Convert Word to Image in Azure App Service on Windows
17 Dec 202510 minutes to read
Syncfusion® DocIO is a .NET Core Word library used to create, read, edit and convert Word documents programmatically without Microsoft Word or interop dependencies. Using this library, you can convert a Word document to image in Azure App Service on Windows
Steps to convert Word document to Image in Azure App Service on Windows
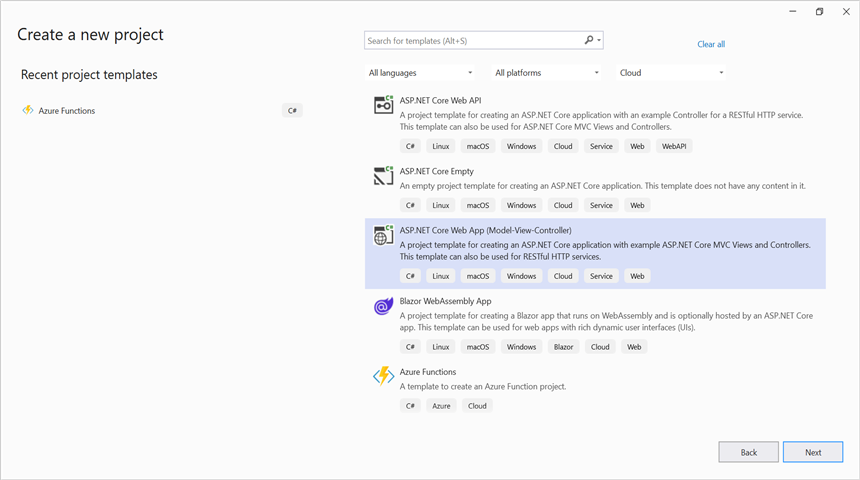
Step 1: Create a new ASP.NET Core Web App (Model-View-Controller).

Step 2: Create a project name and select the location.

Step 3: Click Create button.

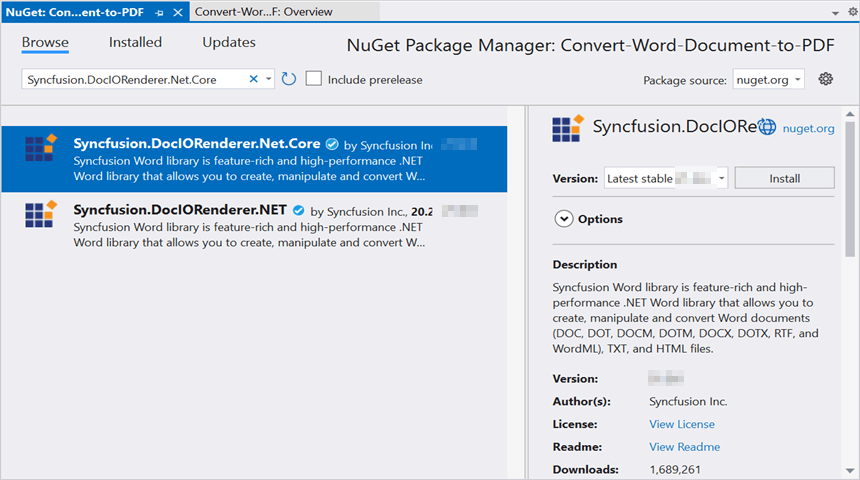
Step 4: Install the Syncfusion.DocIORenderer.Net.Core NuGet package as a reference to your project from NuGet.org.

