Axes
9 Mar 201815 minutes to read
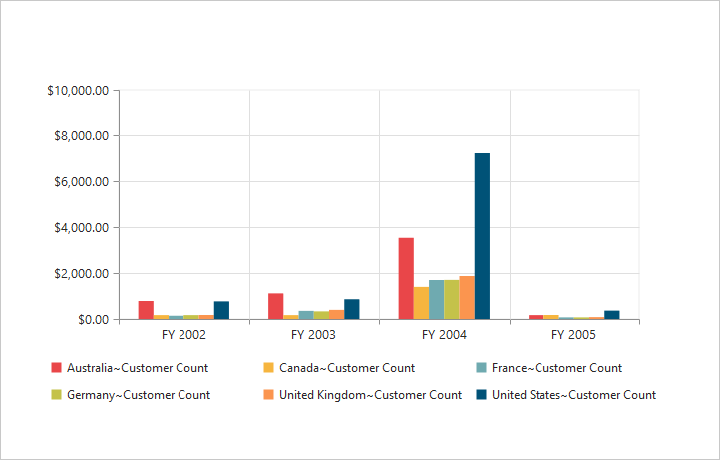
Label format
Format numeric labels
By using the labelFormat property, you can format the numeric labels. Numeric values can be formatted with n (number with decimal points), c (currency), and p (percentage) commands.
<div class="e-control">
{{ej-pivotchart id="PivotChart" e-primaryYAxis=model.primaryYAxis }}
</div>import Ember from 'ember';
export default Ember.Route.extend({
model(){
return {
//...
primaryYAxis: {
labelFormat: 'c'
},
}
}
});
Following table describes the result when applying some commonly used label formats on numeric values:
| Label Value | Label Format Property Value | Result | Description |
|---|---|---|---|
| 1000 | n1 | 1000.0 | The Number is rounded to 1 decimal place |
| 1000 | n2 | 1000.00 | The Number is rounded to 2 decimal place |
| 1000 | n3 | 1000.000 | The Number is rounded to 3 decimal place |
| 0.01 | p1 | 1.0% | The Number is converted to percentage with 1 decimal place |
| 0.01 | p2 | 1.00% | The Number is converted to percentage with 2 decimal place |
| 0.01 | p3 | 1.000% | The Number is converted to percentage with 3 decimal place |
| 1000 | c1 | $1,000.0 | The Currency symbol is appended to number and number is rounded to 1 decimal place |
| 1000 | c2 | $1,000.00 | The Currency symbol is appended to number and number is rounded to 2 decimal place |
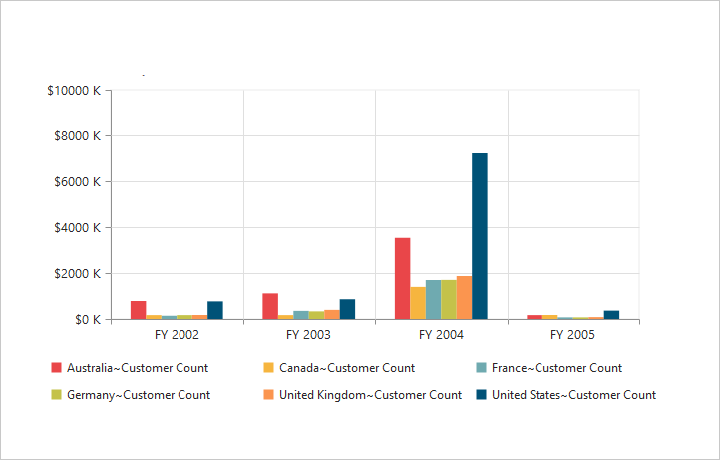
Label format customization
By using the labelFormat property of primaryYAxis, you can add the category labels with prefix and/or suffix.
