Chart Title & Subtitle
7 Jun 202324 minutes to read
Title
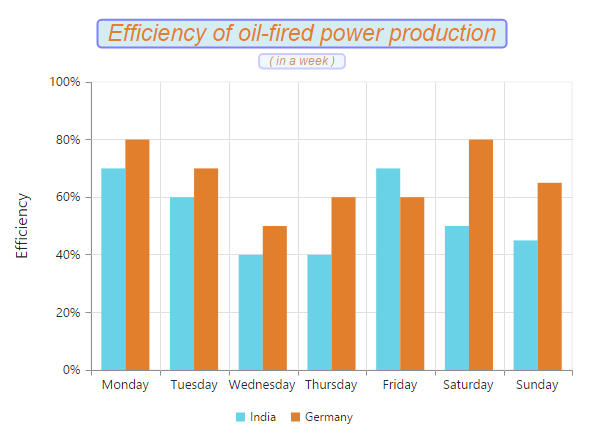
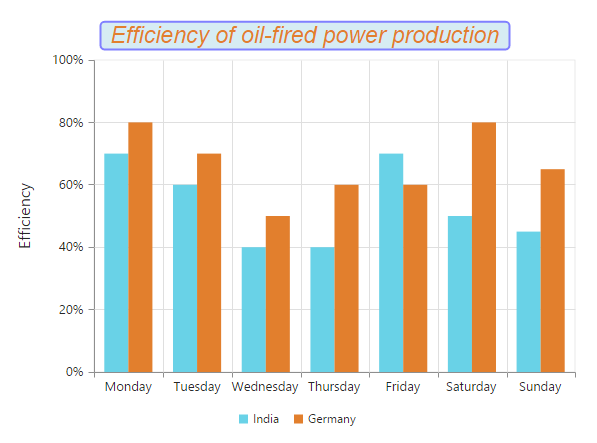
By using the title option, you can add the text as well as customize its border, background color and font.
The visibility of the title is controlled by using the visibleproperty.
$("#container").ejChart({
// ...
title: {
//Adding text to chart title
text: 'Efficiency of oil-fired power production ',
//Change the title text background color
background : "lightblue",
//Customizing Chart title border
border: {
color: "blue",
width: 2,
opacity: 0.5 ,
cornerRadius : 4
},
//Customizing Chart title font
font:{
opacity: 1,
fontFamily: "Arial",
fontStyle: 'italic',
fontWeight: 'regular',
color: "#E27F2D",
size: '23px'
},
},
// ...
});
Click here to view the Chart Title online demo sample.
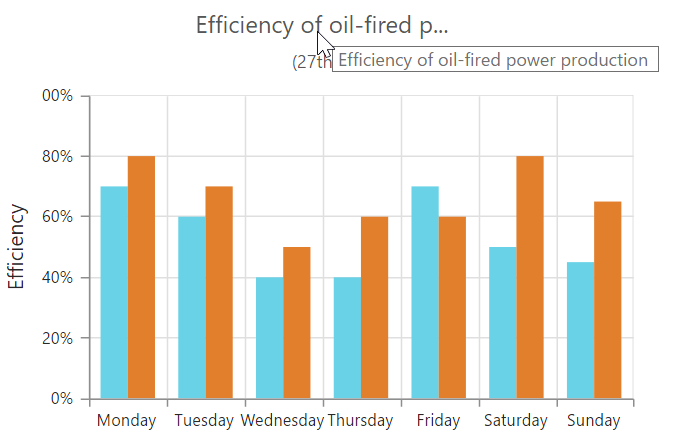
We can trim, wrap and wrapAndTrim to the chart title using textOverflow property.
To perform trim operation enableTrim property is used and text width is controlled by using the maximumWidth property.
The original text will be displayed as tooltip on mouse hover.
$("#container").ejChart(
{
// ...
title: {
text: 'Efficiency of oil-fired power production ',
//To enable the title trim, wrap and wrapAndTrim
enableTrim: true,
//Setting maximum width to the title
maximumWidth: 150,
//To trim the title
textOverflow: "trim",
},
// ...
});
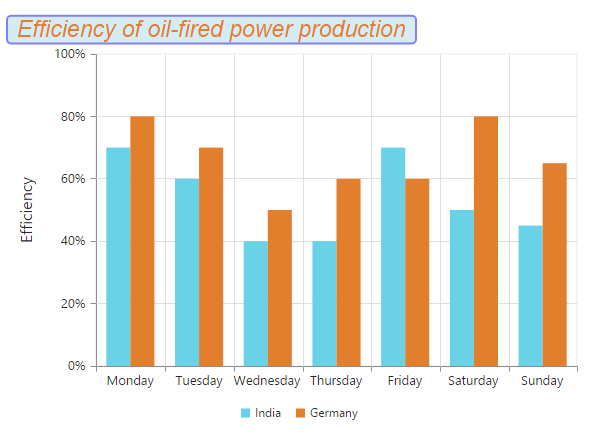
Title Alignment
You can change the title alignment to center, far and near by using the textAlignment property of the chart title.
$("#container").ejChart({
// ...
title: {
//Change title text alignment
textAlignment: "near",
//...
}
// ...
});
title border
Options to customize the border of the title.
title border width
Width of the title border.
