Syncfusion® Project Templates
28 Jan 20253 minutes to read
Syncfusion® provides the Visual Studio Project Templates for the Syncfusion® ASP.NET Core platform to create Syncfusion® ASP.NET Core Web Application.
IMPORTANT
The Syncfusion® ASP.NET Core project templates are available from v15.2.0.40.
Create Syncfusion® ASP.NET Core Application
The following steps help you to create the Syncfusion® ASP.NET Core Application through the Visual Studio Project Template.
Before use the Syncfusion® ASP.NET Core (Essential® JS 1) Project Template, check whether the Syncfusion® Essential® JS1 AspNet Core VSExtensions installed or not in Visual Studio Extension Manager by clicking on the Tools -> Extensions and Updates -> Installed for Visual Studio 2017 or lower and for Visual Studio 2019 by clicking on the Extensions -> Manage Extensions -> Installed.
-
To create a Syncfusion® ASP.NET Core (Essential® JS 1) project, follow either one of the options below:
Option 1:
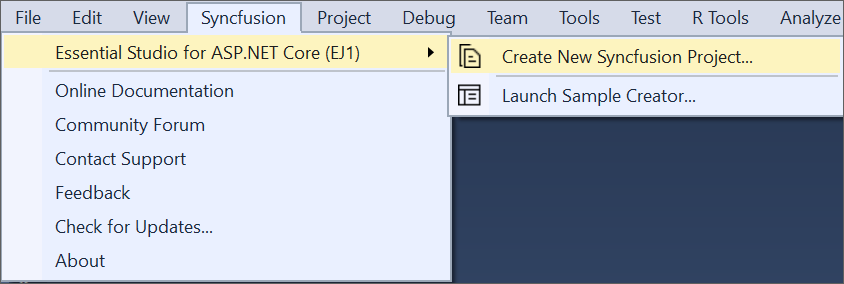
Click Syncfusion® Menu and choose Essential Studio® for ASP.NET Core (EJ1) > Create New Syncfusion® Project… in Visual Studio.
NOTE
In Visual Studio 2019, Syncfusion® menu available under Extension in Visual Studio menu.
Option 2:
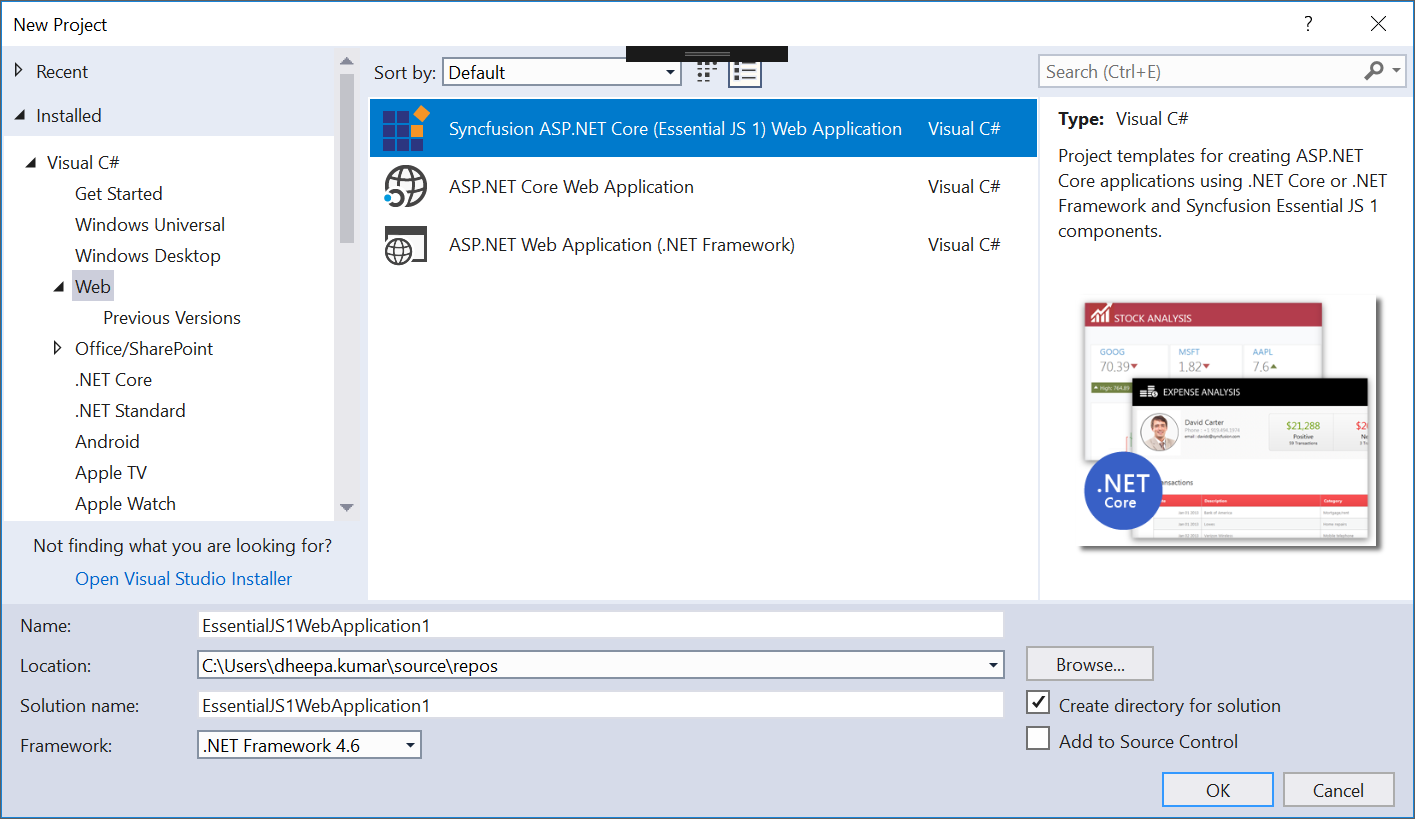
Choose File > New > Project and navigate to Syncfusion® > .NET Core > Syncfusion® ASP.NET Core (Essential® JS 1) Web Application in Visual Studio.