<div class="e-control">
{{ej-pivotchart id="PivotChart" e-primaryYAxis=model.primaryYAxis }}
</div>import Ember from 'ember';
export default Ember.Route.extend({
model(){
return {
//...
primaryYAxis: {
labelFormat: '${value} K'
},
}
}
});
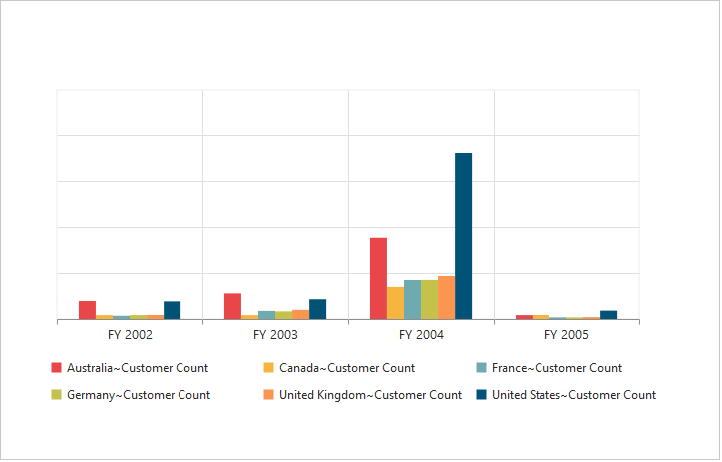
Common axis features
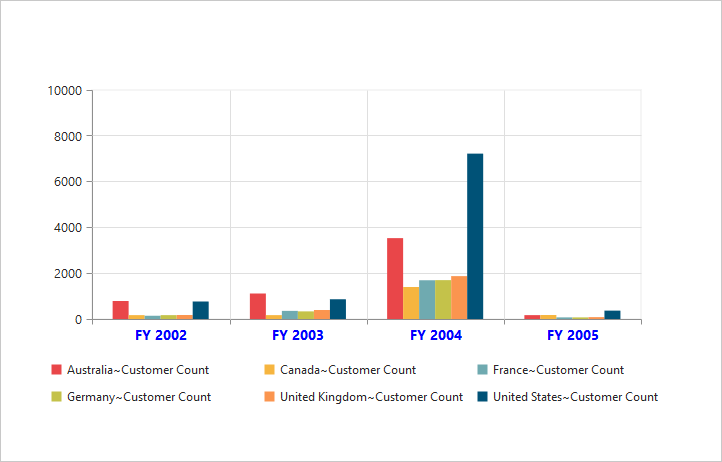
Axis visibility
Axis visibility can be set by using the visible property of the respective axis.
NOTE
By default, the value of
visibleproperty is true in the pivot chart.
<div class="e-control">
{{ej-pivotchart id="PivotChart" e-primaryYAxis=model.primaryYAxis }}
</div>import Ember from 'ember';
export default Ember.Route.extend({
model(){
return {
//...
primaryYAxis: {
visible: false
},
}
}
});
Label customization
By using the font property of the axis, you can customize the font family, color, opacity, size, and font-weight of labels.
<div class="e-control">
{{ej-pivotchart id="PivotChart" e-primaryXAxis=model.primaryXAxis }}
</div>import Ember from 'ember';
export default Ember.Route.extend({
model(){
return {
//...
primaryXAxis: {
font:
{
fontFamily: 'Segoe UI',
size: '14px',
fontWeight: 'bold',
color: 'blue'
}
},
}
}
});
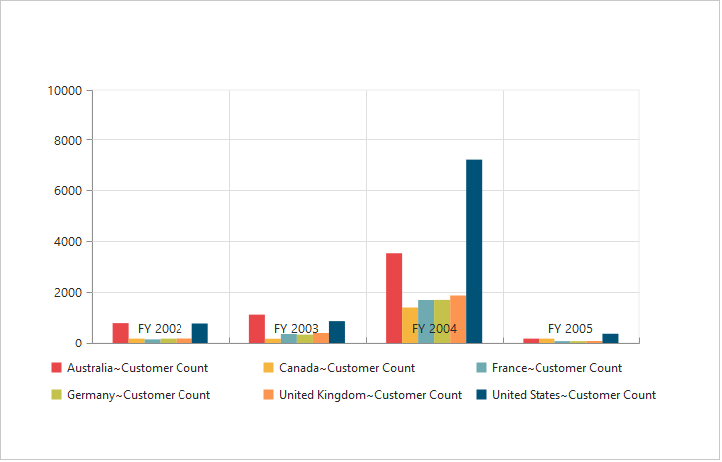
Label and tick positioning
Axis labels and ticks can be positioned inside or outside the chart area by using the labelPosition and tickLinesPosition properties. The labels and ticks are positioned outside the chart area, by default.
