Create your first Gantt sample in EmberJS
17 Nov 201717 minutes to read
Getting started with Ember CLI
- To quick start with create a new Ember CLI application run the below commands in the command prompt.
> ember new EmberGantt // Create new Ember CLI app as 'EmberGantt'
> cd EmberGantt- Add syncfusion-ember in
package.jsonto add the Syncfusion Ember add-on into your applicationEmberGantt.
"devDependencies": {
...
"syncfusion-ember":"*" //To install the latest version
}- Disable EXTEND_PROTOTYPES option in the environment.js file under config folder to prevent on function prototype extension in our controls events.
EmberENV: {
FEATURES: {
// Here you can enable experimental features on an ember canary build
// e.g. 'with-controller': true
},
EXTEND_PROTOTYPES: false,
},- Open the command prompt in the root folder and run the command
npm installto download the dependent files in node-modules.
Configure Syncfusion source and theme reference
- Copy the files
ej.web.all.minandjsrender.mininto thevendorfolder. Import the same into the application using below code inember-cli-build.js.
module.exports = function(defaults) {
var app = new EmberApp(defaults, {
// Add options here
});
app.import('vendor/ej.web.all.min.js');
app.import('vendor/jsrender.min.js');
return app.toTree();
};- Create the folder
scriptsandcontentin public folder and copy JavaScript and CSS files from/scriptsand/contentfolder which is in JavaScript samples location(Click explore button from the Javascript Dashboard)into created folders. And include the necessary file references in Index page which is inappfolder of the Ember application.
<head>
<link rel="stylesheet" href="content/ejthemes/default-theme/ej.web.all.min.css">
</head>
<body>
</body>Configure the routes for the Router
- Use the below commands in the command prompt for generate routing to create template
default.hbsfile in templates folder and routerdefault.jsfile in routes folder. It also add the routing content inrouter.js.
> ember generate route gantt/default // Defining routesCreate Gantt sample in Ember CLI Application
- Use below code in
default.hbsin templates folder to render the Gantt.
{{ej-gantt id="GanttDefault"
e-dataSource=model.dataSource
e-childMapping="subtasks"
e-treeColumnIndex= 1
e-isResponsive=true
e-taskIdMapping="taskID"
e-taskNameMapping="taskName"
e-scheduleStartDate=model.scheduleStartDate
e-scheduleEndDate=model.scheduleEndDate
e-startDateMapping="startDate"
e-endDateMapping="endDate"
e-durationMapping="duration"
e-progressMapping="progress"
e-allowGanttChartEditing=false
}}- Use the below code in
default.jsin routes folder to bind the model to the Gantt.
import Route from '@ember/routing/route';
let defaultGanttData = [{
taskID: 1,
taskName: "Project Schedule",
startDate: new Date( "02/03/2014"),
endDate: new Date( "03/07/2014"),
subtasks: [
{
taskID: 1,
taskName: "Project Schedule",
startDate: new Date( "02/10/2014"),
endDate: new Date( "03/12/2014"),
subtasks: [
{
taskID: 2,
taskName: "Planning",
startDate: new Date( "02/10/2014"),
endDate: new Date( "02/12/2014"),
subtasks: [
{ taskID: 3, taskName: "Plan timeline", startDate: new Date( "02/10/2014"), endDate: new Date( "02/12/2014"), duration: 3, progress: "80", resourceInfo: [1] },
{ taskID: 4, taskName: "Plan budget", startDate: new Date( "02/10/2014"), endDate: new Date( "02/12/2014"), duration: 3, progress: "70", predecessor: "3FS", resourceInfo: [1] },
{ taskID: 5, taskName: "Allocate resources", startDate: new Date( "02/13/2014"), endDate: new Date( "02/14/2014"), duration: 2, progress: "80", predecessor: "4SS", resourceInfo: [1] },
{ taskID: 6, taskName: "Planning complete", startDate: new Date( "02/13/2014"), endDate: new Date( "02/13/2014"), duration: 0, predecessor: "4FS" }
]
}]
}];
export default Route.extend({
model() {
return {
dataSource: defaultGanttData,
scheduleStartDate: new Date("02/01/2014"),
scheduleEndDate: new Date("04/09/2014"),
}
}
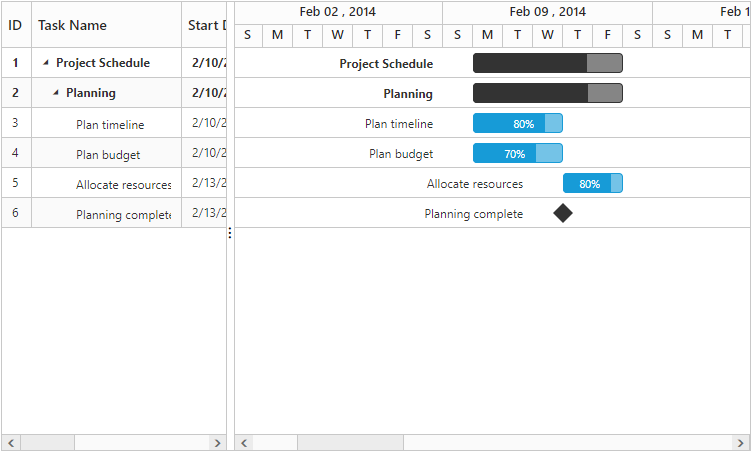
});A Gantt Control is created as shown in the following screen shot.

