Syncfusion® Project Conversion
11 Nov 20253 minutes to read
Syncfusion® ASP.NET Core conversion is a Visual Studio add-in that converts an existing ASP.NET Core application into a Syncfusion® ASP.NET Core (Essential® JS 2) Web application by adding the required assemblies and resource files.
The Syncfusion® ASP.NET Core (Essential® JS 2) Web Application Project conversion utility is available from v16.3.0.17. Before use, the Syncfusion® ASP.NET Core Project Conversion, check whether the ASP.NET Core Extensions - Syncfusion® installed or not in Visual Studio Extension Manager by clicking on the Tools -> Extensions and Updates -> Installed for Visual Studio 2022 or later by clicking on the Extensions -> Manage Extensions -> Installed. If this extension not installed, please install the extension by follow the steps from the download and installation help topic. Also, check whether the corresponding Essential Studio® version build installed or not. If the Essential Studio® version is not same for both the Extension and build, then the Project Conversion will not be shown.
The steps below help you to convert the ASP.NET Core application to the Syncfusion® ASP.NET Core application via the Visual Studio:
-
Open an existing Microsoft ASP.NET Core Web Application or create a new Microsoft ASP.NET Core Web Application.
-
To open the Syncfusion® Project Conversion Wizard, follow either one of the options below:
Option 1:
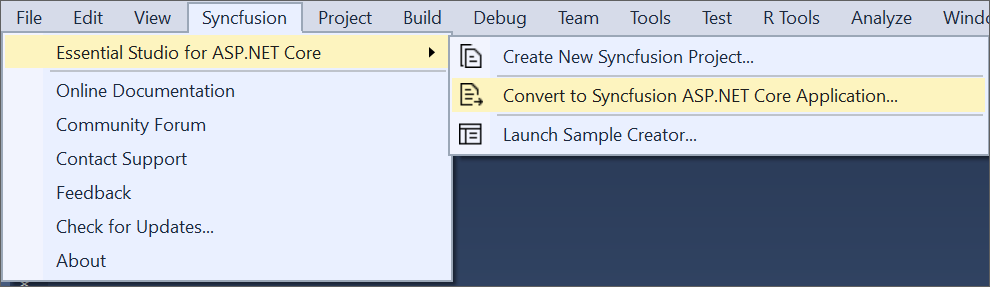
Click Extensions > Syncfusion® and choose Essential Studio® for ASP.NET Core > Convert to Syncfusion® ASP.NET Core Application… in Visual Studio Menu.

Option 2:
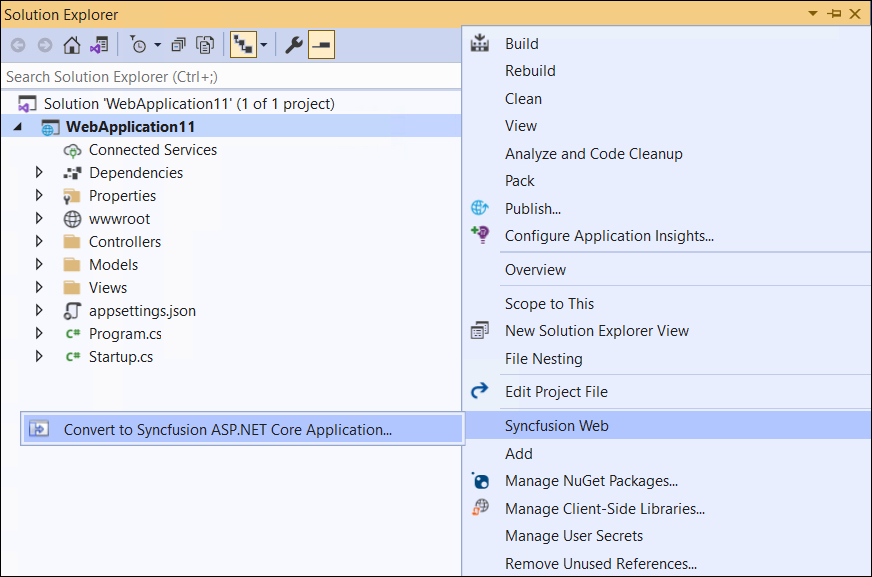
Right-click the Project from Solution Explorer, select Syncfusion® Web, and choose the Convert to Syncfusion® ASP.NET Core Application…

