Download and Installation - JavaScript Extension
9 Dec 20252 minutes to read
Syncfusion® publishes the Visual Studio Code extension in Visual Studio Code marketplace. You can either install it from Visual Studio Code or download and install it from the Visual Studio Code marketplace.
Prerequisites
The following prerequisites software needs to be installed for the Syncfusion® Web extension installation and for creating the Syncfusion® Web applications along with any one of the Framework(React, Pure React, Angular, and Vue).
The minimum version of the Visual Studio Code is 1.38.0 to use the Syncfusion® Web Extension.
Install through the Visual Studio Code Extensions
The following steps explain how to install the Syncfusion® Web extensions from Visual Studio Code Extensions.
-
Open Visual Studio Code.
-
Go to View > Extensions, and open Manage Extensions.
-
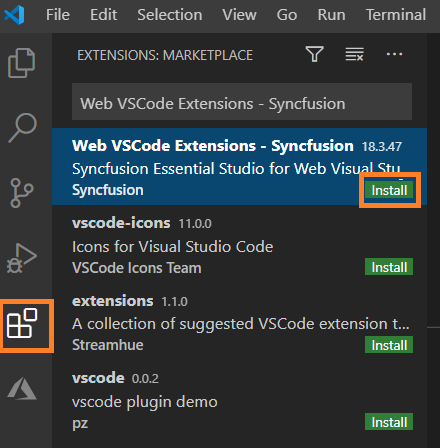
Type “Syncfusion® Web in the search box.

-
Click the Install button on the “Web VSCode Extensions - Syncfusion®“ extension.
-
After the installation, reload the Visual Studio Code using the Reload Required in Visual Studio Code palette.
-
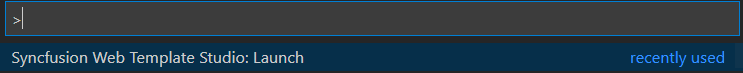
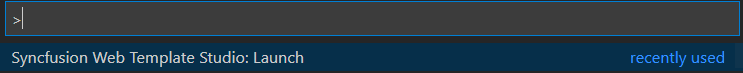
Now, use the Syncfusion® Web extensions from the Visual Studio Code palette.

Install from the Visual Studio Code Marketplace
The following steps explain how to download Syncfusion® Web applications from the Visual Studio Code Marketplace and install them.
-
Open the Syncfusion® Web Extension
-
Click Install from Visual Studio Code Marketplace. The browser opens the popup with the information like “Open Visual Studio Code”. Click Open Visual Studio Code, then Syncfusion® Web Extension will open in Visual Studio Code.
-
Click the Install button in the “Web VSCode Extensions - Syncfusion®“ extension.
-
After the installation, reload the Visual Studio Code using the Reload Required in Visual Studio Code palette.
-
Now, use the Syncfusion® Web extensions from the Visual Studio Code palette.