Filtering
28 Mar 20183 minutes to read
Filtering helps to view specific or related records from data source which meets a given filtering criteria. The filterSettings property in Gantt is used to set the filtering criteria at load time.
Filter columns at initial load
It is possible to filter one or more columns at initial load by providing the field, value,predicate and operator to the filteredColumns property. The following code example explains how to filter a column on initial load.
$("#GanttContainer").ejGantt({
//...
filterSettings: {
filteredColumns: [{
value: "plan",
field: "taskName",
predicate: "and",
operator: "startswith"
}]
},
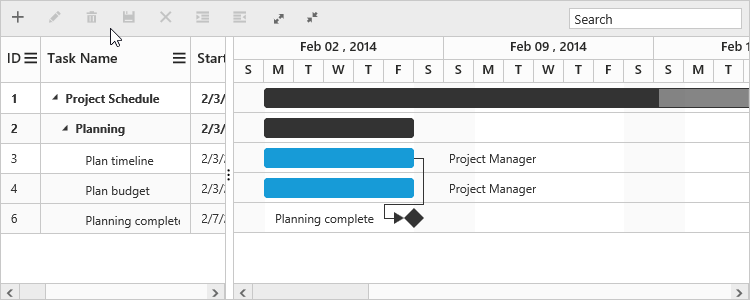
});The output of the filtering applied for a column is as follows.

Filtering a specific column by method
It is possible to filter columns dynamically by using the filterColumn method.
The below code snippet explains the above behavior.
<button id="filterColumn">Filter Column</button>
<script type="text/javascript">
$("#GanttContainer").ejGantt({
//...
})
$("#filterColumn").click(function (args) {
var obj = $("#GanttContainer").ejGantt("instance");
obj.filterColumn("taskName", "startswith", "plan");
})
</script>Filtering multiple columns dynamically
It is possible to filtering multiple columns dynamically by using the filterContent method.
The below code snippet explains how to filter multiple columns dynamically in Gantt.
<button id="filterContent">filterContent</button>
<script type="text/javascript">
$("#GanttContainer").ejGantt({
//...
})
$("#filterContent").click(function (args) {
var obj = $("#GanttContainer").ejGantt("instance");
var predicate = ej.Predicate("taskName", ej.FilterOperators.startsWith, "Plan", true)
.or("taskName", ej.FilterOperators.equal, "Software Specification", true)
.and("progress", ej.FilterOperators.notEqual, 0, true);
obj.filterContent(predicate);
})
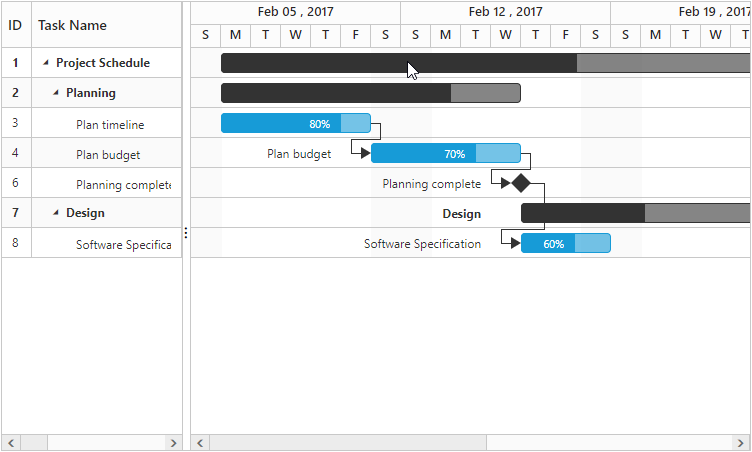
</script>The below screenshot shows the output of above code example.

Clearing the filter applied to Gantt
You can clear all the filtering condition done in the Gantt by using the clearFilter public method.
The below code snippet explains the above behavior.
<button id="clearFilter">Clear Filter</button>
<script type="text/javascript">
$("#GanttContainer").ejGantt({
//...
})
$("#clearFilter").click(function (args) {
var obj = $("#GanttContainer").ejGantt("instance");
obj.clearFilter();
})
</script>