Convert Word document to Image in Blazor
8 Mar 202414 minutes to read
Syncfusion DocIO is a Blazor Word library used to create, read, edit, and convert Word documents programmatically without Microsoft Word or interop dependencies. Using this library, you can convert a Word document to image in Blazor.
Word to Image in Blazor Server app
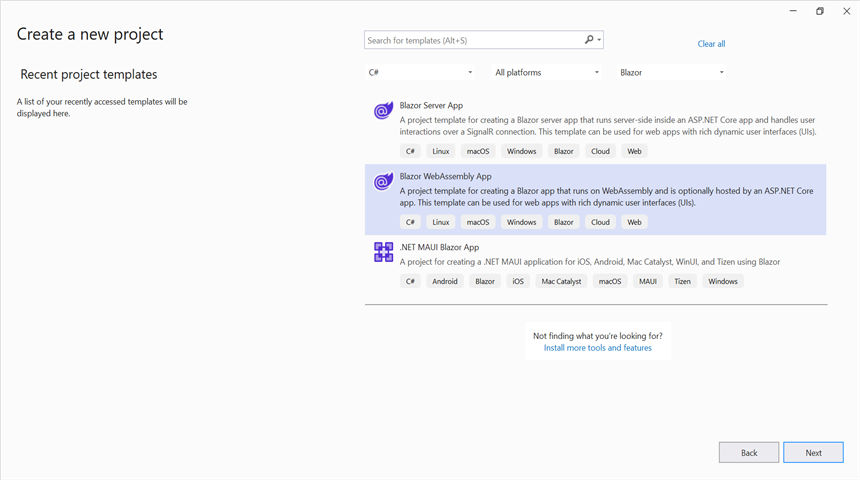
Step 1: Create a new C# Blazor Server app project. Select Blazor Server App from the template and click the Next button.

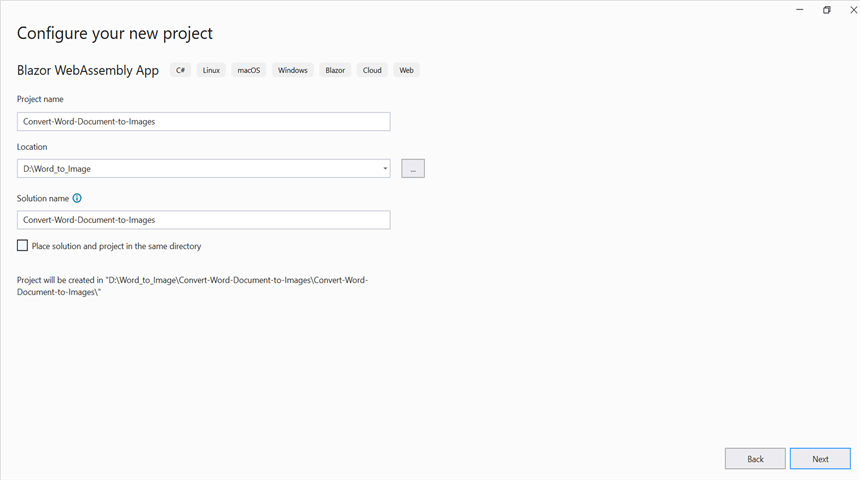
Step 2: Now, the project configuration window will popup. Click Create button to create a new project with the required project name.

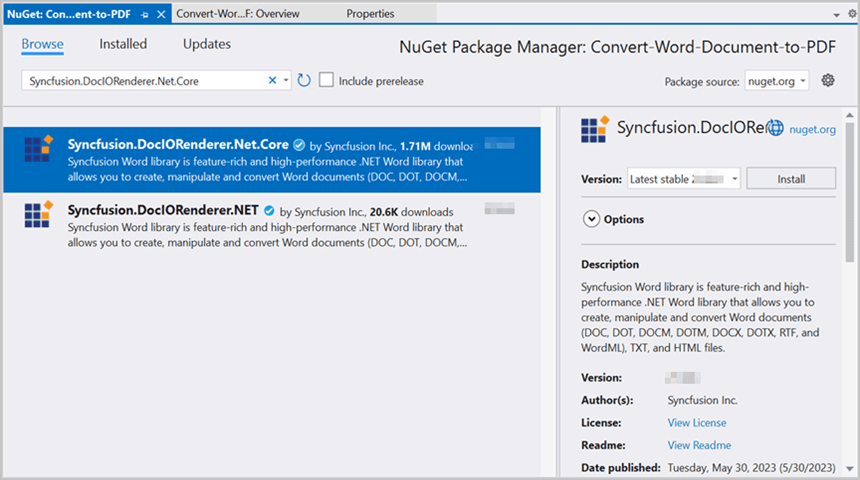
Step 3: To convert a Word document to image in server app, install Syncfusion.DocIORenderer.Net.Core to the Blazor project.

