Getting Started
28 Nov 20172 minutes to read
In this section, you can learn how to create a simple Radial Slider. Before going to getting started with RadialSlider widget please refer Getting Started with Syncfusion EmberJS application to know how to create simple Essential EmberJS application.
If you want to know individual script reference to create RadialSlider Please Refer under Requires

Create your first Radial Slider control in EmberJS
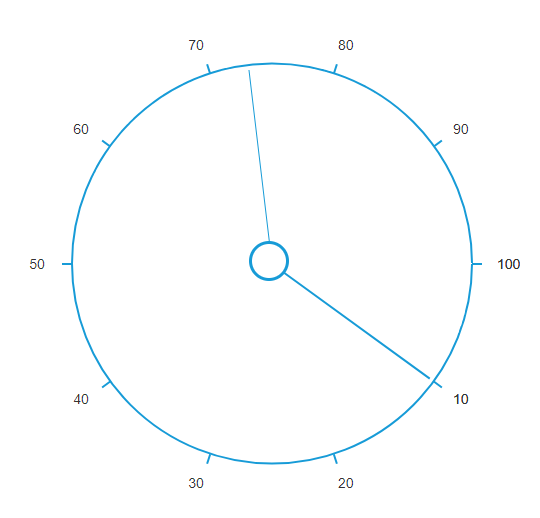
Create a div element that is a container for Radial Slider. Initialize the “RadialSlider” widgets by adding the following code example.
<div class="e-container-radialslider">
{{ej-radialslider id="defaultslider"}}
</div>Add the following code in corresponding script file,
export default Ember.Route.extend({
model(){
return { }
}
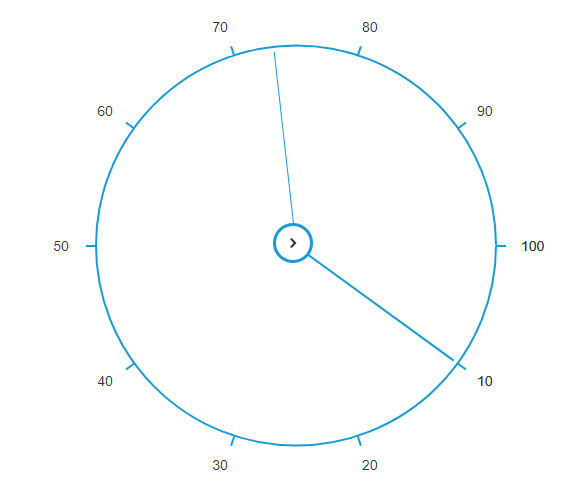
});To render image in radialSlider please use e-innerCircleImageUrl property,
Include following code in your hbs and js file,
<div class="e-container-radialslider">
{{ej-radialslider id="defaultslider" e-innerCircleImageUrl=model.imageurl}}
</div>Please add following code to render the image in center of Radial Slider.
export default Ember.Route.extend({
model(){
return {
imageurl:"http://js.syncfusion.com/demos/web/content/images/radialslider/chevron-right.png"
}
}
});The following screenshot shows the output for the above code example.