Sample Creator
28 Jan 20254 minutes to read
Sample Creator is the utility that allows you to create Syncfusion® ASP.NET Core Projects along with the samples based on Controls and Features selection.
IMPORTANT
The Syncfusion® ASP.NET Core Sample Creator utility is available from v15.2.0.40.
Create Syncfusion® ASP.NET Core Web Application from Sample Creator
The following steps help you to create the Syncfusion® ASP.NET Core Web Application via the Sample Creator utility.
-
To launch ASP.NET Core (Essential® JS 1) Sample Creator application, follow either one of the options below:
Option 1:
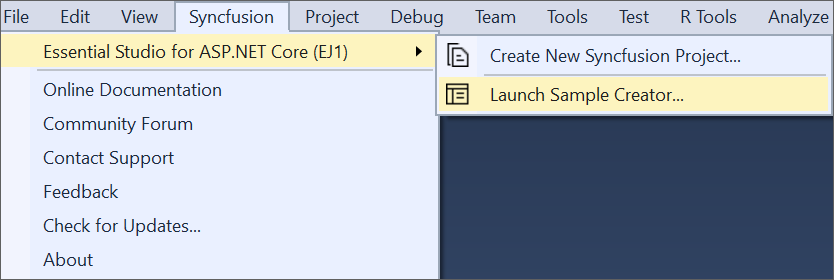