NOTE
Starting with v16.2.0.x, if you reference Syncfusion assemblies from trial setup or from the NuGet feed, you also have to add “Syncfusion.Licensing” assembly reference and include a license key in your projects. Please refer to this link to know about registering Syncfusion license key in your application to use our components.
Step 4: Create a razor file with name as DocIO under Pages folder and include the following namespaces in the file.
@page "/docio"
@using Convert_Word_Document_to_Image;
@inject Convert_Word_Document_to_Image.Data.WordService service;
@inject Microsoft.JSInterop.IJSRuntime JS;Step 5: Add the following code in DocIO.razor file to create a new button.
<h2>Syncfusion DocIO library </h2>
<p>Syncfusion DocIO library is a Blazor DocIO library used to create, read, edit, and convert Word files in your applications without Microsoft Office dependencies.</p>
<button class="btn btn-primary" @onclick="@ConvertWordtoImage">Convert Word to Image</button>Step 6: Add the following code in DocIO.razor file to create and download the image.
@code {
MemoryStream documentStream;
/// <summary>
/// Convert Word to image and download the image file
/// </summary>
protected async void ConvertWordtoImage()
{
documentStream = service.ConvertWordtoImage();
await JS.SaveAs("WordToImage.Jpeg", documentStream.ToArray());
}
}Step 7: Create a new cs file with name as WordService under Data folder and include the following namespaces in the file.
using Syncfusion.DocIO;
using Syncfusion.DocIO.DLS;
using Syncfusion.DocIORenderer;Step 8: Create a new MemoryStream method with name as ConvertWordtoImage in WordService class and include the following code snippet to convert the Word document to image in Server app.
//Open the file as Stream
using (FileStream sourceStreamPath = new FileStream(@"wwwroot/Template.docx", FileMode.Open, FileAccess.Read, FileShare.ReadWrite))
{
//Open an existing Word document.
using (WordDocument document = new WordDocument(sourceStreamPath, FormatType.Docx))
{
//Instantiation of DocIORenderer for Word to image conversion
using (DocIORenderer render = new DocIORenderer())
{
Stream imageStream = document.RenderAsImages(0, ExportImageFormat.Jpeg);
//Reset the stream position.
imageStream.Position = 0;
return (MemoryStream)imageStream;
}
}
}Step 9: Create a new class file in the project, with name as FileUtils and add the following code to invoke the JavaScript action to download the file in the browser.
public static class FileUtils
{
public static ValueTask<object> SaveAs(this IJSRuntime js, string filename, byte[] data)
=> js.InvokeAsync<object>(
"saveAsFile",
filename,
Convert.ToBase64String(data));
}Step 10: Add the following JavaScript function in the _Host.cshtml in the Pages folder.
<script type="text/javascript">
function saveAsFile(filename, bytesBase64) {
if (navigator.msSaveBlob) {
//Download document in Edge browser
var data = window.atob(bytesBase64);
var bytes = new Uint8Array(data.length);
for (var i = 0; i < data.length; i++) {
bytes[i] = data.charCodeAt(i);
}
var blob = new Blob([bytes.buffer], { type: "application/octet-stream" });
navigator.msSaveBlob(blob, filename);
}
else {
var link = document.createElement('a');
link.download = filename;
link.href = "data:application/octet-stream;base64," + bytesBase64;
document.body.appendChild(link); // Needed for Firefox
link.click();
document.body.removeChild(link);
}
}
</script>Step 11: Add the following code snippet in the razor file of Navigation menu in the Shared folder.
<div class="nav-item px-3">
<NavLink class="nav-link" href="docio">
<span class="oi oi-list-rich" aria-hidden="true"></span> Convert Word to Image
</NavLink>
</div>You can download a complete working sample from GitHub.
By executing the program, you will get the image as follows.

Click here to explore the rich set of Syncfusion Word library (DocIO) features.
An online sample link to convert Word document to image in Blazor.
Word to Image in Blazor WASM app
Step 1: Create a new C# Blazor WASM app project. Select Blazor App from the template and click the Next button.

Step 2: Now, the project configuration window will popup. Click Create button to create a new project with the required project name.