$("#container").ejChart({
title:{
border : { width:1}
}
});title border color
[color] (../api/ejchart#members:title-border-color)of the title border.
$("#container").ejChart({
title:{
border : { color: "black"}
}
});title border opacity
[opacity] (../api/ejchart#members:title-border-opacity)of the title border.
$("#container").ejChart({
title:{
border : { opacity: 1 }
}
});title border cornerRadius
cornerRadius of the title border.
$("#container").ejChart({
title:{
border : { cornerRadius: 2 }
}
});title fontFamily
Font family for Chart title.
$("#container").ejChart({
title : { font : { fontFamily : "Algerian" } }
});title fontStyle
Font style for Chart title.
$("#container").ejChart({
title : { font : { fontStyle : "italic" } }
});title fontWeight
Font weight for Chart title.
$("#container").ejChart({
title : { font : { fontWeight : "lighter" } }
});title font opacity
[Opacity] (../api/ejchart#members:title-font-opacity)of the Chart title.
$("#container").ejChart({
title : { font : { opacity : 0.8 } }
});title font size
Font size for Chart title.
$("#container").ejChart({
title : { font : { size : "22px" } }
});title maximum width
MaximumWidth of the title, when the title exceeds this width, the title gets trimmed, when enableTrim is true.
$("#container").ejChart({
title : { maximumWidth : 150 }
});title text overflow
TextOverflow specifies the action taken when the Chart width is more than the titleWidth.
$("#container").ejChart({
title : { textOverflow : "trim" }
});title subtitle font fontFamily
FontFamily of sub title.
$("#container").ejChart({
title: {subTitle : {font :{ fontFamily : "Algerian" } } }
});title subtitle font fontStyle
FontStylefor sub title.
$("#container").ejChart({
title: { subTitle : {font :{ fontStyle : "Normal" } } }
});title subtitle font fontWeight
FontWeightfor sub title.
$("#container").ejChart({
title: { subTitle : {font :{ fontWeight : "regular" } } }
});### title subtitle font opacity
Opacity of the sub title.
$("#container").ejChart({
title: { subTitle : {font :{ opacity : 0.5 } } }
});title subtitle font size
Font size for sub title.
$("#container").ejChart({
title: { subTitle : {font :{ size : "14px" } } }
});title subtitle background
Background color for the chart subtitle.
$("#container").ejChart({
title : { subTitle:{ background : "red" } }
});title subtitle border width
Width of the subtitle border.
$("#container").ejChart({
title:{
subTitle:{ border : { width:1} }
}
});title subtitle border color
color of the subtitle border.
$("#container").ejChart({
title:{
subTitle:{ border : { color: "black"}}
}
});title subtitle border opacity
opacity of the subtitle border.
$("#container").ejChart({
title:{
subTitle:{ border : { opacity: 1 } }
}
});title subtitle border opacity
opacity of the subtitle border.
$("#container").ejChart({
title:{
subTitle:{ border : { opacity: 1 } }
}
});title subtitle border cornerRadius
cornerRadius of the subtitle border.
$("#container").ejChart({
title:{
subTitle:{ border : { cornerRadius: 2 } }
}
});title subtitle text
Text to be displayed in sub title.
$("#container").ejChart({
title:{
title: { subTitle: { text : "Performance chart" } }
}
});title subtitle visible
Controls the visibility of the Chart SubTitle
$("#container").ejChart({
title:{
title :{ subTitle: { visible : false } }
}
});title subtitle maximum width
Maximum width of the Subtitle, when the Subtitle exceeds this width, the Subtitle gets trimmed, when enableTrim is true.
$("#container").ejChart({
title:{
title : { subTitle: { maximumWidth : 150 } }
}
});title subtitle text overflow
text overflow specifies the action taken when the Chart width is more than the SubTitleWidth.
$("#container").ejChart({
title:{
title : { subTitle: { textOverflow : "trim" } }
}
});Add Subtitle to the chart
By using the subTitle option, you can add the subTitle to the chart title and customize its border, background color and font.
$("#container").ejChart({
// ...
title: {
// ...
subTitle: {
//Add subtitle to chart title
text: "( in a week )",
//Change the title text background color
background : "lightblue",
//Customizing Chart subtitle border
border: {
color: "blue",
width: 2,
opacity: 0.2 ,
cornerRadius : 4
},
//Customizing Chart subtitle font
font:{
opacity: 1,
fontFamily: "Arial",
fontStyle: 'italic',
fontWeight: 'regular',
color: "#E27F2D",
size: '12px'
},
}
}
// ...
});
We can trim, wrap and wrapAndTrim to the chart title using textOverflow property.
To perform trim operation enableTrim property is used and text width is controlled by using the maximumWidth property.
The original text will be displayed as tooltip on mouse hover.
$("#container").ejChart(
{
// ...
title: {
// ...
subTitle:{
text: '( in a week )',
//To enable the sub-title trim, wrap and wrap and trim
enableTrim: true,
//Setting maximum width to the sub-title
maximumWidth: 50,
//To trim the sub-title
textOverflow: "wrap",
},
},
// ...
});
Subtitle Alignment
You can change the subtitle alignment to center, far and near by using the textAlignment property of the subTitle.
$("#container").ejChart({
// ...
title: {
// ...
subTitle:{
//Change subtitle to text alignment
textAlignment: "center",
// ...
}
}
// ...
});