Custom labels
24 May 20197 minutes to read
Adding custom label collection
The customLabels collection can be directly added to the scales option within the pivot gauge widget as an array.
$("#PivotGauge1").ejPivotGauge({
//...
scales: [{
//...
customLabels: [{
position: {
x: 180,
y: 290
}
}]
}]
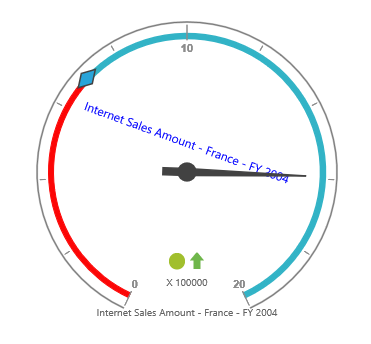
});Appearance customization
The appearance of the custom labels can be changed through the following properties:
- position – sets the position of the labels.
- font – sets the font size, font style, and font family of the label text.
- color – sets the color of the label text.
- textAngle – rotates the label to a specified angle. By default, the value is 0.
$("#PivotGauge1").ejPivotGauge({
//...
scales: [{
//...
customLabels: [{
position: {
x: 180,
y: 320
},
font: {
size: "12px",
fontFamily: "Segoe UI",
fontStyle: "Normal"
},
color: "blue",
textAngle: 20
}]
}]
});
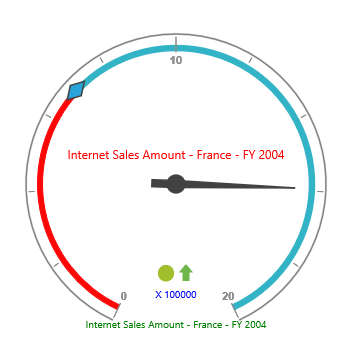
Multiple custom labels
Multiple custom labels can be set to a pivot gauge widget by adding an array of objects within the customLabels option.
$("#PivotGauge1").ejPivotGauge({
//...
scales: [{
//...
customLabels: [
{
color: "Red",
font: {
size: "12px",
fontFamily: "Segoe UI",
fontStyle: "Normal"
},
position: {
x: 180,
y: 150
}
},
{
color: "Green",
font: {
size: "10px",
fontFamily: "Segoe UI",
fontStyle: "Normal"
},
position: {
x: 180,
y: 320
}
},
{
color: "Blue",
font: {
size: "10px",
fontFamily: "Segoe UI",
fontStyle: "Normal"
},
position: {
x: 180,
y: 290
}
}
]
}]
});