Click Syncfusion® Menu and choose Essential Studio® for ASP.NET Core (EJ1) > Launch Sample Creator… in Visual Studio.
NOTE
In Visual Studio 2019, Syncfusion® menu available under Extension in Visual Studio menu.
Option 2:
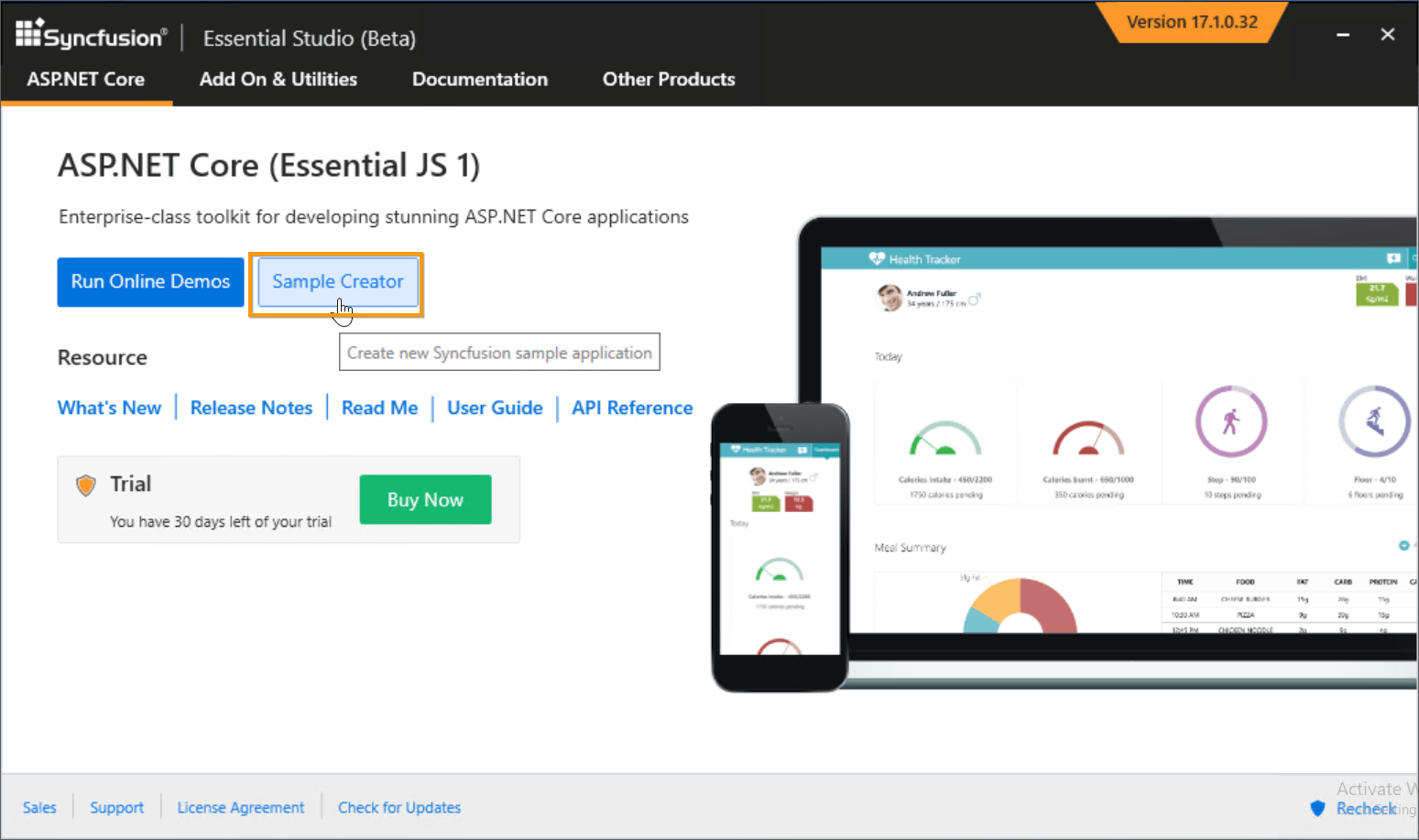
Launch the Syncfusion® ASP.NET Core (Essential® JS 1) Control Panel. Select the Sample Creator button to launch the ASP.NET Core (Essential® JS 1) Sample Creator application. Refer to the following screenshot for more information.
-
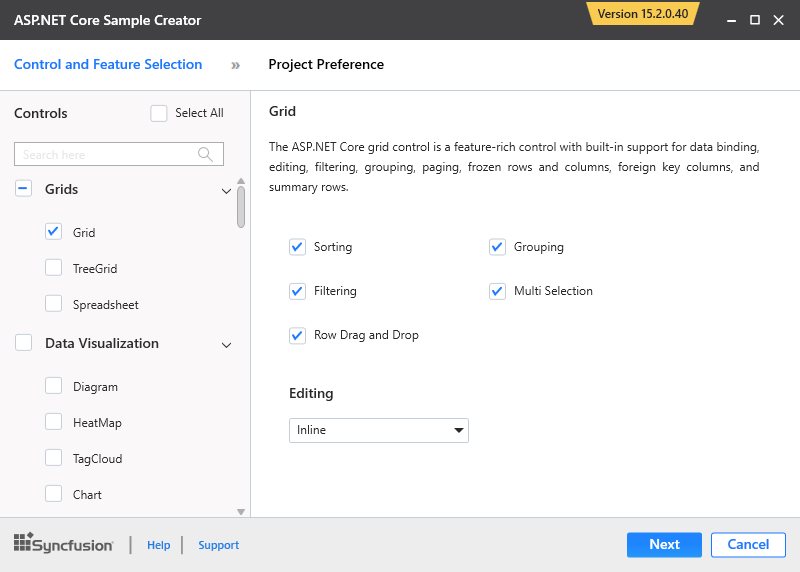
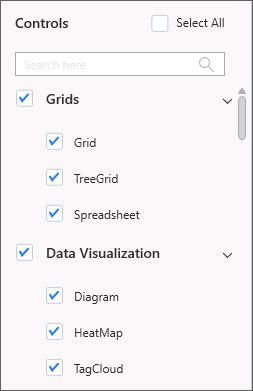
Syncfusion® Sample Creator Wizard displaying the Controls and its Feature Selection section

