Customize Header
15 Dec 20172 minutes to read
In ListView, you can enable the built-in Header support. To show or hide the Header in ListView, use the showHeader property. By default, ListView is rendered with the Header. You can set the title for the Header by using the headerTitle property.
In some cases, for the purpose of navigation, you may want to show the Back button in ListView Header. To achieve this, showheaderbackbutton property is used. By default, ListView is not rendered with the header back button in parent page. To customize the text shown in ListView Header Back button, the property headerbackbuttontext is used.
Refer the following code example.
<div id="defaultListView">
<ul>
<li data-ej-text="Artwork"></li>
<li data-ej-text="Abstract"></li>
<li data-ej-text="2 Acrylic Mediums"></li>
<li data-ej-text="Creative Acrylic"></li>
<li data-ej-text="Modern Painting"></li>
<li data-ej-text="Canvas Art"></li>
<li data-ej-text="Black white"></li>
<li data-ej-text="Children"></li>
<li data-ej-text="Preschool Crafts"></li>
<li data-ej-text="School-age Crafts"></li>
</ul>
</div>Add the following script in your code.
$(function () {
$("#defaultListView").ejListView({showHeader:true, **showHeaderBackButton:true, headerBackButtonText :"Menu"**, width:400});
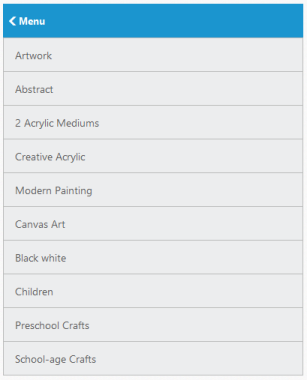
});Run the code to get the following output