Tooltip in JavaScript PivotGauge
4 Apr 20241 minute to read
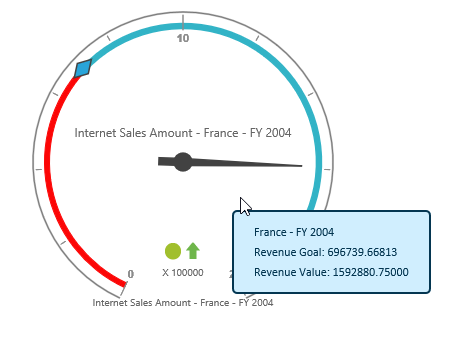
The tooltip can be enabled by using the enableTooltip property.
NOTE
By default, this property is set to false.
$("#PivotGauge1").ejPivotGauge({
//....
enableTooltip: true
});The tooltip appearance can be customized by overriding its CSS class.
.e-pivotgauge-tooltip {
background-color: aqua!important;
border: 2 px solid red!important;
color: black!important;
border-radius: 18 px!important;
margin-top: 20 px;
text-align: left;
font: 12 px Segoe UI;
line-height: 20 px;
}