Display custom fields in general tab
11 Jan 20181 minute to read
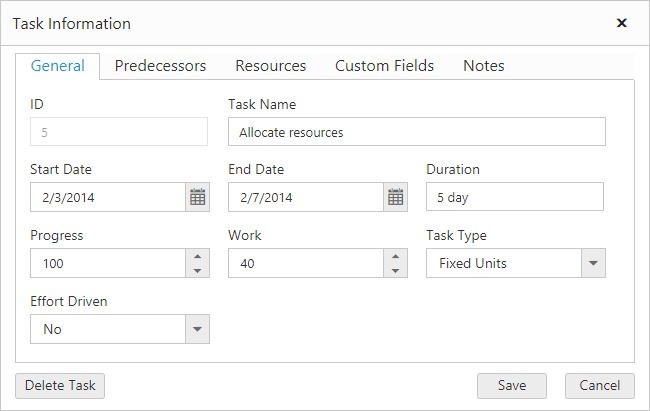
Gantt add and edit dialogs groups the data sources fields in five different tabs such as General, Predecessors, Resources, Custom Fields and Notes.

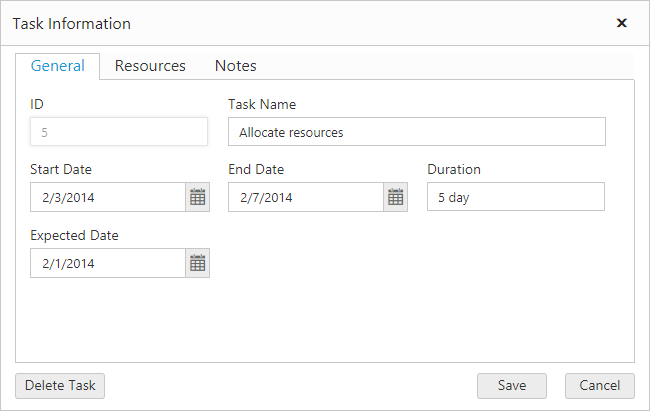
The custom fields are usually displayed in Custom Fields tab, but it is also possible to display the custom fields in general tab using displayInGeneralTab property in Gantt. By default, its value is false.
The following code example explains how to display custom fields in general tab
$("#Gantt ").ejGantt ({
//...
addDialogFields: [{ field: "taskID" }, { field: "taskName" }, { field: "startDate" }, { field: "endDate" }, { field: "duration" }, { field: "notes" }, { field: "expectedDate", displayInGeneralTab: true }],
editDialogFields: [{ field: "taskID" }, { field: "taskName" }, { field: "startDate" }, { field: "endDate" }, { field: "duration" }, { field: "notes" }, { field: "expectedDate", displayInGeneralTab: true}]
//...
});
The above screen shot shows custom column field “Expected Date” displayed in General tab.