Controls Selection
Listed here are the Syncfusion® ASP.NET Core controls so you can choose the required controls.

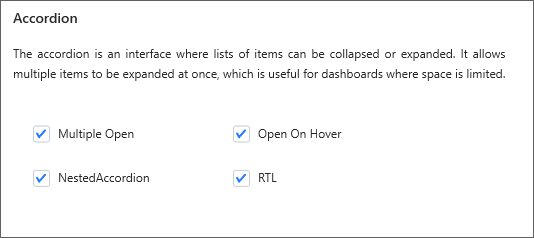
Feature Selection
Based on the controls, the Feature is enabled to choose the features of the corresponding controls.

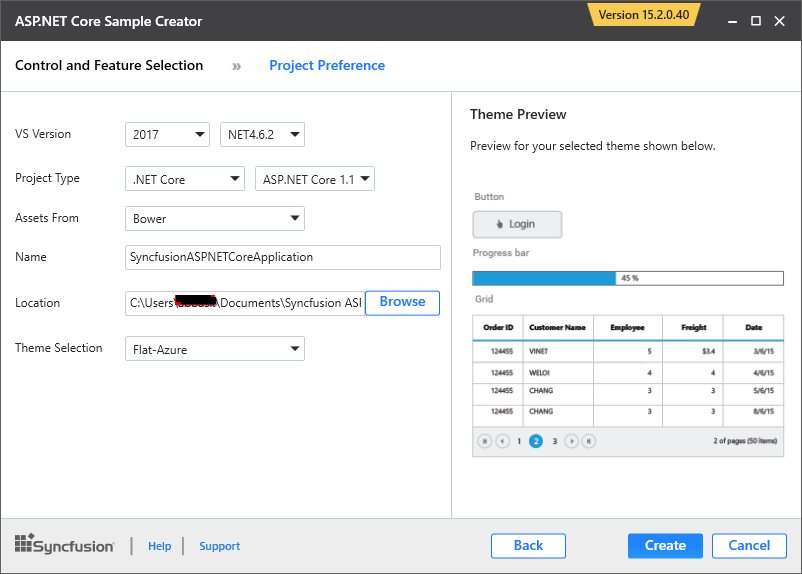
Project Configuration
-
You can configure the following project details in the Sample Creator.
-
Project Type – Select the type of ASP.NET Core Project, either .NET Core or .NET Framework.
-
ASP.NET Core Version - Select the version of ASP.NET Core Project, either ASP.NET Core 1.0 or ASP.NET Core 1.1.
-
VS Version – Choose the Visual Studio version.
-
.NET Framework – Choose the .NET Framework version.
-
Assets From – Load the Syncfusion® assets to ASP.NET Core Project, either Bower, CDN or Installed Location.
-
Name – Name your Syncfusion® ASP.NET Core Application.
-
Location – Choose the target location of your project.
-
Theme Selection – Choose the required theme.The Theme Preview section shows the controls preview before create the Syncfusion® project.

-
-
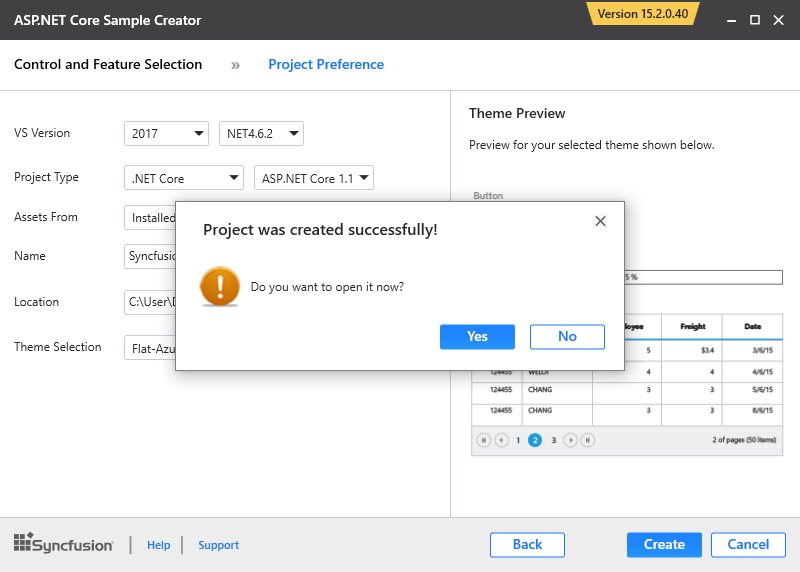
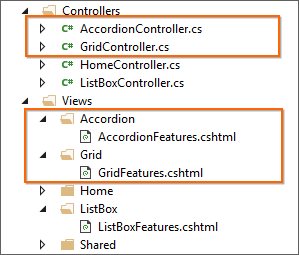
When you click the Create button, the new Syncfusion® ASP.NET Core project is created. The following resources are added in the project:
-
Added the required View(.cshtml) and Class files in the project.

-
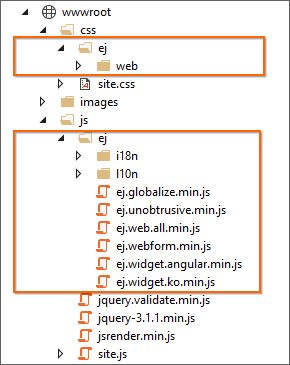
Included the required Syncfusion® scripts and themes files.

-
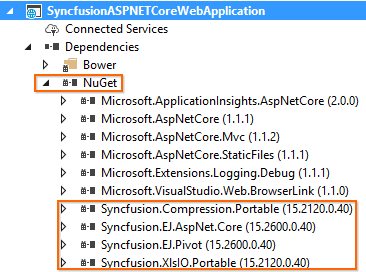
Restored the required Syncfusion® NuGet/Bower packages for selected controls under dependencies.

-
-
Once the project is created you can open the project by clicking the Yes button. If you click No button the corresponding location of the project will be opened. Refer the following screenshot for more information.