NOTE
Starting with v16.2.0.x, if you reference Syncfusion® assemblies from trial setup or from the NuGet feed, you also have to add “Syncfusion.Licensing” assembly reference and include a license key in your projects. Please refer to this link to know about registering Syncfusion® license key in your application to use our components.
Step 5: Add a new button in the Index.cshtml as shown below.
@{Html.BeginForm("WordToImage", "Home", FormMethod.Post, new { enctype = "multipart/form-data" });
{
<div class="Common">
<div class="tablediv">
<div class="rowdiv">
This sample illustrates how to convert Word document to image using .NET Word library (DocIO).
</div>
<div class="rowdiv" style="border-width: 0.5px;border-style:solid; border-color: lightgray; padding: 1px 5px 7px 5px">
<div class="rowdiv" style="margin-top: 10px">
<div class="celldiv">
Select Document :
@Html.TextBox("file", "", new { type = "file", accept = ".docx" }) <br />
</div>
<div class="rowdiv" style="margin-top: 8px">
<input class="buttonStyle" type="submit" value="Convert to Image" name="button" style="width:150px;height:27px" />
<br />
<div class="text-danger">
@ViewBag.Message
</div>
</div>
</div>
</div>
<br />
</div>
</div>
Html.EndForm();
}
}Step 6: Include the following namespaces in HomeController.cs.
using Syncfusion.DocIO;
using Syncfusion.DocIO.DLS;
using Syncfusion.DocIORenderer;Step 7: Include the below code snippet in HomeController.cs for convert the Word document to image.
private Microsoft.AspNetCore.Hosting.IHostingEnvironment _env;
public HomeController(Microsoft.AspNetCore.Hosting.IHostingEnvironment env)
{
_env = env;
}
/// <summary>
/// Convert Word document to image
/// </summary>
/// <param name="button"></param>
/// <returns></returns>
public IActionResult WordToImage(string button)
{
if (button == null)
return View("Index");
if (Request.Form.Files != null)
{
if (Request.Form.Files.Count == 0)
{
ViewBag.Message = string.Format("Browse a Word document and then click the button to convert as a image");
return View("Index");
}
// Gets the extension from file.
string extension = Path.GetExtension(Request.Form.Files[0].FileName).ToLower();
// Compares extension with supported extensions.
if (extension == ".docx")
{
MemoryStream stream = new MemoryStream();
Request.Form.Files[0].CopyTo(stream);
try
{
//Open using Syncfusion
using (WordDocument document = new WordDocument(stream, FormatType.Docx))
{
stream.Dispose();
// Creates a new instance of DocIORenderer class.
using (DocIORenderer render = new DocIORenderer())
{
//Convert the first page of the Word document into an image.
Stream imageStream = document.RenderAsImages(0, ExportImageFormat.Jpeg);
//Reset the stream position.
imageStream.Position = 0;
//Save the image file.
return File(imageStream, "application/jpeg", "WordToImage.Jpeg");
}
}
}
catch (Exception ex)
{
ViewBag.Message = ex.ToString();
}
}
else
{
ViewBag.Message = string.Format("Please choose Word format document to convert to image");
}
}
else
{
ViewBag.Message = string.Format("Browse a Word document and then click the button to convert as a image document");
}
return View("Index");
}Steps to publish as Azure App Service on Windows
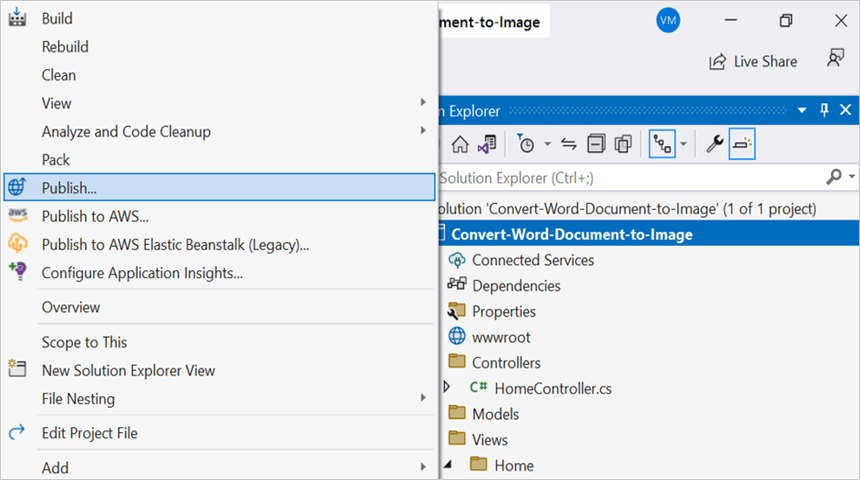
Step 1: Right-click the project and select Publish option.