-
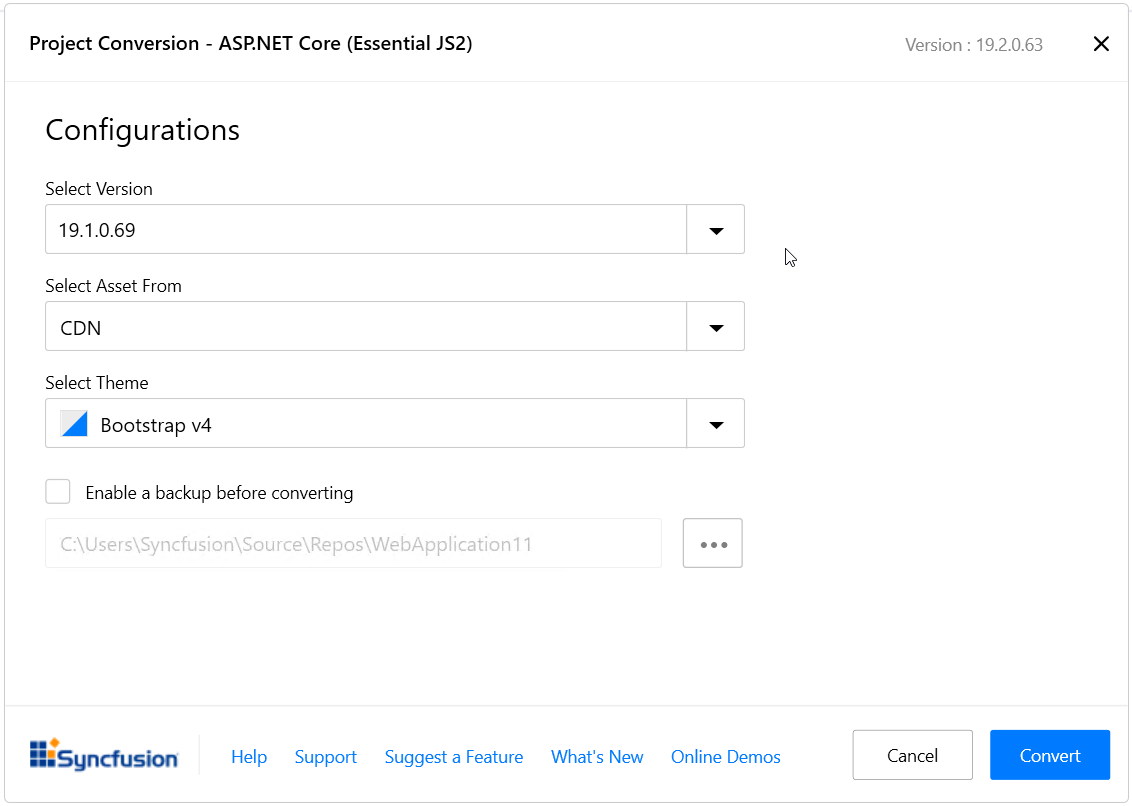
The Syncfusion® ASP.NET Core Project Conversion window will appear. You can choose the required version of Syncfusion® ASP.NET Core, Assets from, and Themes to convert the application.

