Data binding
13 Feb 201919 minutes to read
Binding pivot chart to collection
This section demonstrates binding a collection to the pivot chart control as data source. For more information on this data source, refer to the following links:
If you are using the WebAPI controller, refer to the “Data Source Initialization” section under the following link.
If you are using the WCF Service, refer to the “Data Source Initialization” section below:
WCF
Adding a WCF service
To add a WCF service in an existing web application, right-click the project in the solution explorer and select Add > New Item. In the Add New Item window, select WCF Service and name it “RelationalService.svc,” and then click Add.
The WCF service is added to your application, which, in-turn, comprises the following files. The utilization of these files will be explained in the immediate sections.
- RelationalService.svc
- RelationalService.svc.cs
- IRelationalService.cs
Configuring WCF service class
Remove the “DoWork” method present in both RelationalService.svc.cs and IRelationalService.cs files. Next, add “AspNetCompatibilityRequirements” attribute on top of main class that is present in the RelationalService.svc.cs file and set “RequirementsMode” value to “Allowed”.
namespace PivotChartDemo
{
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class RelationalService : IRelationalService
{
}
}List of dependency libraries
Next, you can add the below-mentioned dependency libraries to your web application. These libraries can be found in the GAC (Global Assembly Cache).
To add them to your web application, right-click References in the solution explorer and select Add Reference. In the Reference Manager dialog, under Assemblies > Extension, the following Syncfusion libraries are found.
NOTE
If you have installed any version of Essential Studio, then the location of Syncfusion libraries is [system drive:\Program Files (x86)\Syncfusion\Essential Studio\32.1.19\Assemblies].
- Syncfusion.Compression.Base
- Syncfusion.Linq.Base
- Syncfusion.Olap.Base
- Syncfusion.PivotAnalysis.Base
- Syncfusion.XlsIO.Base
- Syncfusion.Pdf.Base
- Syncfusion.DocIO.Base
- Syncfusion.EJ
- Syncfusion.EJ.Web
- Syncfusion.EJ.Export
- Syncfusion.EJ.Pivot
List of namespaces
Following are the list of namespaces to be added on top of the main class in the RelationalService.svc.cs file:
using System.ServiceModel.Activation;
using Syncfusion.JavaScript;
using Syncfusion.PivotAnalysis.Base;
namespace PivotChartDemo
{
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class RelationalService : IRelationalService
{
}
}Data source initialization
A simple collection is provided as a data source for the pivot chart in this demo section. This data source is placed inside a separate class named “ProductSales” in the RelationalService.svc.cs file. Refer to the following code example:
namespace PivotChartDemo
{
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class RelationalService : IRelationalService
{
//....
//....
}
internal class ProductSales
{
public string Product { get; set; }
public string Date { get; set; }
public string Country { get; set; }
public string State { get; set; }
public int Quantity { get; set; }
public double Amount { get; set; }
public static ProductSalesCollection GetSalesData()
{
/// Geography
string[] countries = new string[] { "Australia", "Canada", "France", "Germany", "United Kingdom", "United States" };
string[] ausStates = new string[] { "New South Wales", "Queensland", "South Australia", "Tasmania", "Victoria" };
string[] canadaStates = new string[] { "Alberta", "British Columbia", "Brunswick", "Manitoba", "Ontario", "Quebec" };
string[] franceStates = new string[] { "Charente-Maritime", "Essonne", "Garonne (Haute)", "Gers", };
string[] germanyStates = new string[] { "Bayern", "Brandenburg", "Hamburg", "Hessen", "Nordrhein-Westfalen", "Saarland" };
string[] ukStates = new string[] { "England" };
string[] ussStates = new string[] { "New York", "North Carolina", "Alabama", "California", "Colorado", "New Mexico", "South Carolina" };
/// Time
string[] dates = new string[] { "FY 2005", "FY 2006", "FY 2007", "FY 2008", "FY 2009" };
/// Products
string[] products = new string[] { "Bike", "Van", "Car" };
Random r = new Random(123345345);
int numberOfRecords = 2000;
ProductSalesCollection listOfProductSales = new ProductSalesCollection();
for (int i = 0; i < numberOfRecords; i++)
{
ProductSales sales = new ProductSales();
sales.Country = countries[r.Next(1, countries.GetLength(0))];
sales.Quantity = r.Next(1, 12);
/// 1 percent discount for 1 quantity
double discount = (30000 * sales.Quantity) * (double.Parse(sales.Quantity.ToString()) / 100);
sales.Amount = (30000 * sales.Quantity) - discount;
sales.Date = dates[r.Next(r.Next(dates.GetLength(0) + 1))];
sales.Product = products[r.Next(r.Next(products.GetLength(0) + 1))];
switch (sales.Product)
{
case "Car":
{
sales.Date = "FY 2005";
break;
}
}
switch (sales.Country)
{
case "Australia":
{
sales.State = ausStates[r.Next(ausStates.GetLength(0))];
break;
}
case "Canada":
{
sales.State = canadaStates[r.Next(canadaStates.GetLength(0))];
break;
}
case "France":
{
sales.State = franceStates[r.Next(franceStates.GetLength(0))];
break;
}
case "Germany":
{
sales.State = germanyStates[r.Next(germanyStates.GetLength(0))];
break;
}
case "United Kingdom":
{
sales.State = ukStates[r.Next(ukStates.GetLength(0))];
break;
}
case "United States":
{
sales.State = ussStates[r.Next(ussStates.GetLength(0))];
break;
}
}
listOfProductSales.Add(sales);
}
return listOfProductSales;
}
public override string ToString()
{
return string.Format("{0}-{1}-{2}", this.Country, this.State, this.Product);
}
public class ProductSalesCollection : List<ProductSales>
{
}
}
}Service methods in WCF service
First, you can define the service methods in the IRelationalService interface, find in the IRelationalService.cs file which was created while adding the WCF service to your web application.