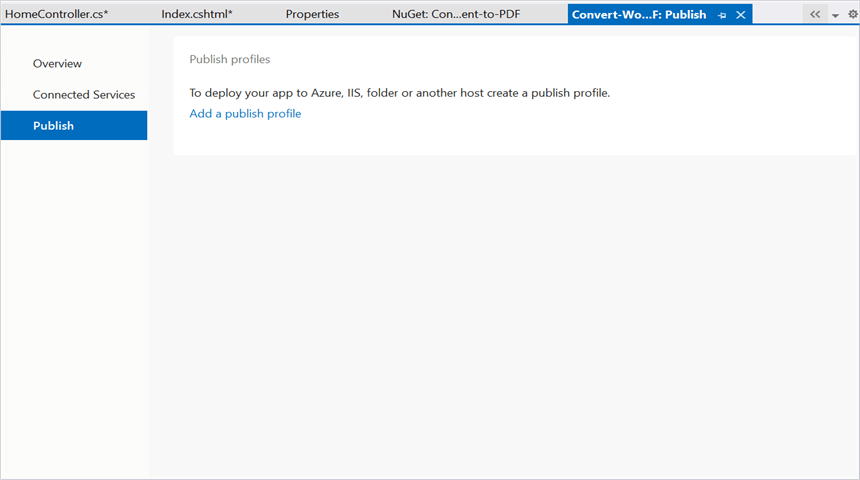
Step 2: Click the Add a Publish Profile button.

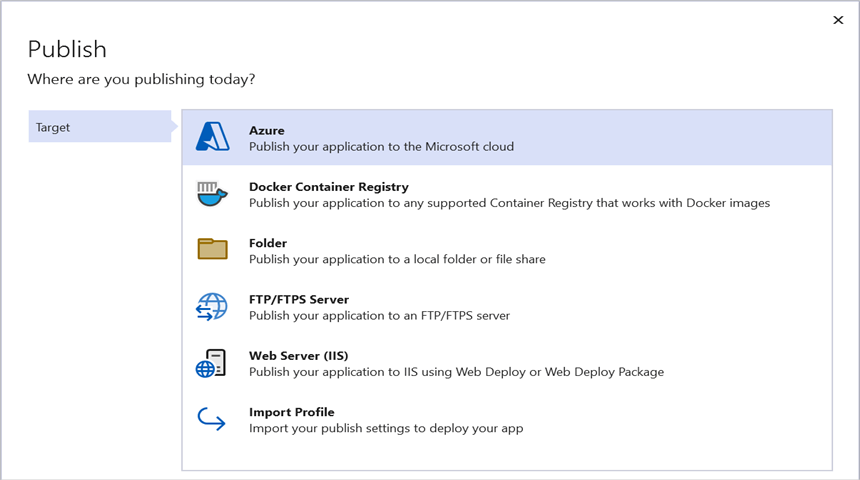
Step 3: Select the publish target as Azure.

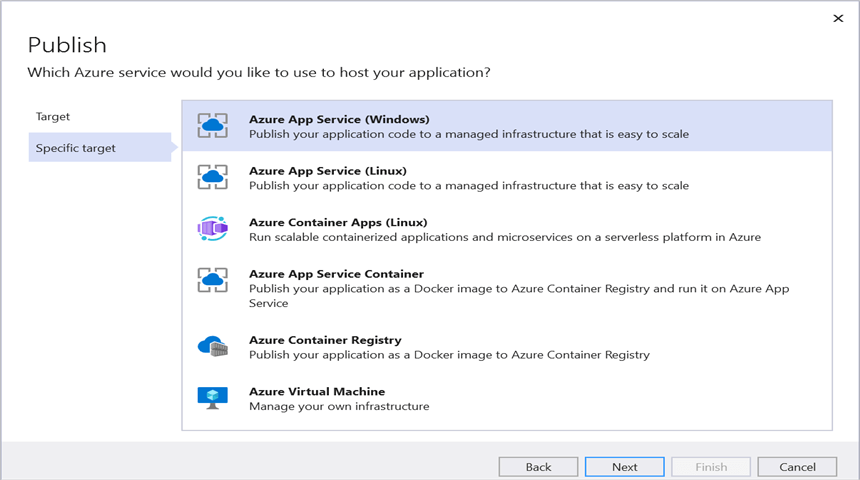
Step 4: Select the Specific target as Azure App Service (Windows).

