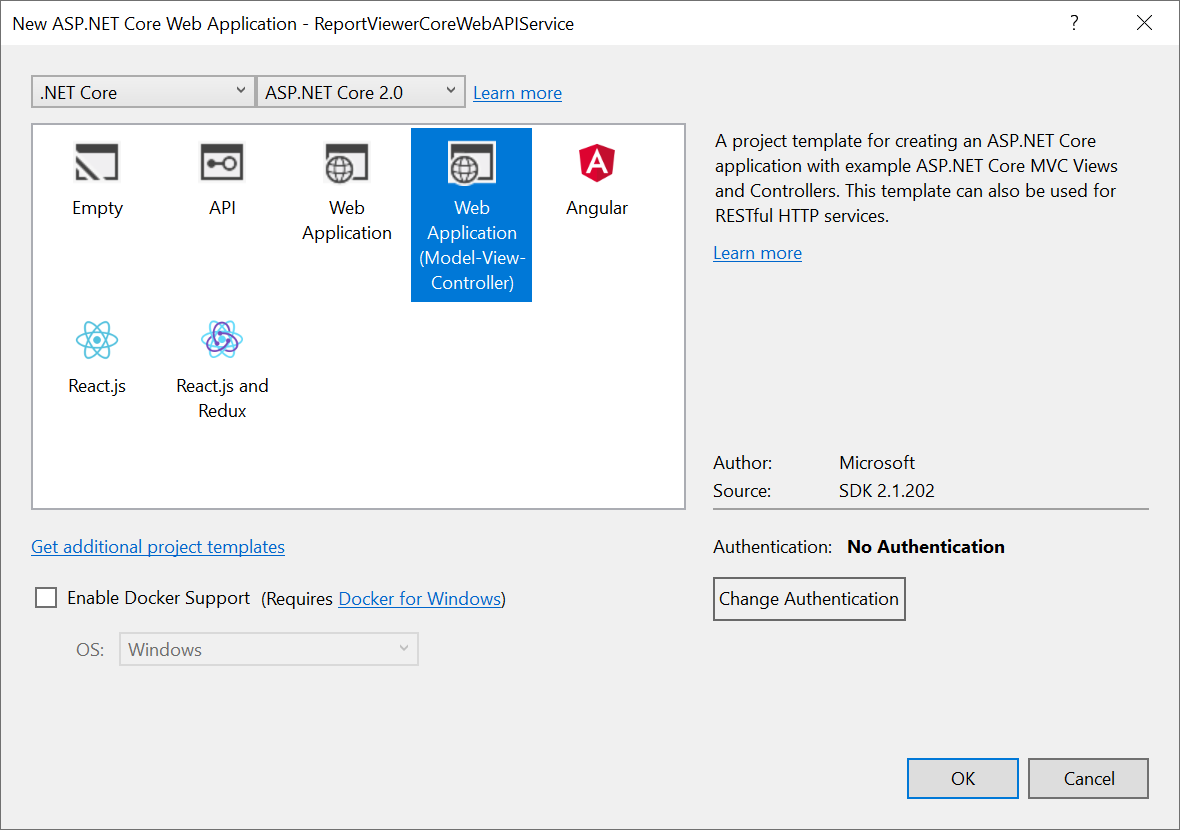
3.Choose the ASP.NET Core version. Select the Web Application(Model-View-Controller) template and click OK. Do not select Enable Docker Support.

List of dependency libraries
The Web API service configuration requires the following reporting server-side packages. In the Solution Explore, right-click the Dependencies, select Manage NuGet Packages and then search the package Syncfusion.EJ.ReportViewer.ASPNET.Core and install to the application. The following provides detail of the packages and its usage.
| Package | Purpose |
|---|---|
| Syncfusion.EJ.ReportViewer.ASPNET.Core | Builds the server-side implementations. |
| Syncfusion.EJ | Builds the report viewer controls with the tag helper. |
| Syncfusion.EJ.ASPNET.Core | Builds the report viewer controls with the tag helper. |
| Syncfusion.Report.NETStandard | It is a base library for the Syncfusion.EJ.ReportViewer.ASPNET.Core package. |
| Syncfusion.Compression.NETStandard | Supports for exporting the report to PDF, Microsoft Word, and Microsoft Excel format. It is a base library for the packages Syncfusion.Pdf.NETStandard , Syncfusion.DocIO.NETStandard and Syncfusion.XlsIO.NETStandard. |
| Syncfusion.Pdf.NETStandard | Supports for exporting the report to a PDF. |
| Syncfusion.DocIO.NETStandard | Supports for exporting the report to a Word. |
| Syncfusion.XlsIO.NETStandard | Supports for exporting the report to an Excel. |
| Syncfusion.OfficeChart.NETStandard | It is a base library of the Syncfusion.XlsIO.NETStandard package. |
| Newtonsoft.Json | Serialize and deserialize the data for report viewer. It is a mandatory package for the report viewer, and the package version should be higher of 10.0.1 for NET Core 2.0 and others should be higher of 9.0.1. |
| System.Data.SqlClient | This is an optional package for the report viewer. It should be referred in project when renders the RDL report and which contains the SQL Server and SQL Azure data source. Also, the package version should be higher of 4.1.0 . |
IMPORTANT
Starting with
v16.2.0.x, if you refer to the Syncfusion assemblies from trial setup or from the NuGet feed, include a license key in your projects. Refer to this link to learn about registering Syncfusion license key in the ASP.NET Core application to use our components.