Enable Toolbar
Gantt control contains toolbar options to edit, search, expand or collapse all records, indent, outdent, delete, and add a task. You can enable toolbar using the toolbarSettings property.
{{ej-gantt id="GanttControl"
//...
e-toolbarSettings=model.toolbarSettings
e-editSettings=model.editSettings
}}export default Ember.Route.extend({
model() {
return {
editSettings: {
allowEditing: true,
allowAdding: true,
allowDeleting: true,
allowIndent: true,
editMode: "cellEditing"
},
toolbarSettings: {
showToolbar: true,
toolbarItems: [
window.ej.Gantt.ToolbarItems.Add,
window.ej.Gantt.ToolbarItems.Edit,
window.ej.Gantt.ToolbarItems.Delete,
window.ej.Gantt.ToolbarItems.Update,
window.ej.Gantt.ToolbarItems.Cancel,
window.ej.Gantt.ToolbarItems.Indent,
window.ej.Gantt.ToolbarItems.Outdent,
window.ej.Gantt.ToolbarItems.ExpandAll,
window.ej.Gantt.ToolbarItems.CollapseAll
]
},
}
}
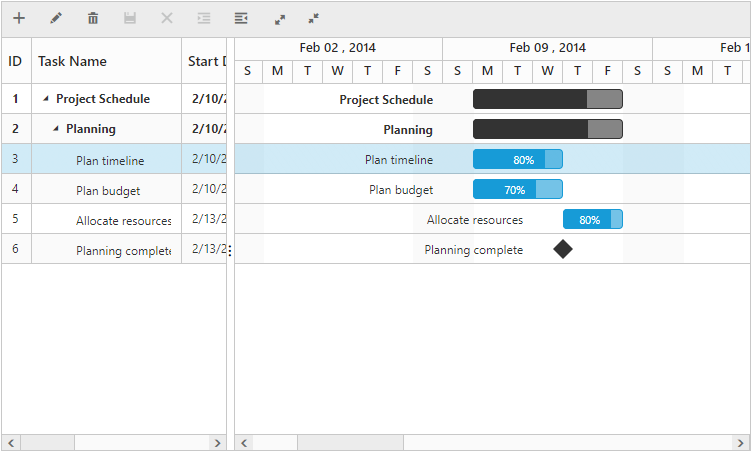
});The following screen shot displays a Tool bar in Gantt chart control:

NOTE
Add, edit, delete, indent and outdent options are enabled when enabling the allowEditing, allowAdding, allowDelete, allowIndent and allowOutdent properties in the edit Options.
Enable Sorting
The Gantt control has sorting functionality to arrange the tasks in ascending or descending order based on a particular column.
Multicolumn Sorting
Enable the multicolumn sorting in Gantt by setting allowMultiSorting as true. You can sort multiple columns in Gantt, by selecting the desired column header while holding the CTRL key.
{{ej-gantt id="GanttControl"
//...
e-allowMultiSorting=true
}}Enable Editing
You can enable editing using editSettings and allowGanttChartEditing options.
Cell Editing
Modify the task details through the grid cell editing by setting the editMode as cellEditing.
Normal Editing
Modify the task details through the edit dialog by setting the editMode as normal.
Taskbar Editing
Modify the task details through user interaction such as resizing and dragging the taskbar.
Predecessor Editing
Modify the predecessor details of a task using mouse interactions by setting allowGanttChartEditing as true and setting the value for predecessorMapping property.
{{ej-gantt id="GanttControl"
//...
e-allowGanttChartEditing=true
e-predecessorMapping="Predecessor"
e-editSettings=model.editsettings
}}export default Ember.Route.extend({
model() {
return {
editSettings: {
allowEditing: true,
allowAdding: true,
allowDeleting: true,
allowIndent: true,
editMode: "cellEditing"
},
}
}
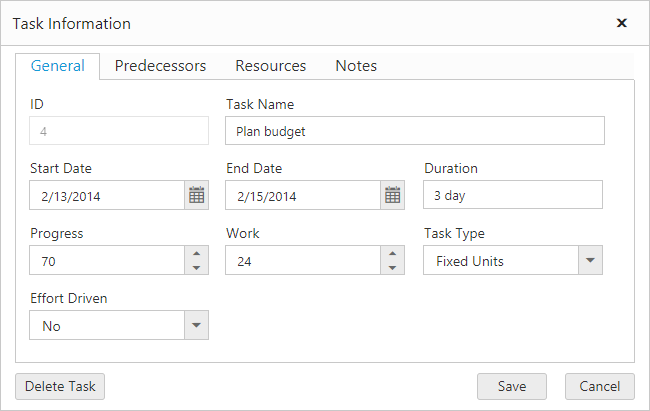
});The following screen shot displays a Gantt chart control with Enable Editing options.