-
Name the Project, choose the destination location when required and set the Framework of the project, then click OK. The Project Configuration Wizard appears.
NOTE
Minimum target Framework is 4.5.2 for Syncfusion® ASP.NET Core Project Templates.
-
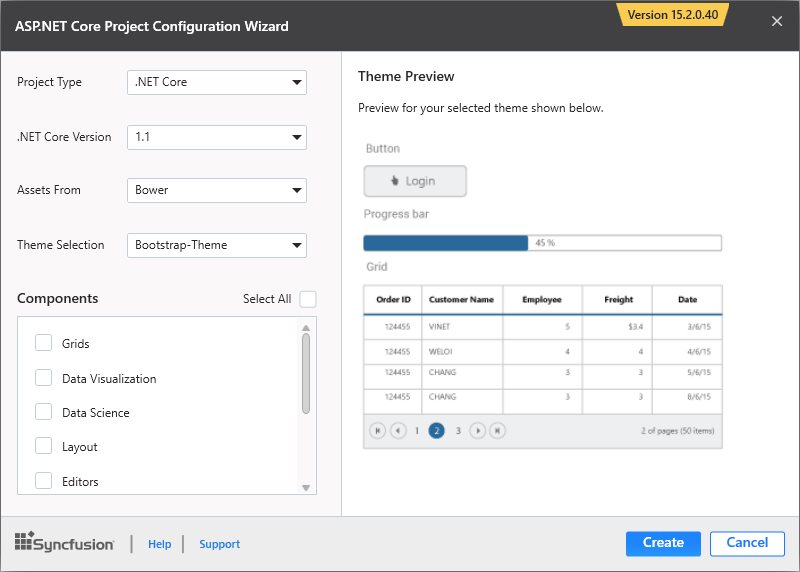
Choose the options to configure the Syncfusion® ASP.NET Core Application by using the following Project Configuration dialog.
Project configurations:
Project Type: Select the type of ASP.NET Core Project, either .NET Core or .NET Framework.
.NET Core Version: Select the version of ASP.NET Core Project, either ASP.NET Core 1.0 or ASP.NET Core 1.1.
Assets From: Load the Syncfusion® assets to ASP.NET Core Project, either Bower, CDN or Installed Location.
Theme Selection: Choose the required Theme.
Components: Choose the Required Syncfusion® components to configure.

-
Once you click Create button, the Syncfusion® ASP.NET Core Application is created.
-
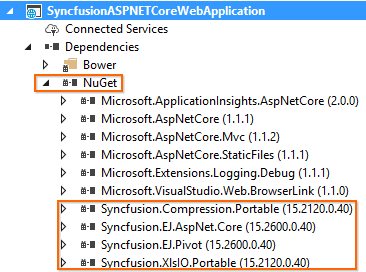
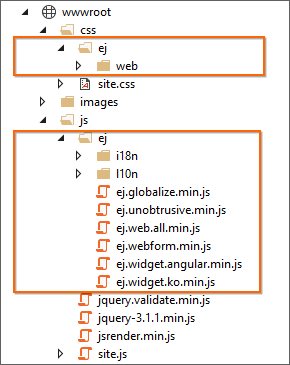
Required Syncfusion® NuGet/Bower packages, Scripts and CSS are added to the Project.


-
Then, Syncfusion® licensing registration required message box will be shown as follow, if you are installed the trial setup or NuGet packages since Syncfusion® introduced the licensing system from 2018 Volume 2 (v16.2.0.41) Essential Studio® release. Please navigate to the help topic which is shown in the licensing message box to generate and register the Syncfusion® license key to your project. Refer to this blog post for understanding the licensing changes introduced in Essential Studio®.