Convert PowerPoint to Image in WPF
13 Oct 20233 minutes to read
Syncfusion PowerPoint is a .NET PowerPoint library used to create, read, edit and convert PowerPoint presentation programmatically without Microsoft PowerPoint or interop dependencies. Using this library, you can convert a PowerPoint to image in WPF.
Steps to convert PowerPoint to Image programmatically
Step 1: Create a new C# WPF application project.

Step 2: Install the Syncfusion.Presentation.Wpf NuGet package as reference to your .NET Standard applications from NuGet.org.

NOTE
Starting with v16.2.0.x, if you reference Syncfusion assemblies from trial setup or from the NuGet feed, you also have to add “Syncfusion.Licensing” assembly reference and include a license key in your projects. Please refer to this link to know about registering Syncfusion license key in your application to use our components.
Step 3: Add a new button in the MainWindow.xaml as shown below.
<Window x:Class="Convert_PowerPoint_Presentation_to_Image.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Convert_PowerPoint_Presentation_to_Image"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Button Click="btnConvert_Click" VerticalAlignment="Center" Height="19" BorderBrush="LightBlue" HorizontalAlignment="Center" Width="130">
<Button.Background>
<LinearGradientBrush EndPoint="0.5,-0.04" StartPoint="0.5,1.04">
<GradientStop Color="#FFD9E9F7" Offset="0"/>
<GradientStop Color="#FFEFF8FF" Offset="1"/>
</LinearGradientBrush>
</Button.Background>
<StackPanel Orientation="Horizontal" Height="20" VerticalAlignment="Center" HorizontalAlignment="Left" Width="150">
<Image Name="image2" Margin="2" HorizontalAlignment="Center" VerticalAlignment="Center" />
<TextBlock Text="Convert PPTX to Image" Height="19" Width="125" />
</StackPanel>
</Button>
</Grid>
</Window>Step 4: Include the following namespaces in the MainWindow.xaml.cs file.
using Syncfusion.Presentation;Step 5: Add the following code in btnConvert_Click to convert PowerPoint to image in WPF.
//Open a PowerPoint Presentation.
using (IPresentation pptxDoc = Presentation.Open("Data/Input.pptx"))
{
//Converts the first slide into image.
System.Drawing.Image image = pptxDoc.Slides[0].ConvertToImage(Syncfusion.Drawing.ImageType.Metafile);
//Save the image as jpeg.
image.Save("PPTXtoImage.Jpeg");
}You can download a complete working sample from GitHub.
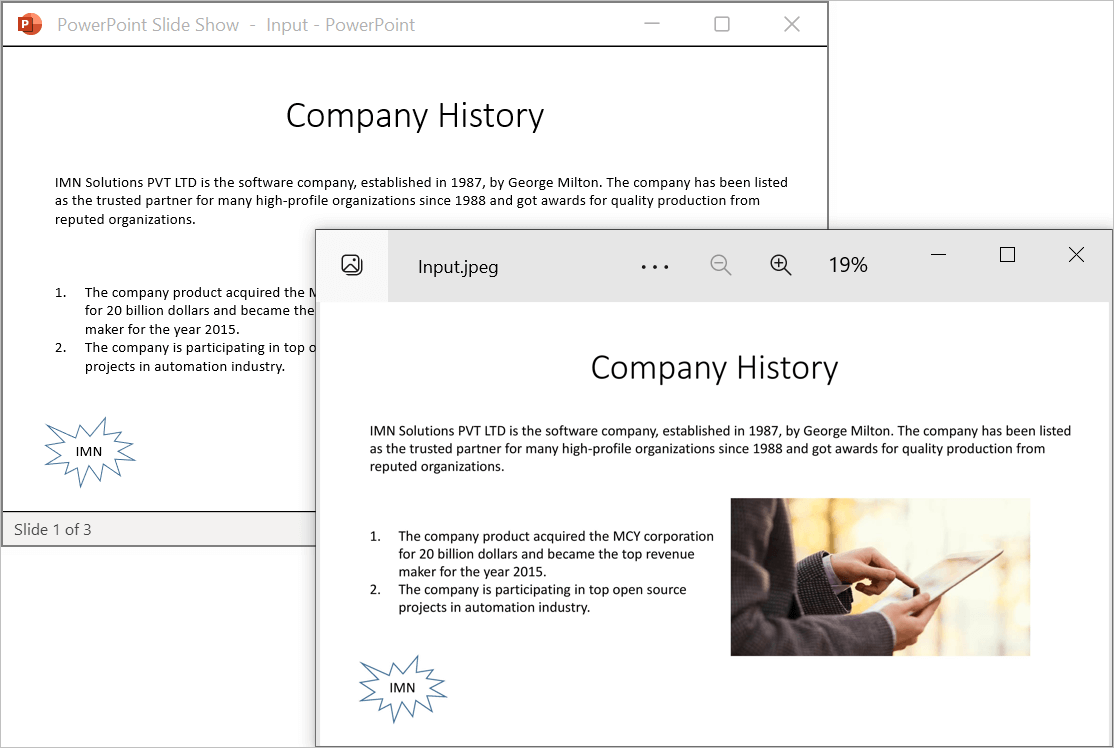
By executing the program, you will get the image as follows.

Click here to explore the rich set of Syncfusion PowerPoint Library (Presentation) features.
An online sample link to convert PowerPoint Presentation to image in ASP.NET Core.