Set the vertical scroll position
20 Jul 20181 minute to read
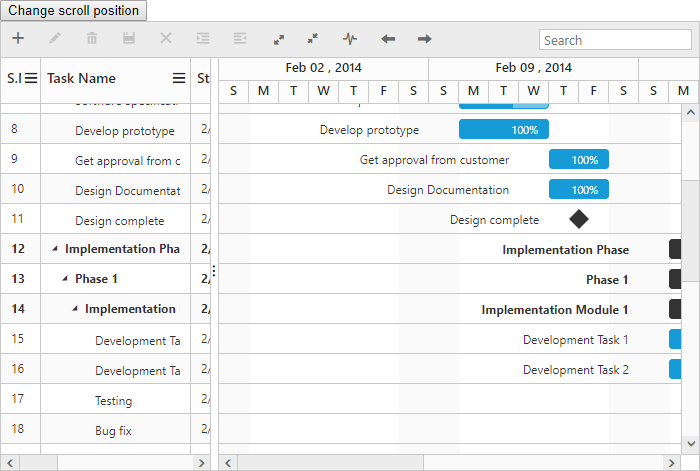
In Gantt it is possible to set the vertical scroller position dynamically in button click using setScrollTop public method.
The following code example explains how to set the scroll position at button click.
<button onclick="setScrollTop()">Change scroll position</button>
<div id="gantt" style="height:450px;width:700px"></div>
<script type="text/javascript">
$("#gantt").ejGantt({});
function setScrollTop() {
var ganttObj = $("#gantt").data("ejGantt");
ganttObj.setScrollTop(50);
}
</script>