NOTE
Both cellEditing and normal editing operations are performed through double-click or single click action that can be defined by editSettings.beginEditAction property.
Enable Context Menu
You can enable the context menu in Gantt, by setting the enableContextMenu as true.
{{ej-gantt id="GanttControl"
//...
e-enableContextMenu=true
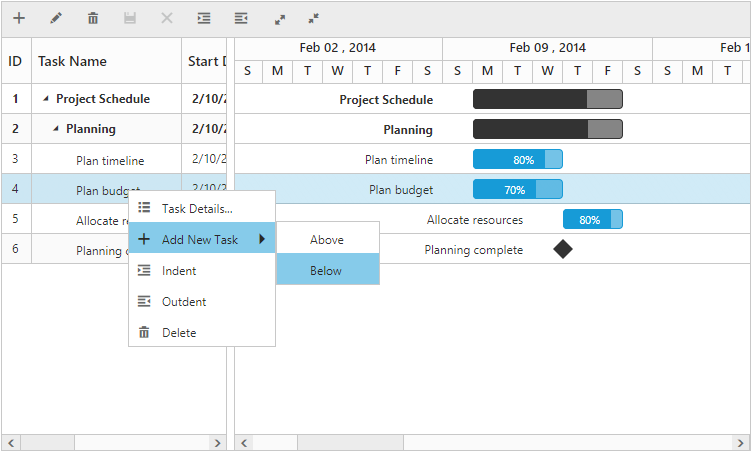
}}The following screen shot displays Gantt chart in which Context menu option is enabled:

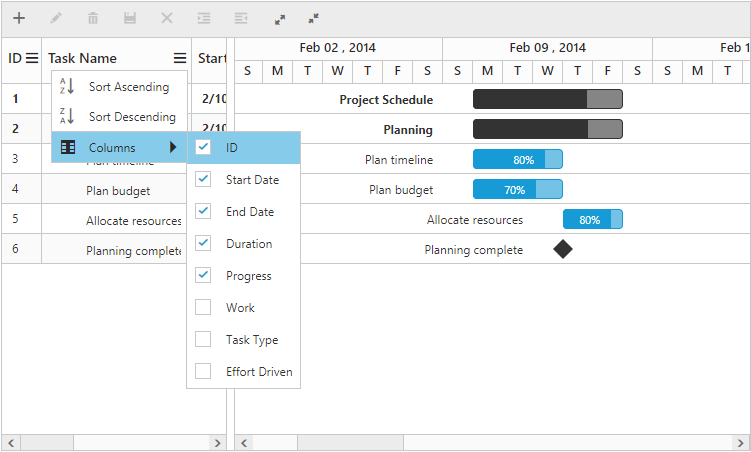
Enable Column Menu
You can enable the column menu in Gantt, by setting the showColumnChooser as true.
{{ej-gantt id="GanttControl"
//...
e-showColumnChooser=true
}}The following screen shot displays Gantt chart in which column chooser option is enabled:

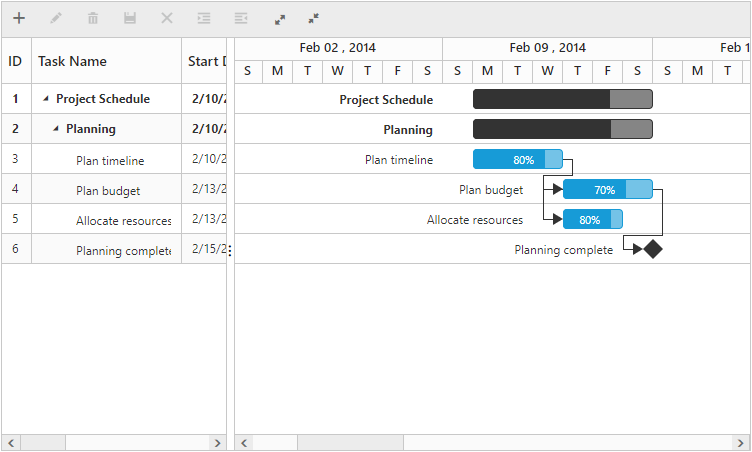
Provide tasks relationship
In Gantt, you have the predecessor support to show the relationship between two different tasks.
- Start to Start (SS) - You cannot start a task until the other task also starts.
- Start to Finish (SF) - You cannot finish a task until the other task finishes.
- Finish to Start (FS) - You cannot start a task until the other task completes.
- Finish to Finish (FF) - You cannot finish a task until the other task completes.
You can show the relationship in tasks, by using the predecessorMapping
, as shown in the following code example.
{{ej-gantt id="GanttControl"
//...
e-predecessorMapping="Predecessor"
}}The following screenshot displays the relationship between tasks.