<div class="e-control">
{{ej-pivotchart id="PivotChart" e-primaryXAxis=model.primaryXAxis }}
</div>import Ember from 'ember';
export default Ember.Route.extend({
model(){
return {
//...
primaryXAxis: {
labelPosition: 'inside',
tickLinesPosition: 'inside'
},
}
}
});
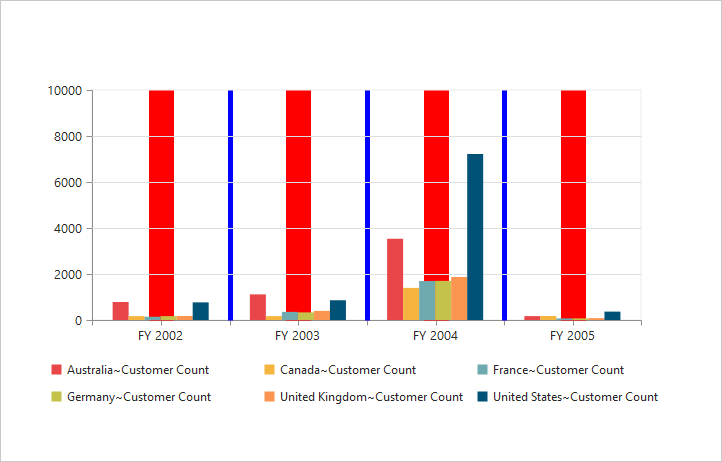
Grid lines customization
By using the majorGridLines and minorGridLines properties of the axis, you can customize the width, color, visibility, and opacity of the grid lines.
NOTE
By default, the minor grid lines are not visible in the pivot chart.
<div class="e-control">
{{ej-pivotchart id="PivotChart" e-primaryXAxis=model.primaryXAxis }}
</div>import Ember from 'ember';
export default Ember.Route.extend({
model(){
return {
//...
primaryXAxis: {
//Customizing Grid Lines
majorGridLines:
{
color: 'blue',
visible: true,
width: 5
},
minorTicksPerInterval: 1,
minorGridLines:
{
color: 'red',
visible: true,
width: 5
}
},
}
}
});
Tick line customization
By using the majorTickLines and minorTickLines properties of the axis, you can customize the width, color, visibility, size, and opacity of the tick lines.
NOTE
By default, the minor tick lines are not visible in the pivot chart.
<div class="e-control">
{{ej-pivotchart id="PivotChart" e-primaryXAxis=model.primaryXAxis }}
</div>import Ember from 'ember';
export default Ember.Route.extend({
model(){
return {
//...
primaryXAxis: {
//Customizing Tick Lines
majorTickLines:
{
color: 'blue',
visible: true,
width: 10,
size: 15,
},
minorTicksPerInterval: 1,
minorTickLines:
{
color: 'red',
visible: true,
width: 20,
size: 15
}
},
}
}
});
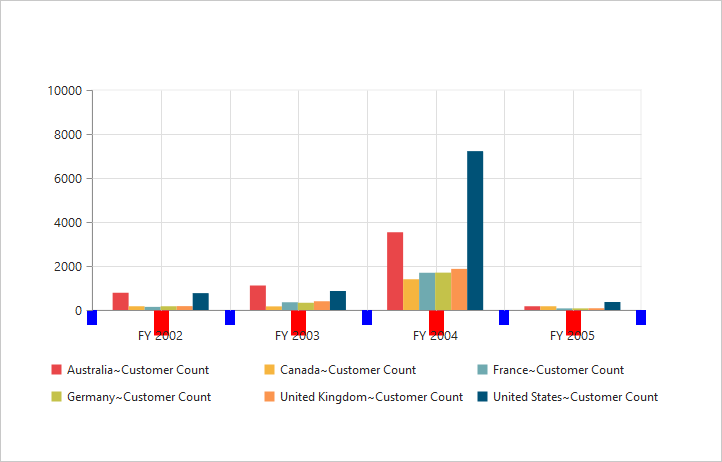
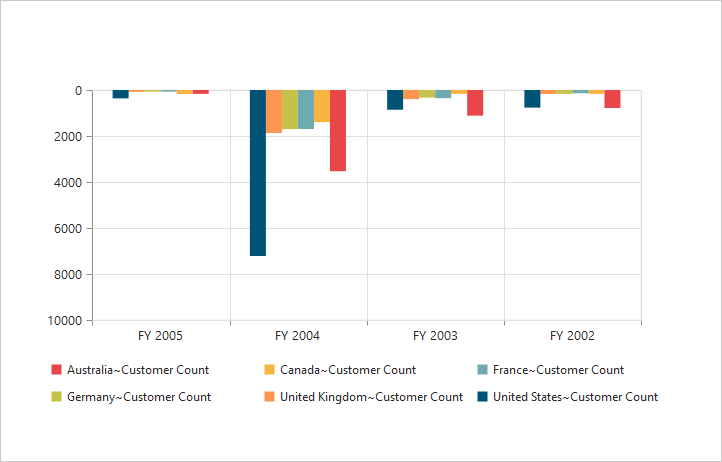
Inversing axis
The axis can be inversed by using the isInversed property of the axis.
