Frame type
27 Feb 20182 minutes to read
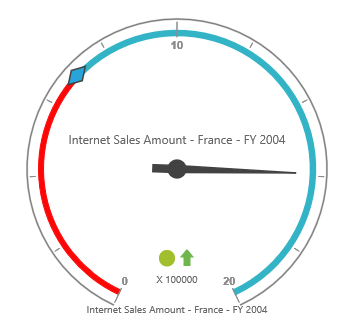
Full circle
Full circle frame allows the pivot gauge to display in a circular shape. The frame type can be set by using the frameType property. By default, the frame type is “fullCircle”.
<template>
<div>
<ej-pivot-gauge id="pivotGauge" e-frame.bind= "frame">
</ej-pivot-gauge>
</div>
</template>export class BasicUse {
constructor() {
this.frame = { frameType = 'fullcircle' };
}
}
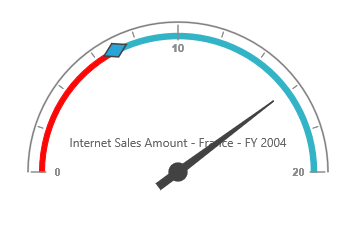
Half circle
The half circle frame allows the pivot gauge to display in a semi-circular shape. For this, the frame type should be set as “halfCircle” within the frameType property and should set the startAngle and sweepAngle for the pivot gauge in the scales property.
<template>
<div>
<ej-pivot-gauge id="pivotGauge" e-frame.bind= "frame" e-scales.bind="scales">
</ej-pivot-gauge>
</div>
</template>export class BasicUse {
constructor() {
this.frame = { frameType = 'halfcircle',
halfCircleFrameStartAngle: 180, halfCircleFrameEndAngle: 360 };
this.scales = { //...
startAngle: 180, sweepAngle: 180,
//... }
}
}