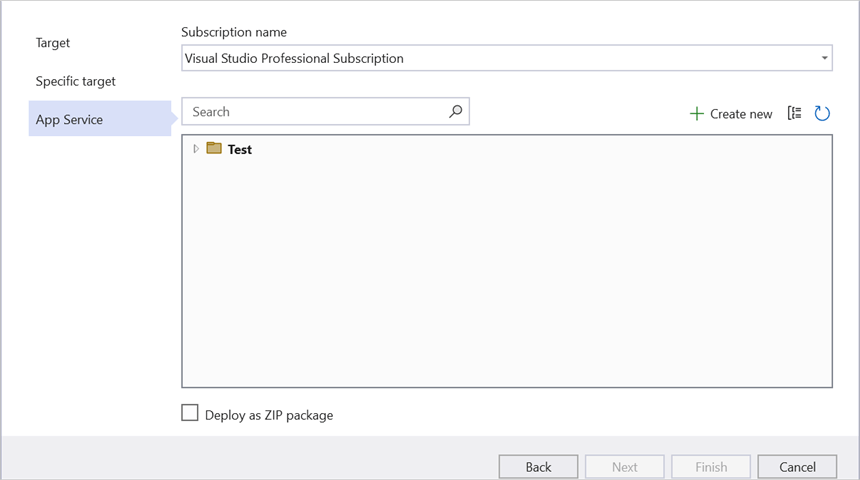
Step 5: To create a new app service, click Create new option.

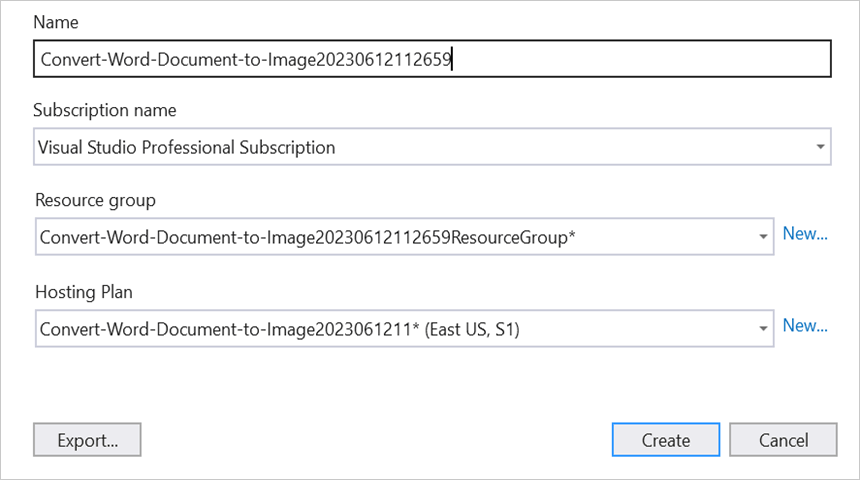
Step 6: Click the Create button to proceed with App Service creation.

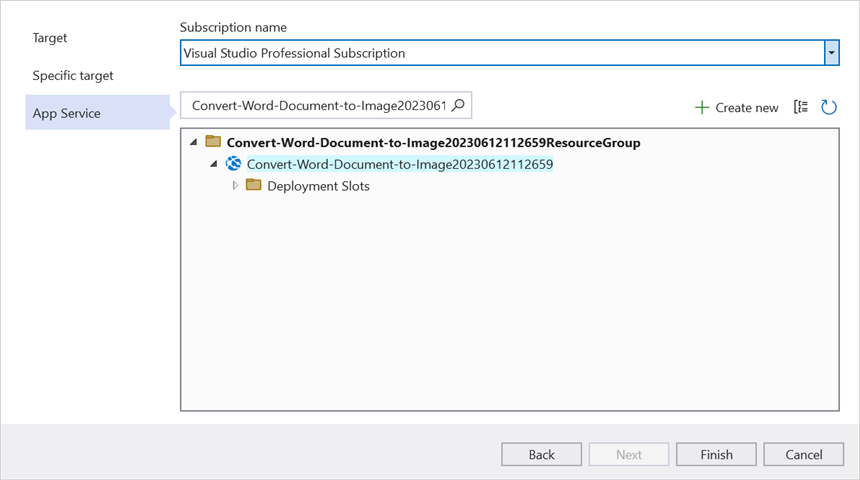
Step 7: Click the Finish button to finalize the App Service creation.

