Paging
24 May 20195 minutes to read
IMPORTANT
This feature is applicable only for the OLAP data source.
Paging helps to improve the rendering performance of the pivot client control by dividing the large amount of the data into several sections and displaying one section at a time.
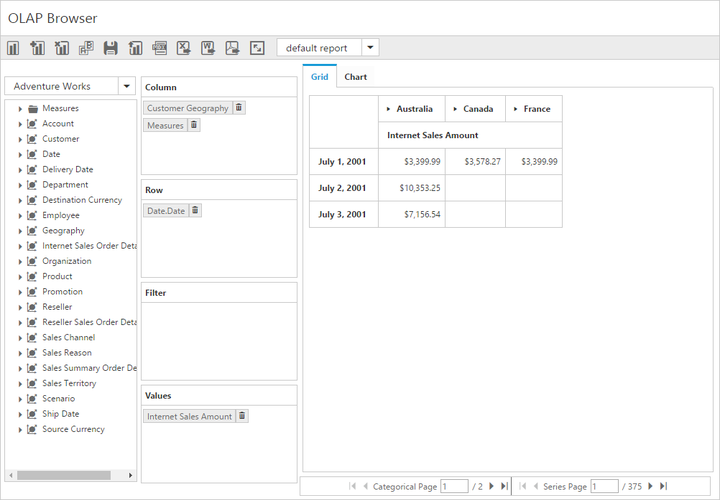
Using pager
You can enable the pager in the pivot client by setting the enablePaging property to true. You can provide the page size and current page details for each axis through the pagerOptions property.
Client Mode
<div id="PivotClient1"></div>
<script>
$("#PivotClient1").ejPivotClient({
//...
dataSource: {
//...
pagerOptions: {
categoricalPageSize: 3,
seriesPageSize: 3,
categoricalCurrentPage: 1,
seriesCurrentPage: 1
}
},
enablePaging : true
});
</script>Server mode
$("#PivotClient1").ejPivotClient({
//...
url: "/OlapService.svc",
enablePaging: true
});The following are the navigation option available in the pager:
- Move first - Navigates to the first page.
- Move last - Navigates to the last page.
- Move previous - Navigates to the previous page from the current page.
- Move next - Navigates to the next page from the current page.
- Numeric box - Navigates to the desired page by entering an appropriate page number in the numeric value.

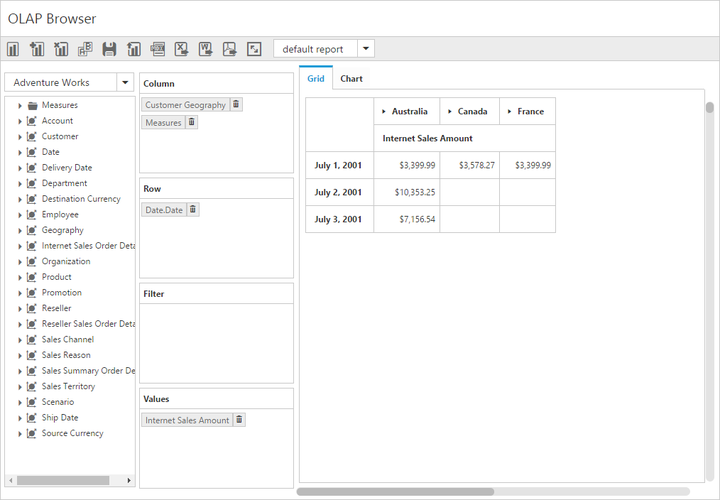
Using virtual scrolling
The virtual scrolling is a technique that allows you to view the pivot client information in page by page with the use of the vertical and horizontal scrollbar. You can enable the virtual scrolling option in the pivot client by setting the enableVirtualScrolling property to true. You can provide the page size and current page details for each axis through the pagerOptions property.
Client mode
$("#PivotClient1").ejPivotClient({
dataSource: {
//...
pagerOptions: {
categoricalPageSize: 3,
seriesPageSize: 3,
categoricalCurrentPage: 1,
seriesCurrentPage: 1
}
},
enableVirtualScrolling : true
});Server mode
$("#PivotClient1").ejPivotClient({
//...
url: "/OlapService.svc",
enableVirtualScrolling: true
});
Page settings
The properties associated to paging are:
- EnablePaging – This property is used to enable/disable the paging in the pivot client control.
- PagerOptions.CategoricalPageSize - Specifies the number of categorical columns to be displayed within a page of the pivot client control.
- PagerOptions.SeriesPageSize - Specifies the number of series rows to be displayed within a page of the pivot client control.
- PagerOptions.CategoricalCurrentPage - Sets the current page of the categorical axis in the pivot client control.
- PagerOptions.SeriesCurrentPage - Sets the current page of the series axis in the pivot client control.
In client mode, the page setting for categorical and series axes is needed for setting in the data source property by using the following properties:
categoricalPageSize - Allows to set the number of categorical columns to be displayed in each page by applying the paging.
seriesPageSize - Allows to set the number of series rows to be displayed in each page by applying the paging.
categoricalCurrentPage - Allows to set the page number to be loaded in the categorical axis by default.
seriesCurrentPage - Allows to set the page number to be loaded in the series axis by default.
$("#PivotClient1").ejPivotClient({
dataSource: {
//...
pagerOptions: {
categoricalPageSize: 3,
seriesPageSize: 3,
categoricalCurrentPage: 1,
seriesCurrentPage: 1
}
},
enablePaging : true
});In server mode, the page settings for categorical and series axes are done only through the OlapReport object that is created in the WebAPI or WCF file.
OlapReport olapReport = new OlapReport();
olapReport.CurrentCubeName = "Adventure Works";
olapReport.EnablePaging = true;
olapReport.PagerOptions.SeriesPageSize = 4;
olapReport.PagerOptions.CategoricalPageSize = 5;