namespace PivotChartDemo
{
[ServiceContract]
public interface IRelationalService
{
[OperationContract]
Dictionary<string, object> InitializeChart(string action, string currentReport, string customObject);
[OperationContract]
Dictionary<string, object> DrillChart(string action, string drilledSeries);
}
}Then, you can elaborate the service methods in the main class, found in the RelationalService.svc.cs file.
namespace PivotChartDemo
{
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class RelationalService : IRelationalService
{
PivotChart pivotChart = new PivotChart();
public Dictionary<string, object> InitializeChart(string action, string currentReport, string customObject)
{
this.BindData();
return pivotChart.GetJsonData(action, ProductSales.GetSalesData());
}
public Dictionary<string, object> DrillChart(string action, string drilledSeries)
{
this.BindData();
return pivotChart.GetJsonData(action, ProductSales.GetSalesData(), drilledSeries);
}
private void BindData()
{
this.pivotChart.PivotEngine.PivotRows.Add(new PivotItem { FieldMappingName = "Country", FieldHeader = "Country", TotalHeader = "Total" });
this.pivotChart.PivotEngine.PivotRows.Add(new PivotItem { FieldMappingName = "State", FieldHeader = "State", TotalHeader = "Total" });
this.pivotChart.PivotEngine.PivotRows.Add(new PivotItem { FieldMappingName = "Date", FieldHeader = "Date", TotalHeader = "Total" });
this.pivotChart.PivotEngine.PivotColumns.Add(new PivotItem { FieldMappingName = "Product", FieldHeader = "Product", TotalHeader = "Total" });
this.pivotChart.PivotEngine.PivotCalculations.Add(new PivotComputationInfo { CalculationName = "Amount", Description = "Amount", FieldHeader = "Amount", FieldName = "Amount", Format = "C", SummaryType = Syncfusion.PivotAnalysis.Base.SummaryType.DoubleTotalSum });
}
}
.....
..... // Datasource initialization
.....
}NOTE
The
customObjectis utilized to pass additional information between the client-end and the service-end.
Configuring web configuration file
You can expose the services through the properties such as binding, contract, and address by using an endpoint.
- contract: This property indicates that the contract of the endpoint is exposed. Refer to the
IRelationalServicecontract, and thus it is written asPivotChartDemo.IRelationalService. - binding: In your application, you can use
webHttpBindingto post and receive requests and responses between the client-end and the service. - behaviorConfiguration: This property contains the name of the behavior to be used in the endpoint.
The endpointBehaviors are illustrated as follows:
The endpointBehaviors are illustrated in the following sample:
<system.serviceModel>
……
……
<services>
<service name="PivotChartDemo.RelationalService">
<endpoint address="" behaviorConfiguration="PivotChartDemo.RelationalServiceAspNetAjaxBehavior"
binding="webHttpBinding" contract="PivotChartDemo.IRelationalService" />
</service>
</services>
</system.serviceModel>The endpointBehaviors contain all behaviors for an endpoint. You can link each endpoint to the respective behavior only by using the name property.
<system.serviceModel>
<behaviors>
<endpointBehaviors>
<behavior name="PivotChartDemo.RelationalServiceAspNetAjaxBehavior">
<enableWebScript />
</behavior>
</endpointBehaviors>
</behaviors>
……
……
</system.serviceModel>NOTE
In this example, the “PivotChartDemo” indicates the name and root namespace of the web application that is created in the Visual Studio IDE, and the “RelationalService” indicates the name of the created WCF service.
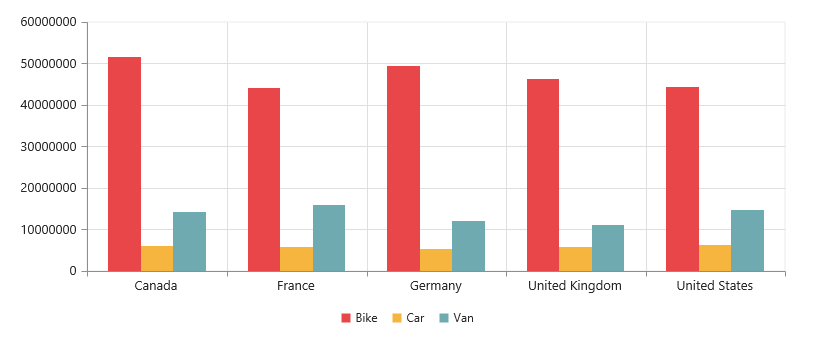
Now, the pivot chart will be rendered with sales amount details over a set of products across different countries.