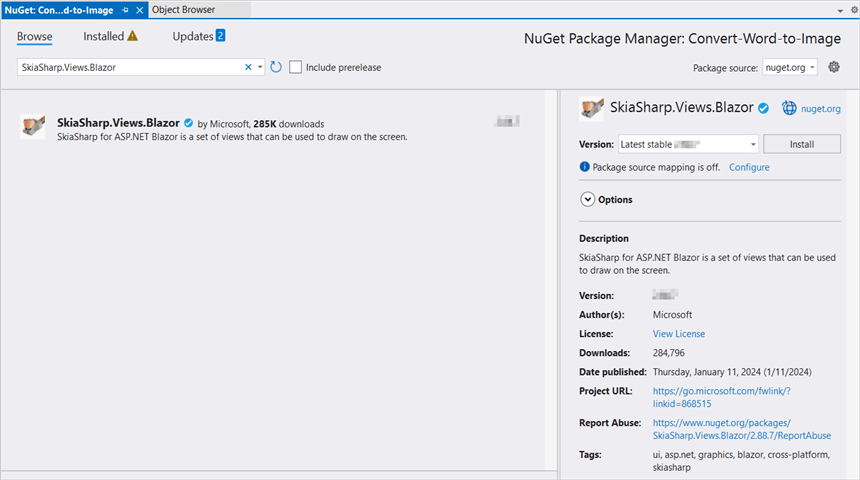
Step 3: Install the following Nuget packages in your application from Nuget.org.


NOTE
- Starting with v16.2.0.x, if you reference Syncfusion assemblies from trial setup or from the NuGet feed, you also have to add “Syncfusion.Licensing” assembly reference and include a license key in your projects. Please refer to this link to know about registering Syncfusion license key in your application to use our components.
- Install this wasm-tools and wasm-tools-net6 by using the “dotnet workload install wasm-tools” and “dotnet workload install wasm-tools-net6” commands in your command prompt respectively if you are facing issues related to Skiasharp during runtime. After installing wasm tools using the above commands, please restart your machine.
Step 4: Create a razor file with name as DocIO under Pages folder and add the following namespaces in the file.
@page "/docio"
@using Syncfusion.DocIO
@using Syncfusion.DocIORenderer
@using Syncfusion.DocIO.DLS
@inject Microsoft.JSInterop.IJSRuntime JS
@inject HttpClient clientStep 5: Add the following code to create a new button.
<h2>Syncfusion DocIO library (Essential DocIO)</h2>
<p>Syncfusion Blazor DocIO library (Essential DocIO) used to create, read, edit, and convert DocIO files in your applications without Microsoft Office dependencies.</p>
<button class="btn btn-primary" @onclick="@WordToImage">Convert Word to Image</button>Step 6: Create a new async method with name as WordToImage and include the following code snippet to convert a Word document to image in Blazor WASM app.
//Open the file as Stream
using (FileStream sourceStreamPath = new FileStream(@"wwwroot/Template.docx", FileMode.Open, FileAccess.Read, FileShare.ReadWrite))
{
//Open an existing Word document.
using (WordDocument document = new WordDocument(sourceStreamPath, FormatType.Docx))
{
//Instantiation of DocIORenderer for Word to image conversion
using (DocIORenderer render = new DocIORenderer())
{
MemoryStream imageStream = (MemoryStream)document.RenderAsImages(0, ExportImageFormat.Jpeg);
//Reset the stream position.
imageStream.Position = 0;
//Download image file in the browser.
await JS.SaveAs("WordToImage.Jpeg", imageStream.ToArray());
}
}
}Step 7: Create a class file with FileUtils name and add the following code to invoke the JavaScript action to download the file in the browser.
public static class FileUtils
{
public static ValueTask<object> SaveAs(this IJSRuntime js, string filename, byte[] data)
=> js.InvokeAsync<object>(
"saveAsFile",
filename,
Convert.ToBase64String(data));
}Step 8: Add the following JavaScript function in the Index.html file present under wwwroot.
<script type="text/javascript">
function saveAsFile(filename, bytesBase64) {
if (navigator.msSaveBlob) {
//Download document in Edge browser
var data = window.atob(bytesBase64);
var bytes = new Uint8Array(data.length);
for (var i = 0; i < data.length; i++) {
bytes[i] = data.charCodeAt(i);
}
var blob = new Blob([bytes.buffer], { type: "application/octet-stream" });
navigator.msSaveBlob(blob, filename);
}
else {
var link = document.createElement('a');
link.download = filename;
link.href = "data:application/octet-stream;base64," + bytesBase64;
document.body.appendChild(link); // Needed for Firefox
link.click();
document.body.removeChild(link);
}
}
</script>Step 9: Add the following code snippet in the razor file of Navigation menu in the Shared folder.
<div class="nav-item px-3">
<NavLink class="nav-link" href="docio">
<span class="oi oi-list-rich" aria-hidden="true"></span> Word to Image
</NavLink>
</div>You can download a complete working sample from GitHub.
By executing the program, you will get the image as follows.

NOTE
To convert Word to image, it is necessary to access the font stream internally. However, this cannot be done automatically in a Blazor WASM application. Therefore, we recommend using a Server app, even though Word to image conversion works in a WASM app.
Click here to explore the rich set of Syncfusion Word library (DocIO) features.
An online sample link to convert Word document to image in Blazor.