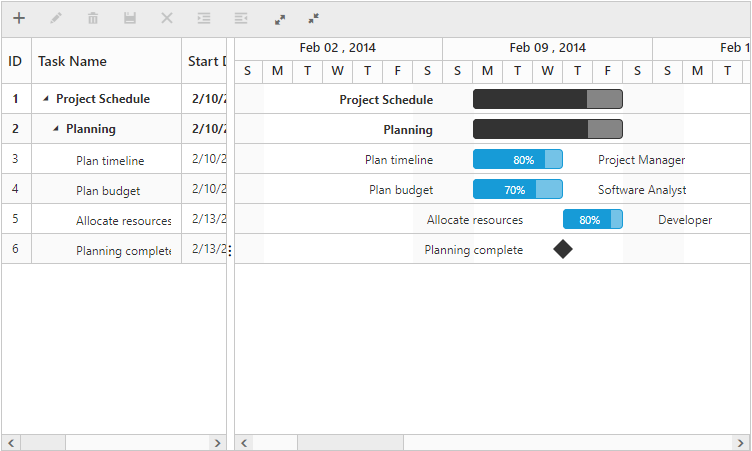
Provide Resources
In Gantt control, you can display and assign the resource for each task. Create a collection of JSON object, which contains id and name of the resource and assign it to resources property. Then, specify the field name for id and name of the resource in the resource collection to resourceIdMapping and resourceNameMapping options. The name of the field, which contains the actual resources assigned for a particular task in the dataSource is specified using resourceInfoMapping.
1.Create the resource collection to be displayed in ejGantt
import Ember from 'ember';
let projectResources =[{
resourceId: 1,
resourceName: "Project Manager"
},{
resourceId: 2,
resourceName: "Software Analyst"
},{
resourceId: 3,
resourceName: "Developer"
},{
resourceId: 4,
resourceName: "Testing Engineer"
}];
export default Ember.Route.extend({
model() {
return {
resources : projectResources
}
}2.Initialize the Gantt with resources created in last step.
{{ej-gantt id="GanttControl"
//...
e-resourceInfoMapping="resourceId"
e-resourceNameMapping="resourceName"
e-resourceIdMapping="resourceId"
e-resources= model.resources"
}}The following screenshot displays resource allocation for tasks in Gantt chart.

By following these steps, you have learned how to provide data source to Gantt chart, how to configure Gantt to set task relationships, assign resources for each task, and add toolbar with necessary buttons.
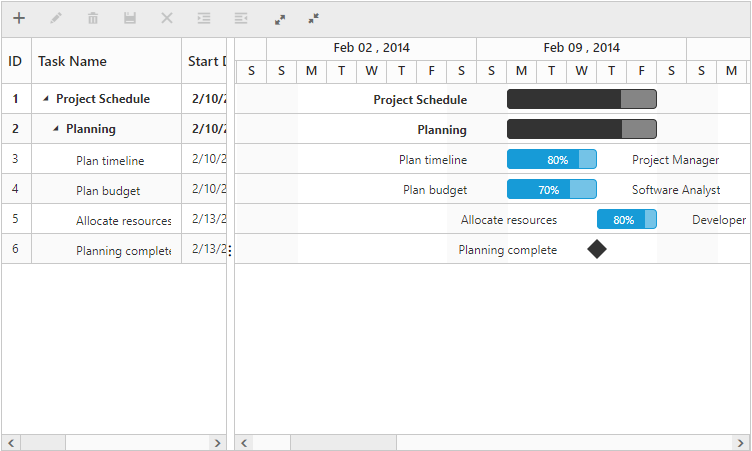
Highlight Weekend
In Gantt, you can on or off weekends highlighting by setting the highlightWeekends
as true or false.
{{ej-gantt id="GanttControl"
//...
e-highlightWeekends=true
}}The following screen shot displays Gantt chart in which highlight weekends is disabled:

Build or Run the Ember CLI application.
-
To Build the Ember CLI application using the command
ember buildwhich builds the application and creates thedistfolder. Now you can host thedistfolder in IIS. -
To Run the Ember CLI application using the command
ember serverwhich builds the application and creates thedistfolder. However it hosts the application in the urlhttp://localhost:4200. -
Open the browser and navigates to
http://localhost:4200/gantt/default.