Inherit IReportController
The IReportController interface contains the required actions and helper methods declaration to process the report. The ReportHelper class contains methods that help to process Post or Get request from the control and return the response.
1.Open the HomeController, inherit the IReportController interface and implement its methods (replace the template code with the following code).
public class HomeController : Controller, IReportController
{
// Report viewer requires a memory cache to store the information of consecutive client request and
// have the rendered report viewer information in server.
private Microsoft.Extensions.Caching.Memory.IMemoryCache _cache;
// IHostingEnvironment used with sample to get the application data from wwwroot.
private Microsoft.AspNetCore.Hosting.IHostingEnvironment _hostingEnvironment;
// Post action to process the report from server based json parameters and send the result back to the client.
public HomeController(Microsoft.Extensions.Caching.Memory.IMemoryCache memoryCache,
Microsoft.AspNetCore.Hosting.IHostingEnvironment hostingEnvironment)
{
_cache = memoryCache;
_hostingEnvironment = hostingEnvironment;
}
// Post action to process the report from server based json parameters and send the result back to the client.
[HttpPost]
public object PostReportAction([FromBody] Dictionary<string, object> jsonArray)
{
return Syncfusion.EJ.ReportViewer.ReportHelper.ProcessReport(jsonArray, this, this._cache);
}
// Method will be called to initialize the report information to load the report with ReportHelper for processing.
public void OnInitReportOptions(Syncfusion.EJ.ReportViewer.ReportViewerOptions reportOption)
{
string basePath = _hostingEnvironment.WebRootPath;
// Here, we have loaded the sample report report from application the folder wwwroot. Sample.rdl should be there in wwwroot application folder.
FileStream reportStream = new FileStream(basePath + @"\Reports\Sales Order Detail.rdl", FileMode.Open, FileAccess.Read);
reportOption.ReportModel.Stream = reportStream;
}
// Method will be called when reported is loaded with internally to start to layout process with ReportHelper.
public void OnReportLoaded(Syncfusion.EJ.ReportViewer.ReportViewerOptions reportOption)
{
}
//Get action for getting resources from the report
[ActionName("GetResource")]
[AcceptVerbs("GET")]
// Method will be called from Report Viewer client to get the image src for Image report item.
public object GetResource(Syncfusion.EJ.ReportViewer.ReportResource resource)
{
return Syncfusion.EJ.ReportViewer.ReportHelper.GetResource(resource, this, _cache);
}
[HttpPost]
public object PostFormReportAction()
{
return Syncfusion.EJ.ReportViewer.ReportHelper.ProcessReport(null, this, _cache);
}
}NOTE
You cannot load the application report with path information in ASP.NET Core service. So, you must load the report as Stream like an example provided above in
OnInitReportOptions. TheSales Order Detail.rdlreport can be downloaded from here. Also, you can add the report from Syncfusion installation location. For more information on installed sample location, see Samples and demos.
2.Run the application and use the API URL (http://localhost:port number/Home) in the Report Viewer reportServiceUrl property.
Enable Cross-Origin Requests
Browser security prevents Report Viewer from making requests to your Web API Service when both runs in a different domain. To allow access to your Web API service from a different domain, you must enable cross-origin requests.
Call AddCors in Startup.ConfigureServices to add CORS services to the app’s service container. Replace the following code to allow any origin requests.
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddCors(o => o.AddPolicy("AllowAllOrigins", builder =>
{
builder.AllowAnyOrigin()
.AllowAnyMethod()
.AllowAnyHeader();
}));
}To specify the CORS policy for Home controller, add the [EnableCors] attribute to the controller class. Specify the policy name.
[Microsoft.AspNetCore.Cors.EnableCors("AllowAllOrigins")]
public class HomeController : Controller, IReportController
{
public IActionResult Index()
{
return View();
}
....
}