Repeat Button with Time Interval
16 Aug 20233 minutes to read
When you press button continuously, click event is raised at each specific time interval. This type of button is called Repeat Button. This functionality repeatedly raises the click event of button in both button click and from button in pressed state to the released state. timeInterval property is used to specify the time Interval for triggering click event, when the button is in pressed state. repeatButton property is used to set the button in repeat mode.
The following steps explains you the details about rendering the Repeat Button.
In the HTML page, add the following button elements to configure Button widget.
<div class="control">
<div class="align">
<button id="button_repeat">Click
</button>
</div>
<div class="align">
<div><b>Event Trace</b></div>
<div class="eventTrace"></div>
</div>
</div>$(function () {
$("#button_repeat").ejButton({
size: "mini",
showRoundedCorner: true,
//used to set the button in repeat mode
repeatButton: true,
//specifies the time interval for click method
//call, when the button is in pressed state
timeInterval: "200",
click: "btnClick"
});
});
//If the button is in pressed state or clicked, this method will be called
function btnClick(e) {
$(".eventTrace").html("click event has been triggered..</br>" + $(".eventTrace").html());
}Configure the CSS styles to apply on button
<style>
.align {
display: table-cell;
padding-left: 50px;
}
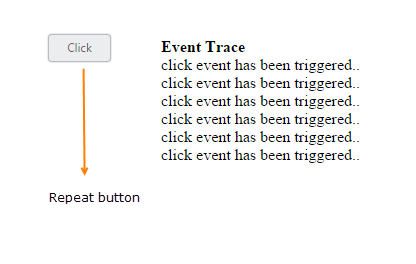
</style>Execute the above code to render the following output.