Sorting
20 Jul 20184 minutes to read
The Gantt control for JavaScript has in-built support for sorting one or more columns.
Sorting Columns
Gantt allows the tasks to be sorted in ascending or descending order based on the selected column by enabling the allowSorting option in Gantt control. The following code example shows you how to enable sorting in Gantt control.
$("#GanttContainer").ejGantt({
//...
allowSorting: true
});Multicolumn sorting
Gantt allows you to sort multiple columns by clicking the desired column headers while holding the CTRL key and it can be enabled by using allowMultiSorting property. The following code example shows you how to enable multicolumn sorting in Gantt control.
$("#GanttContainer").ejGantt({
//...
allowSorting: true,
allowMultiSorting: true
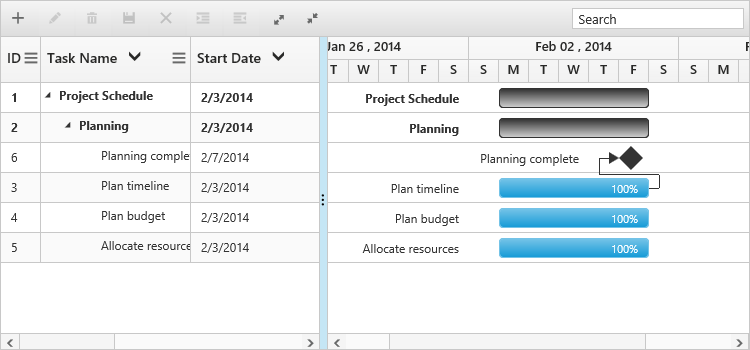
});The following screenshot shows the output of multicolumn sorting in Gantt control.

Sorting column on Gantt initialization
Gantt control can be rendered with sorted columns initially, this can be achieved by using sortSettings property. We can add columns which are sorted initially in sortedColumns collection. sortedColumns collection was defined with field and direction properties. The following code example shows how to add sorted column on Gantt initialization.
$("#GanttContainer").ejGantt({
//...
allowSorting: true,
sortSettings: {
sortedColumns: [
{ field: "taskName", direction: ej.sortOrder.Descending }
]
},
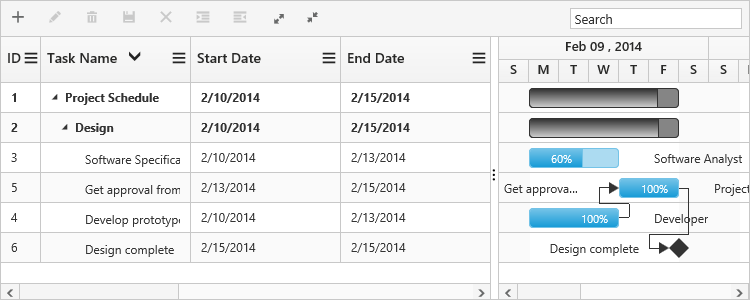
});The following screenshot shows the output of above code example.

Sorting column dynamically
Columns in Gantt control can be sorted dynamically by using sortColumn method. The following code example shows how to invoke the sortColumn method on button click action.
$("#GanttContainer").ejGantt({
//...
allowSorting: true,
});
$("#sort_column").click(function(){
$("#GanttContainer").ejGantt("sortColumn", "taskID", ej.sortOrder.Descending);
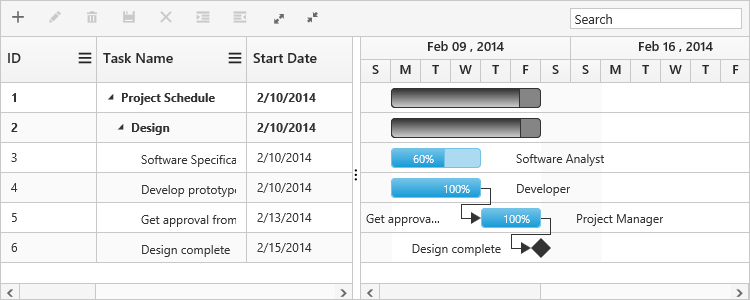
});The following screenshot shows the output of above code example.

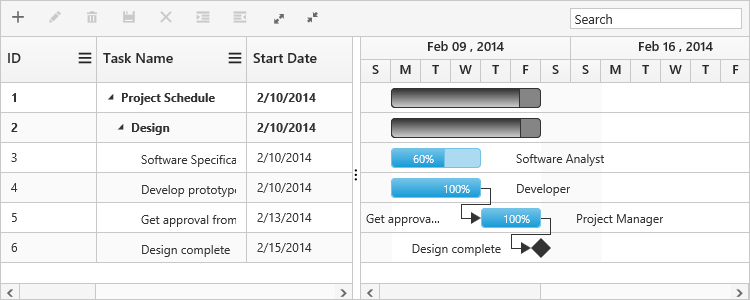
Before Sorting

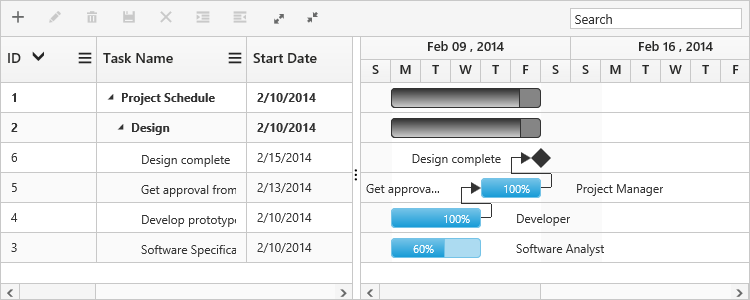
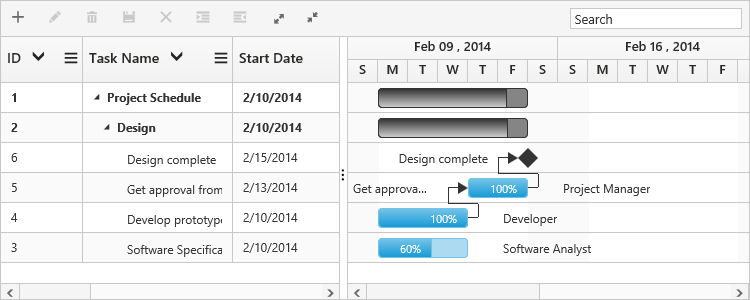
After Sorting
NOTE
when sorting a column using this method, previously sorted columns are cleared.
Sorting multiple columns dynamically
Multiple columns in Gantt can be sorted dynamically by using setModel method with sortSetting property. The following code example shows how to use this method.
$("#GanttContainer").ejGantt({
//...
allowSorting: true,
allowMultiSorting: true
});
$("#sort_column").click(function() {
var sortedColumns = [
{ field: "taskID", direction: ej.sortOrder.Descending },
{ field: "taskName", direction: ej.sortOrder.Descending }
];
var sortSettings = {
sortedColumns: sortedColumns
};
var ganttObj = $("#GanttContainer").ejGantt("instance");
ganttObj.setModel({ "sortSettings": sortSettings });
});The following screenshot shows the output of the above code example.

Before Sorting

After Sorting
Clear all the sorting dynamically
In Gantt it is possible to clear all the sorted columns and return to previous position by using clearSorting public method.
The following code snippet show how to remove all the sorting in button click.
<div id="gantt"></div>
<script>
var ganttObject = $("#gantt").data("ejGantt");
ganttObject.clearSorting();
</script>