NOTE
By default, the
isInversedproperty is false in the pivot chart.
<div class="e-control">
{{ej-pivotchart id="PivotChart" e-primaryXAxis=model.primaryXAxis e-primaryYAxis=model.primaryYAxis }}
</div>import Ember from 'ember';
export default Ember.Route.extend({
model(){
return {
//...
primaryXAxis: {
//Inversing the X-axis
isInversed: true
},
primaryYAxis: {
//Inversing the Y-axis
isInversed: true
},
}
}
});
Placing axes at opposite side
The opposedPosition property of the chart axis can be used to place the axis at the opposite direction from its default position.
NOTE
By default, the
opposedPositionproperty is false in the pivot chart.
<div class="e-control">
{{ej-pivotchart id="PivotChart" e-primaryXAxis=model.primaryXAxis e-primaryYAxis=model.primaryYAxis }}
</div>import Ember from 'ember';
export default Ember.Route.extend({
model(){
return {
//...
primaryXAxis: {
//Placing X-axis at the opposite side of its normal position
opposedPosition: true
},
primaryYAxis: {
//Placing Y-axis at the opposite side of its normal position
opposedPosition: true
},
}
}
});
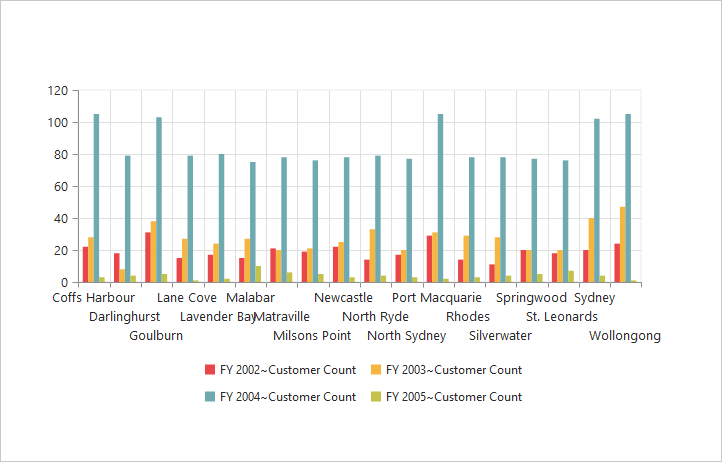
Smart axis labels
When the axis labels overlap with each other based on the chart dimensions and label size, you can use the labelIntersection property of the axis to avoid overlapping.
NOTE
By default, the
labelIntersectionproperty is none in the pivot chart.
The following are supported options for the labelIntersection property:
- Rotate45
- Rotate90
- Trim
- MultipleRows
- Wrap
- Hide.
<div class="e-control">
{{ej-pivotchart id="PivotChart" e-primaryXAxis=model.primaryXAxis e-primaryYAxis=model.primaryYAxis }}
</div>import Ember from 'ember';
export default Ember.Route.extend({
model(){
return {
//...
primaryXAxis: {
labelIntersectAction: 'multipleRows'
}
}
}
});