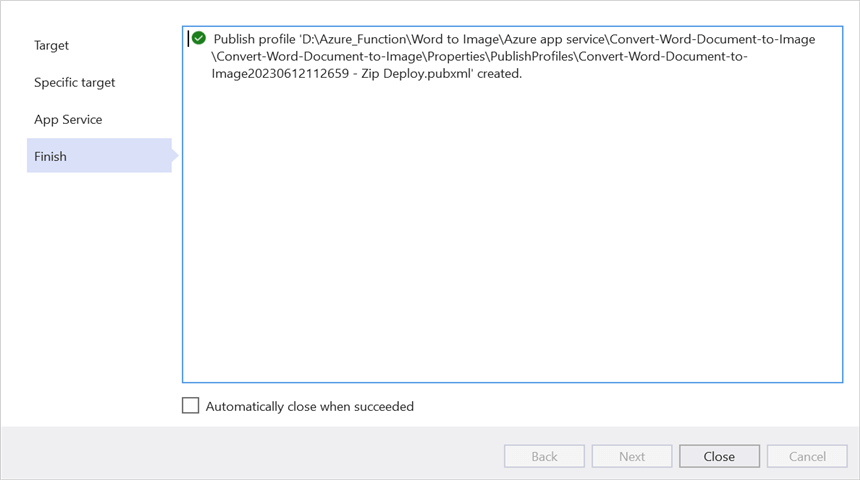
Step 8: Click Close button.

Step 9: Click the Publish button.

Step 10: Now, Publish has been succeeded.

Step 11: Now, the published webpage will open in the browser.

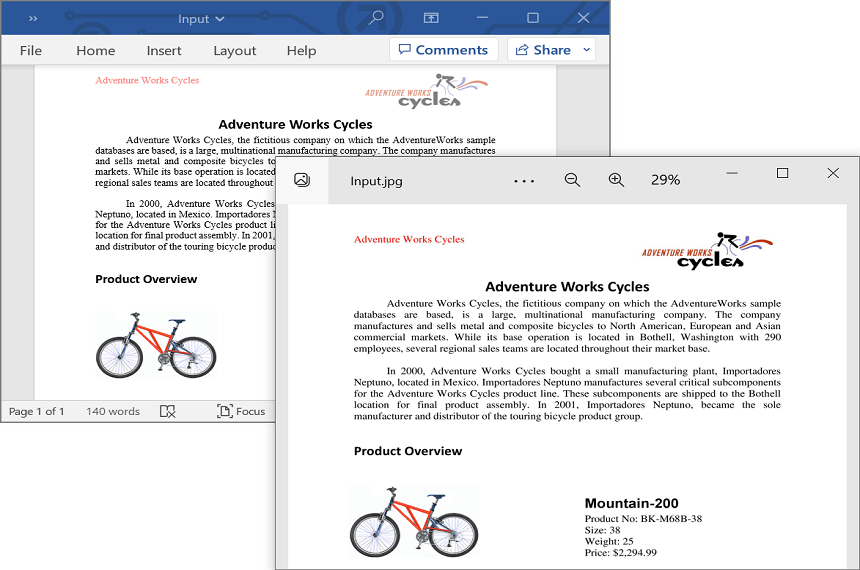
Step 12: Select the Word document and Click Convert to Image to convert the given Word document to image.You will get the output image as follows.

You can download a complete working sample from GitHub.
Click here to explore the rich set of Syncfusion® Word library (DocIO) features.
An online sample link to convert Word document to image in ASP.NET Core.