The following configurations are used in the Project conversion wizard.
Assets From: Load the Syncfusion® Essential® JS 2 assets to ASP.NET Core Project, from either NPM, CDN, or Installed Location.
Installed location option will be available only when the Syncfusion® Essential® JavaScript 2 setup has been installed.
Choose the Theme: Choose the required theme.
-
Check the “Enable a backup before converting” checkbox if you want to take the project backup and choose the location.
-
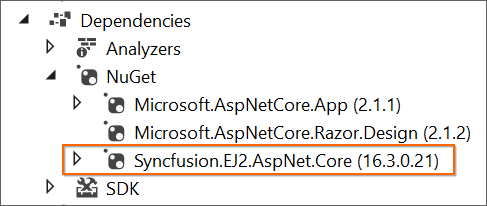
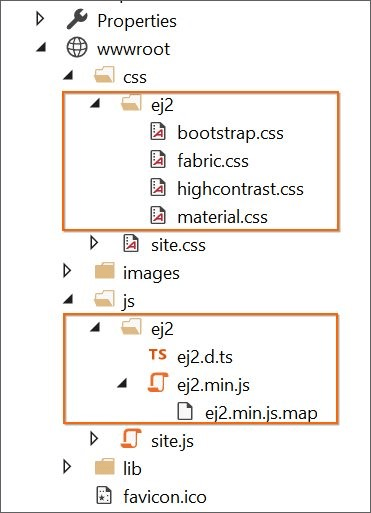
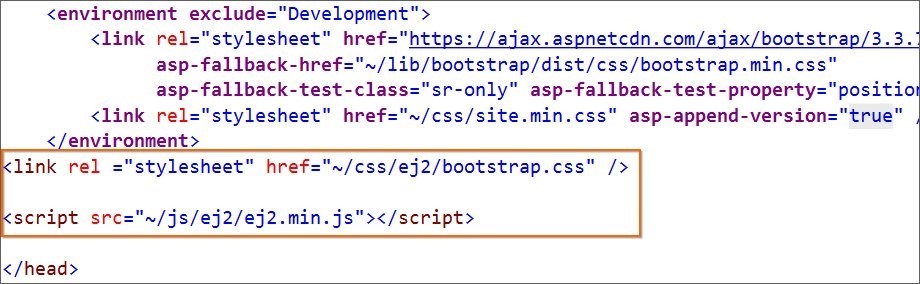
The required Syncfusion® NuGet packages, Scripts and CSS are included in the ASP.NET Core Web application. Refer to the following screenshots for more information.



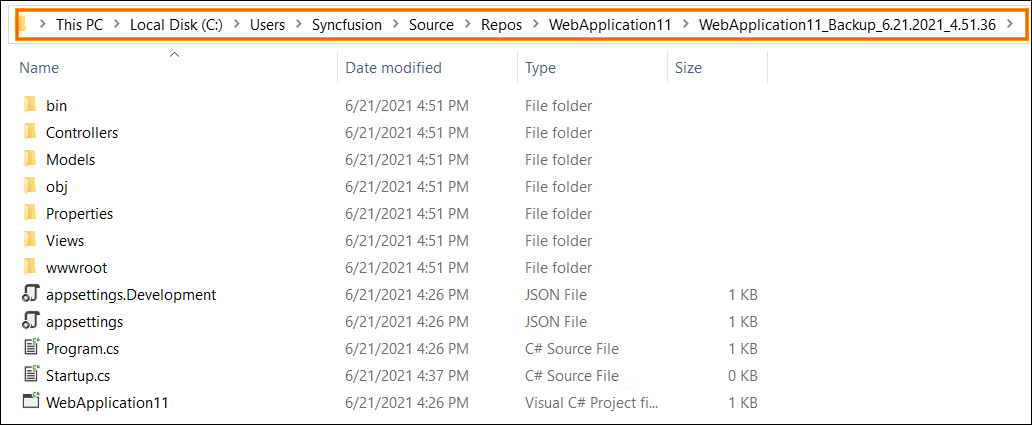
If you enabled project backup before converting, the old project was saved in the specified backup path location, as shown below once the conversion process completed.

-
If you installed the trial setup or NuGet packages from nuget.org you must register the Syncfusion® license key to your application since Syncfusion® introduced the licensing system from 2018 Volume 2 (v16.2.0.41) Essential Studio® release. Navigate to the help topic to generate and register the Syncfusion® license key to your project. Refer to this blog post for understanding the licensing changes introduced in Essential Studio®.